Merge pull request #60 from kiruma524/dev
New images, raw version of inheritance.md, hierarchy.md, and Vision.puml
This commit is contained in:
commit
f602e21b23
@ -14,6 +14,6 @@ The actual layering scheme is more complicated. All objects support styling. The
|
|||||||
|
|
||||||
### Intermediate representation
|
### Intermediate representation
|
||||||
|
|
||||||
An important thing about VisionForge is that it does not strictly bound to a single format representation.
|
An important thing about VisionForge is that it does not strictly bound to a single format representation.
|
||||||
|
|
||||||
### Kotlin DSL for creating vision-graphs
|
### Kotlin DSL for creating vision-graphs
|
||||||
17
docs/hierarchy.md
Normal file
17
docs/hierarchy.md
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
# Hierarchy
|
||||||
|
|
||||||
|

|
||||||
|
**the image will be changed**
|
||||||
|
|
||||||
|
### Vision
|
||||||
|
|
||||||
|
* function `getProperty(name: Name, inherit: Boolean, includeStyles: Boolean, includeDefaults: Boolean)`.
|
||||||
|
|
||||||
|
It gets properties of element with `name` identification.
|
||||||
|
`inherit` — toggles parent node property lookup. Null means inference from descriptor. Default is false.
|
||||||
|
`includeStyles` — toggles inclusion of. Null means inference from descriptor. Default is true.
|
||||||
|
`includeDefaults` — default is false.
|
||||||
|
|
||||||
|
* function `setProperty(name: Name, item: MetaItem?, notify: Boolean = true)`
|
||||||
|
|
||||||
|
Sets the `item` property to the element with the `name` identification. `notify` is a value which toggles the necessity of the change notification. Default is true.
|
||||||
BIN
docs/images/hierarchy.png
Normal file
BIN
docs/images/hierarchy.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 27 KiB |
BIN
docs/images/inheritance-1.png
Normal file
BIN
docs/images/inheritance-1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 61 KiB |
BIN
docs/images/inheritance-2-1-1.png
Normal file
BIN
docs/images/inheritance-2-1-1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 30 KiB |
BIN
docs/images/inheritance-2-1-2.png
Normal file
BIN
docs/images/inheritance-2-1-2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 26 KiB |
BIN
docs/images/inheritance-2-2-1.png
Normal file
BIN
docs/images/inheritance-2-2-1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 76 KiB |
BIN
docs/images/inheritance-2-2-2.png
Normal file
BIN
docs/images/inheritance-2-2-2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 76 KiB |
BIN
docs/images/inheritance-2-2-3.png
Normal file
BIN
docs/images/inheritance-2-2-3.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 100 KiB |
BIN
docs/images/inheritance-2-2-4.png
Normal file
BIN
docs/images/inheritance-2-2-4.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 100 KiB |
BIN
docs/images/inheritance-2-2-5.png
Normal file
BIN
docs/images/inheritance-2-2-5.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 78 KiB |
BIN
docs/images/inheritance-properties.png
Normal file
BIN
docs/images/inheritance-properties.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 52 KiB |
BIN
docs/images/inheritance-tree.png
Normal file
BIN
docs/images/inheritance-tree.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 33 KiB |
68
docs/inheritance
Normal file
68
docs/inheritance
Normal file
@ -0,0 +1,68 @@
|
|||||||
|
## Inheritance
|
||||||
|
|
||||||
|
Inheritance is an ability of an element to transfer a pack of properties to its `children` elements 'wrapped inside'.
|
||||||
|
|
||||||
|
Properties have to be set in a specific order:
|
||||||
|
### Main properties' inheritance:
|
||||||
|
* styles
|
||||||
|
* parents
|
||||||
|
* parent's styles
|
||||||
|
* defaults
|
||||||
|
|
||||||
|
As for `prototypes`, this property has to be set after styles, but before parents. So the order will be this:
|
||||||
|
### Reference properties' inheritance:
|
||||||
|
* styles
|
||||||
|
* prototypes
|
||||||
|
* parents
|
||||||
|
* parent's styles
|
||||||
|
* defaults
|
||||||
|
------------------------
|
||||||
|
Let's take a closer look using a [Muon Monitor Visualization](demo/muon-monitor/README.md).
|
||||||
|
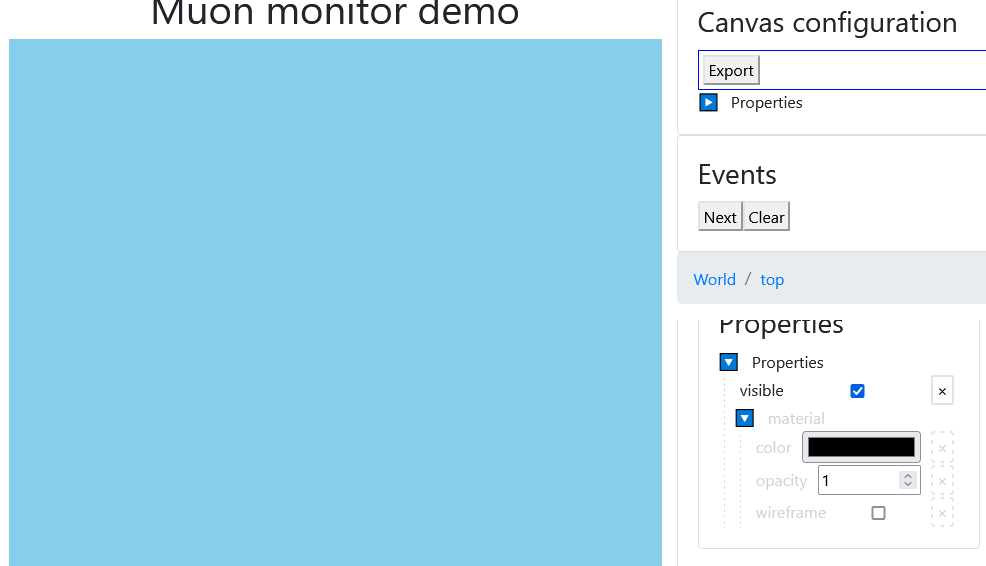
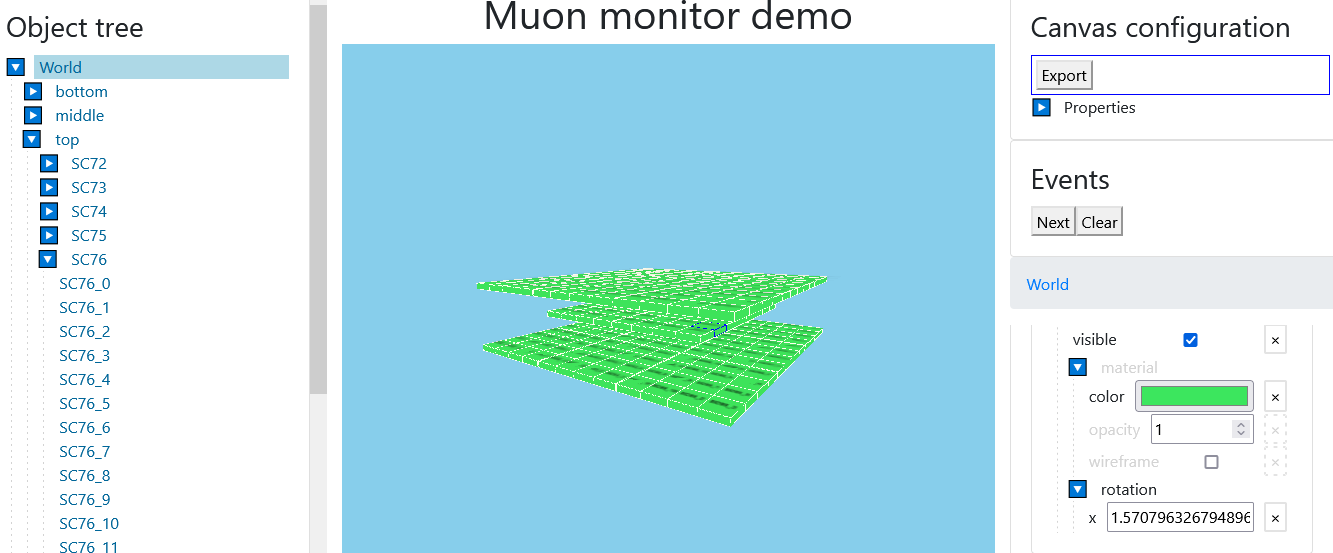
Running the demo, we will see this:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
You can see a tree of elements on the left; 'World' is a `root`, 'bottom', 'middle', and 'top' are 'World's `children` and so on.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
On the right, there is a list with changeable properties.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Properties, which can or cannot be inherited, are these:
|
||||||
|
* `visible` - toggles the visibility of an element. To be exact, the invisibility of an element is inheritable.
|
||||||
|
If a `parent` element is invisible, other elements are invisible as well, and they cannot be changed to visible mode.
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
* `material` - a group of properties, which can be inherited and which can be changed in `children` elements.
|
||||||
|
* `color` - color of an element.
|
||||||
|
* `opacity` - a number from 0 to 1 which represents percents of opacity (0 for 0%, 1 for 100%).
|
||||||
|
* `wireframe` - toggles the wireframe mode.
|
||||||
|
|
||||||
|
Let's see how elements of the `material` group inherit changing `color` property; ***other properties of this group inherit in the same way.***
|
||||||
|
|
||||||
|
Let's change color of 'World' element:
|
||||||
|

|
||||||
|
It is a `parent`, so 'bottom', 'middle', and 'top' elements inherit this color.
|
||||||
|
|
||||||
|
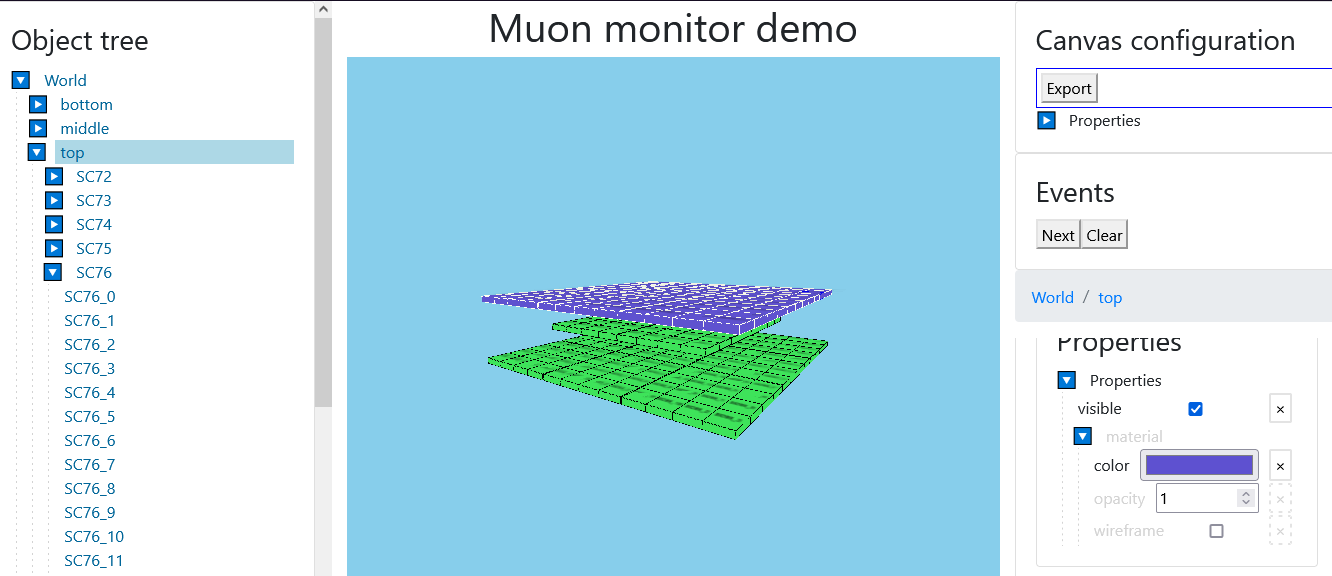
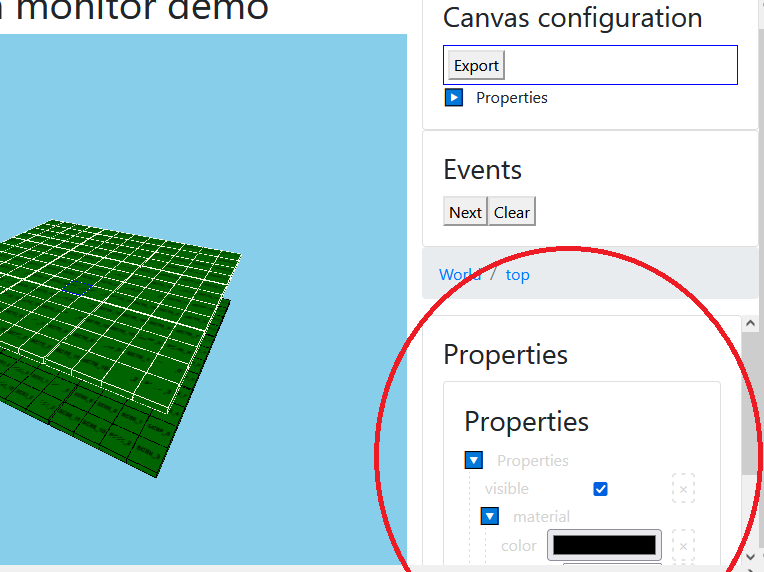
Now, let's change 'top's color:
|
||||||
|

|
||||||
|
It changes only, 'bottom' and 'middle' stays the same.
|
||||||
|
|
||||||
|
'top' is a `parent` element as well: it has `children` - 'SC72', 'SC73', ... ,'SC80'.
|
||||||
|
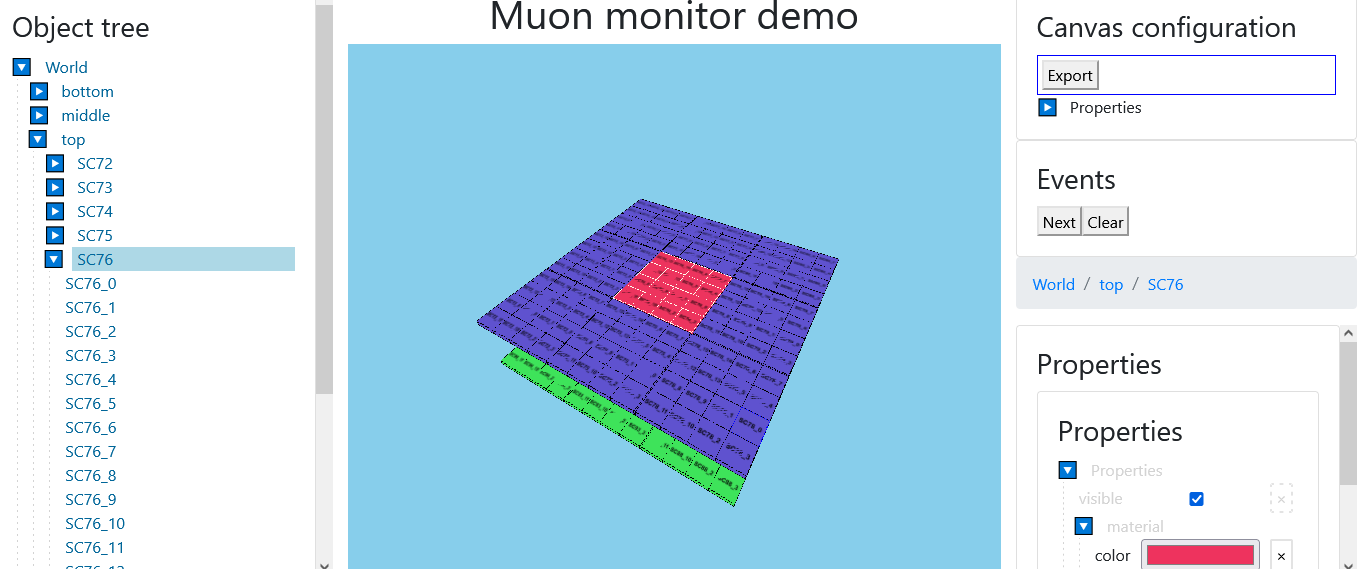
Let's change the color of 'SC76':
|
||||||
|

|
||||||
|
Again, only 'SC76' has changed among other 'siblings'.
|
||||||
|
|
||||||
|
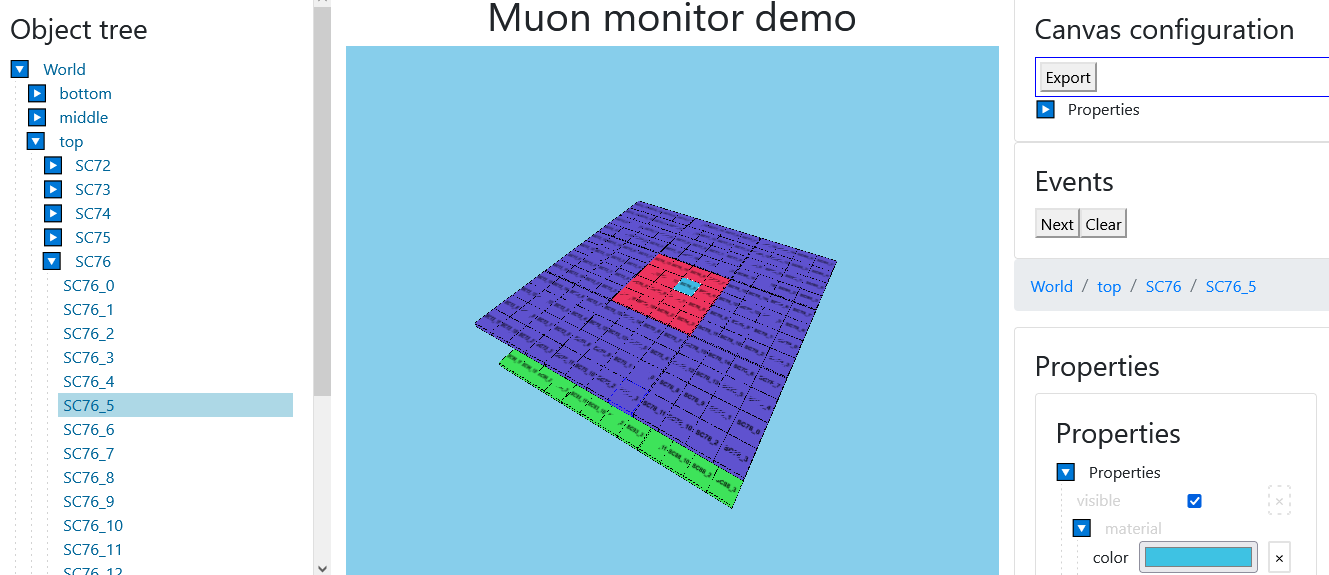
However, 'SC76' is a `parent` too. Let's change one of its `children` color (here we change 'SC76_5's color'):
|
||||||
|

|
||||||
|
|
||||||
|
As we can see, `color` is inheritable property, which can be changed in a custom way.
|
||||||
|
|
||||||
|
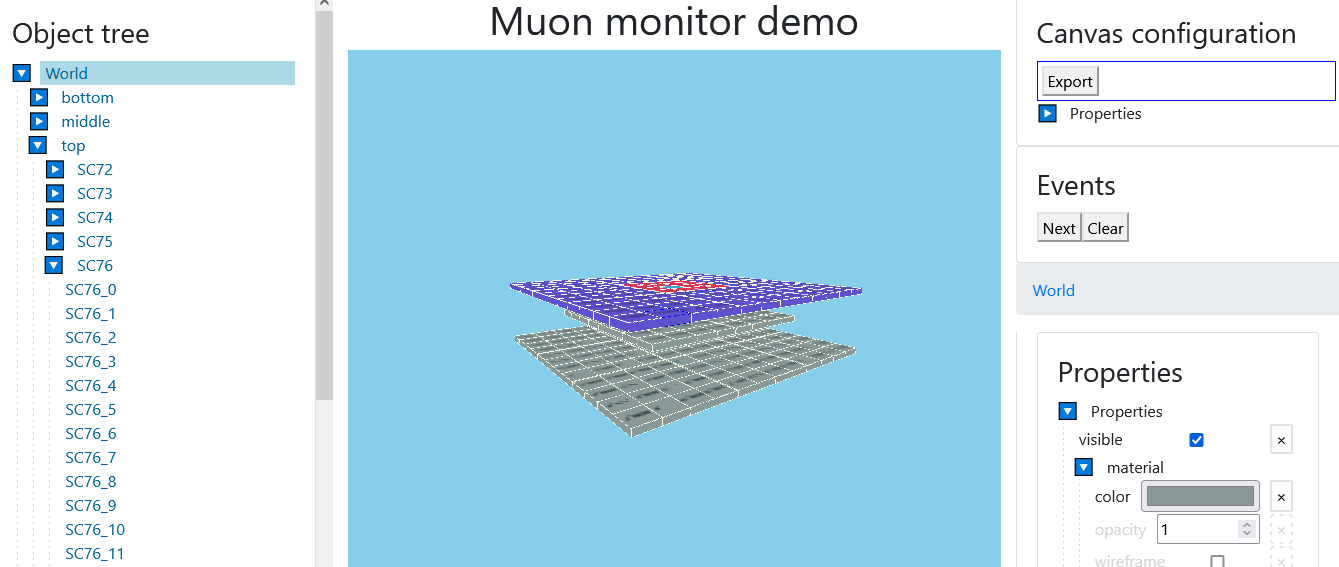
If after all those changes we set at the 'World' element grey color, changes won't disappear:
|
||||||
|

|
||||||
|
|
||||||
|
* `rotation` - rotation of an element. Here, it is set by `x` value. It is inheritable and unable to be changed in `children` elements.
|
||||||
|
* `position` - position of an element, cannot be inherited.
|
||||||
@ -1,45 +1,108 @@
|
|||||||
@startuml
|
@startuml
|
||||||
'https://plantuml.com/class-diagram
|
'https://plantuml.com/class-diagram
|
||||||
|
interface Vision
|
||||||
|
|
||||||
interface Vision{
|
|
||||||
val parent: Vision?
|
|
||||||
fun getProperty(name): Meta?
|
|
||||||
fun setProperty(name, value)
|
|
||||||
}
|
|
||||||
|
|
||||||
class VisionBase{
|
interface Solid
|
||||||
basic vision
|
Vision <- Solid
|
||||||
implementation
|
|
||||||
}
|
|
||||||
Vision <|-- VisionBase
|
|
||||||
|
|
||||||
interface VisionGroup{
|
|
||||||
A group of Visions
|
|
||||||
}
|
|
||||||
Vision <|-- VisionGroup
|
|
||||||
|
|
||||||
interface Solid{
|
class VisionGroup
|
||||||
The base for 3D geometry
|
Vision <-- VisionGroup
|
||||||
}
|
|
||||||
|
|
||||||
Vision <|-- Solid
|
class VisionBase
|
||||||
|
Vision <- VisionBase
|
||||||
|
|
||||||
|
|
||||||
|
class SolidLabel
|
||||||
|
Solid <--- SolidLabel
|
||||||
|
SolidBase <-- SolidLabel
|
||||||
|
|
||||||
class SolidGroup
|
class SolidGroup
|
||||||
|
Solid <--- SolidGroup
|
||||||
|
VisionGroupBase <-- SolidGroup
|
||||||
|
|
||||||
Solid <|-- SolidGroup
|
class SolidBase
|
||||||
VisionGroup <|-- SolidGroup
|
Solid <--- SolidBase
|
||||||
|
VisionBase <-- SolidBase
|
||||||
|
|
||||||
class Composite
|
|
||||||
Solid <|-- Composite
|
|
||||||
VisionGroup <|-- Composite
|
|
||||||
|
|
||||||
class Box
|
class SphereLayer
|
||||||
Solid <|-- Box
|
SolidBase <-- SphereLayer
|
||||||
|
GeometrySolid <-- SphereLayer
|
||||||
class Tube
|
|
||||||
Solid <|-- Tube
|
|
||||||
|
|
||||||
class Sphere
|
class Sphere
|
||||||
Solid <|-- Sphere
|
SolidBase <-- Sphere
|
||||||
|
GeometrySolid <-- Sphere
|
||||||
|
|
||||||
|
class Box
|
||||||
|
SolidBase <-- Box
|
||||||
|
Hexagon <-- Box
|
||||||
|
|
||||||
|
class GenericHexagon
|
||||||
|
SolidBase <-- GenericHexagon
|
||||||
|
Hexagon <-- GenericHexagon
|
||||||
|
|
||||||
|
class Extruded
|
||||||
|
SolidBase <-- Extruded
|
||||||
|
GeometrySolid <-- Extruded
|
||||||
|
|
||||||
|
|
||||||
|
class PolyLine
|
||||||
|
Solid <--- PolyLine
|
||||||
|
SolidBase <-- PolyLine
|
||||||
|
|
||||||
|
interface GeometrySolid
|
||||||
|
Solid <--- GeometrySolid
|
||||||
|
|
||||||
|
|
||||||
|
interface Hexagon
|
||||||
|
GeometrySolid <-- Hexagon
|
||||||
|
|
||||||
|
class ConeSegment
|
||||||
|
GeometrySolid <-- ConeSegment
|
||||||
|
|
||||||
|
class ConeSurface
|
||||||
|
GeometrySolid <-- ConeSurface
|
||||||
|
|
||||||
|
|
||||||
|
class Convex
|
||||||
|
Solid <--- Convex
|
||||||
|
SolidBase <-- Convex
|
||||||
|
|
||||||
|
class Composite
|
||||||
|
Solid <--- Composite
|
||||||
|
SolidBase <-- Composite
|
||||||
|
|
||||||
|
|
||||||
|
interface SolidReference
|
||||||
|
VisionGroup <---- SolidReference
|
||||||
|
|
||||||
|
interface MutableVisionGroup
|
||||||
|
VisionGroup <---- MutableVisionGroup
|
||||||
|
|
||||||
|
class SolidReferenceGroup
|
||||||
|
VisionGroup <-- SolidReferenceGroup
|
||||||
|
Solid <-- SolidReferenceGroup
|
||||||
|
VisionBase <-- SolidReferenceGroup
|
||||||
|
SolidReference <-- SolidReferenceGroup
|
||||||
|
|
||||||
|
class ReferenceChild
|
||||||
|
VisionGroup <-- ReferenceChild
|
||||||
|
Solid <-- ReferenceChild
|
||||||
|
SolidReference <-- ReferenceChild
|
||||||
|
|
||||||
|
|
||||||
|
class VisionGroupBase
|
||||||
|
VisionBase <-- VisionGroupBase
|
||||||
|
MutableVisionGroup <-- VisionGroupBase
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
class RootVisionGroup
|
||||||
|
VisionGroupBase <-- RootVisionGroup
|
||||||
|
|
||||||
|
|
||||||
|
class VisionOfPlotly
|
||||||
|
VisionBase <-- VisionOfPlotly
|
||||||
@enduml
|
@enduml
|
||||||
Loading…
x
Reference in New Issue
Block a user