README and pictures update
This commit is contained in:
parent
d48418ec98
commit
dd9516af51
78
README.md
78
README.md
@ -2,15 +2,34 @@
|
|||||||
|
|
||||||
# DataForge Visualisation Platform
|
# DataForge Visualisation Platform
|
||||||
|
|
||||||
This repository contains [DataForge](http://npm.mipt.ru/dataforge/)
|
## Table of contents
|
||||||
(also [here](https://github.com/mipt-npm/dataforge-core)) components useful for visualization in
|
|
||||||
various scientific applications. The main application for now is 3D visualization for particle
|
|
||||||
physics experiments. Other applications including 2D plots are planned for future.
|
|
||||||
|
|
||||||
The project is developed as a Kotlin multiplatform application, currently
|
* [Introduction](#introduction)
|
||||||
targeting browser JavaScript and JVM.
|
* [Features](#features)
|
||||||
|
* [Modules contained in this repository](#modules-contained-in-this-repository)
|
||||||
|
* [dataforge-vis-common](#dataforge-vis-common)
|
||||||
|
* [dataforge-vis-spatial](#dataforge-vis-spatial)
|
||||||
|
* [dataforge-vis-spatial-gdml](#dataforge-vis-spatial-gdml)
|
||||||
|
* [dataforge-vis-jsroot](#dataforge-vis-jsroot)
|
||||||
|
* [Demonstrations](#demo)
|
||||||
|
* [Spatial Showcase](#spatial-showcase)
|
||||||
|
* [Muon Monitor](#muon-monitor)
|
||||||
|
* [GDML](#gdml)
|
||||||
|
|
||||||
Main features:
|
## Introduction
|
||||||
|
|
||||||
|
This repository contains a [DataForge](#about-dataforge)\-based framework
|
||||||
|
used for visualization in various scientific applications.
|
||||||
|
|
||||||
|
The main framework's use case for now is 3D visualization for particle physics experiments.
|
||||||
|
Other applications including 2D plots are planned for the future.
|
||||||
|
|
||||||
|
The project is being developed as a Kotlin multiplatform application, currently targeting browser
|
||||||
|
JavaScript and JVM.
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
The main framework's features for now include:
|
||||||
- 3D visualization of complex experimental set-ups
|
- 3D visualization of complex experimental set-ups
|
||||||
- Event display such as particle tracks, etc.
|
- Event display such as particle tracks, etc.
|
||||||
- Scales up to few hundred thousands of elements
|
- Scales up to few hundred thousands of elements
|
||||||
@ -19,13 +38,23 @@ Main features:
|
|||||||
- Settings export and import
|
- Settings export and import
|
||||||
- Multiple platform support
|
- Multiple platform support
|
||||||
|
|
||||||
|
## About DataForge
|
||||||
|
|
||||||
## Modules contained in this repository:
|
DataForge is a software framework for automated scientific data processing. DataForge Visualization
|
||||||
|
Platform uses some of the concepts and modules of DataForge, including: `Meta`, `Configuration`, `Context`,
|
||||||
|
`Provider`, and some others.
|
||||||
|
|
||||||
|
To learn more about DataForge, please consult the following URLs:
|
||||||
|
* [Kotlin multiplatform implementation of DataForge](https://github.com/mipt-npm/dataforge-core)
|
||||||
|
* [DataForge documentation](http://npm.mipt.ru/dataforge/)
|
||||||
|
* [Original implementation of DataForge](https://bitbucket.org/Altavir/dataforge/src/default/)
|
||||||
|
|
||||||
|
## Modules contained in this repository
|
||||||
|
|
||||||
### dataforge-vis-common
|
### dataforge-vis-common
|
||||||
|
|
||||||
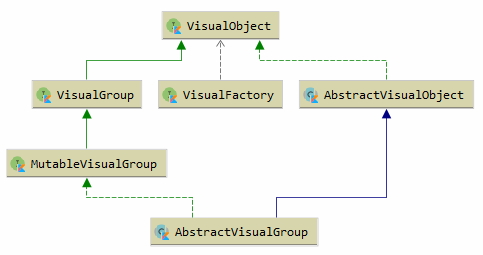
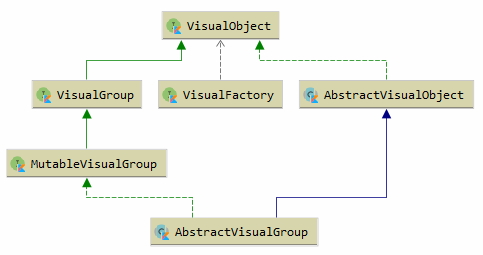
Common visualisation objects such as VisualObject and VisualGroup.
|
Contains a general hierarchy of classes and interfaces useful for visualization.
|
||||||
|
This module is not 3D-specific.
|
||||||
|
|
||||||
Class diagram:
|
Class diagram:
|
||||||
|
|
||||||
@ -33,7 +62,6 @@ Class diagram:
|
|||||||
|
|
||||||
This module also includes configuration editors for JS (in jsMain) and JVM (in jvmMain).
|
This module also includes configuration editors for JS (in jsMain) and JVM (in jvmMain).
|
||||||
|
|
||||||
Note: this module is not 3D-specific.
|
|
||||||
|
|
||||||
### dataforge-vis-spatial
|
### dataforge-vis-spatial
|
||||||
|
|
||||||
@ -55,22 +83,23 @@ Some JSROOT bindings.
|
|||||||
Note: Currently, this part is experimental and put here for completeness. This module may not build.
|
Note: Currently, this part is experimental and put here for completeness. This module may not build.
|
||||||
|
|
||||||
|
|
||||||
### demo
|
## Demonstrations
|
||||||
|
|
||||||
Several demonstrations of using the dataforge-vis framework:
|
The `demo` module contains several demonstrations of using the `dataforge-vis` framework:
|
||||||
|
|
||||||
##### spatial-showcase
|
### spatial-showcase
|
||||||
|
|
||||||
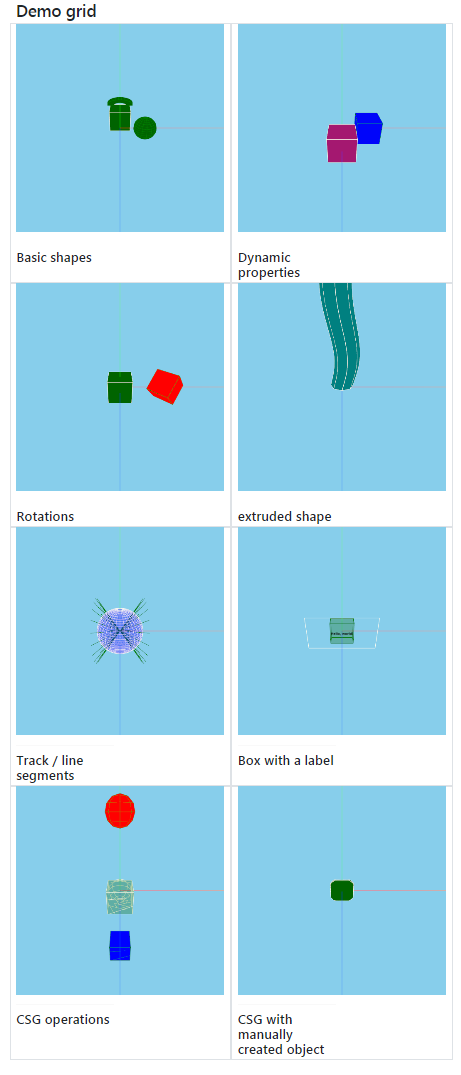
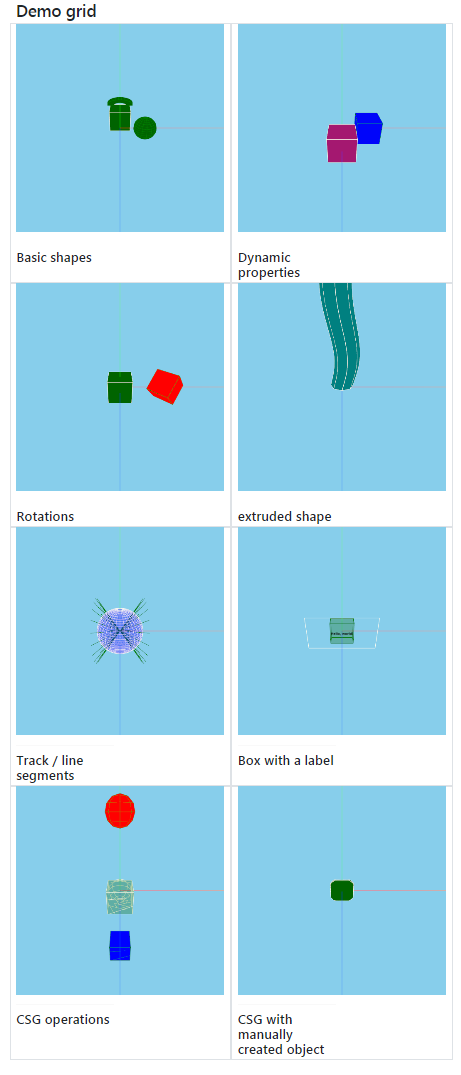
Contains a simple demonstration (grid with a few shapes that you can rotate, move camera, etc.).
|
Contains a simple demonstration with a grid including a few shapes that you can rotate, move camera, and so on.
|
||||||
|
Some shapes will also periodically change their color and visibility.
|
||||||
|
|
||||||
To see the demo: run `demo/spatial-showcase/distribution/installJsDist` Gradle task, then open
|
To see the demo: run `demo/spatial-showcase/Tasks/distribution/installJsDist` Gradle task, then open
|
||||||
`build/distribuions/spatial-showcase-js-0.1.0-dev/index.html` file in your browser.
|
`build/distribuions/spatial-showcase-js-0.1.0-dev/index.html` file in your browser.
|
||||||
|
|
||||||
Other demos can be built similarly.
|
Example view:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
##### muon-monitor
|
### muon-monitor
|
||||||
|
|
||||||
A full-stack application example, showing the
|
A full-stack application example, showing the
|
||||||
[Muon Monitor](http://npm.mipt.ru/projects/physics.html#mounMonitor) experiment set-up.
|
[Muon Monitor](http://npm.mipt.ru/projects/physics.html#mounMonitor) experiment set-up.
|
||||||
@ -80,12 +109,19 @@ Includes server back-end generating events, as well as visualization front-end.
|
|||||||
To run full-stack app (both server and browser front-end), run
|
To run full-stack app (both server and browser front-end), run
|
||||||
`demo/muon-monitor/application/run` task.
|
`demo/muon-monitor/application/run` task.
|
||||||
|
|
||||||
|
Example view:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
##### gdml
|
### gdml
|
||||||
|
|
||||||
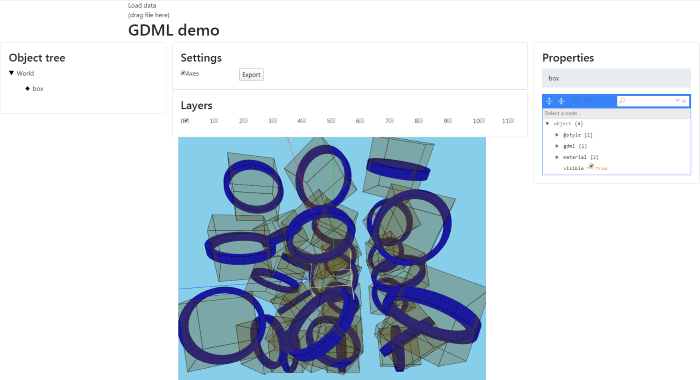
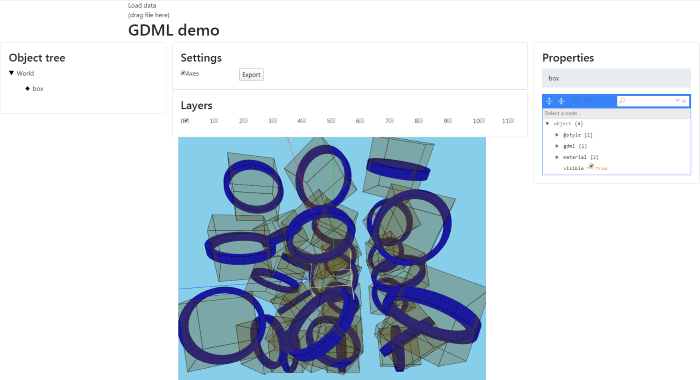
Visualization example for geometry defined as GDML file. Once you open Web application,
|
Visualization example for geometry defined as GDML file.
|
||||||
drag-and-drop GDML file to the window to see visualization. For example file, use
|
|
||||||
`demo\gdml\src\jsMain\resources\cubes.gdml`.
|
To build the app, run `demo/gdml/Tasks/distribution/installJsDist` task, then open
|
||||||
|
`build/distribuions/gdml-js-0.1.0-dev/index.html` file in your browser, and
|
||||||
|
drag-and-drop GDML file to the window to see visualization. For an example file, use
|
||||||
|
`demo/gdml/src/jsMain/resources/cubes.gdml`.
|
||||||
|
|
||||||
|
Example view:
|
||||||
|
|
||||||

|

|
||||||
Binary file not shown.
|
Before 
(image error) Size: 22 KiB After 
(image error) Size: 6.0 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 97 KiB After 
(image error) Size: 97 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 66 KiB After 
(image error) Size: 66 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 47 KiB After 
(image error) Size: 47 KiB 

|
Loading…
x
Reference in New Issue
Block a user