[WIP] Documentation update
This commit is contained in:
parent
19513656bd
commit
dab93fc136
README.mdbuild.gradle.kts
demo
docs
Dependency structure.vsdx
resources
class-diag-core.pngclass-diag-solid.pnggdml-demo.pngmuon-monitor.pngspatial-showcase-FX.pngspatial-showcase.png
uml
gradle/wrapper
playground/src/jsMain/kotlin
settings.gradle.ktsui/react/src/main/kotlin/hep/dataforge/vision/react
visionforge-core/src
commonMain/kotlin/hep/dataforge/vision
jsMain/kotlin/hep/dataforge/vision/client
visionforge-fx/src/main/kotlin/hep/dataforge/vision
visionforge-solid/src/commonTest/kotlin/hep/dataforge/vision/solid
visionforge-threejs
10
README.md
10
README.md
@ -73,7 +73,7 @@ The `visionforge-core` module also includes configuration editors for JS (in `js
|
|||||||
|
|
||||||
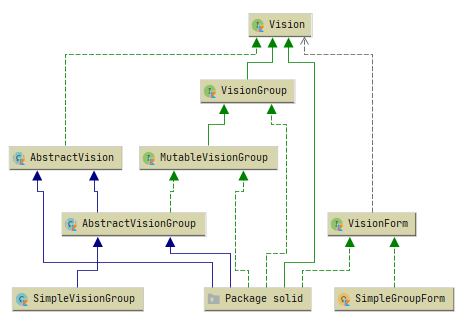
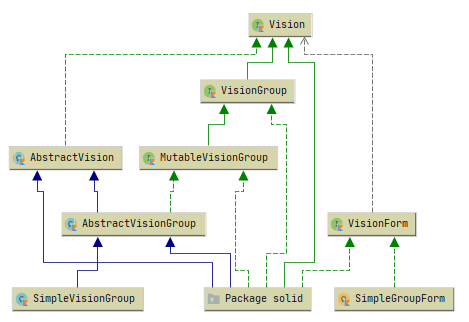
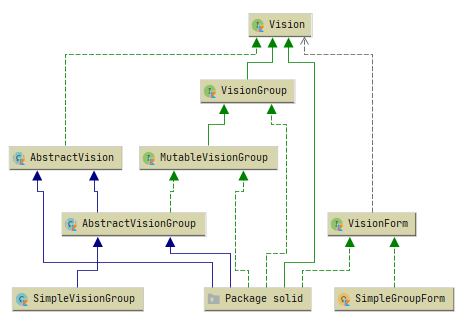
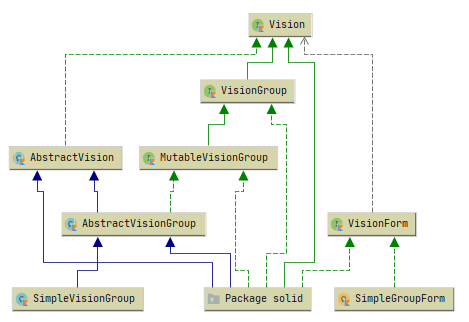
**Class diagram:**
|
**Class diagram:**
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
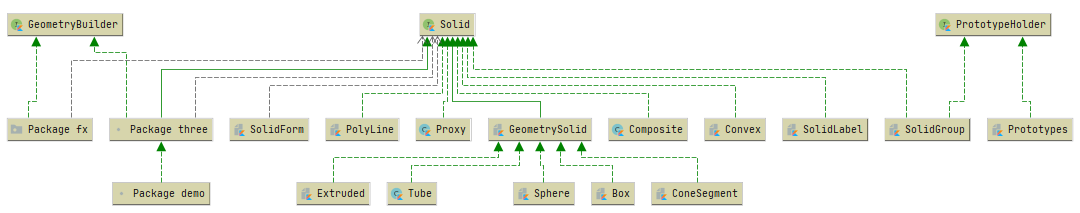
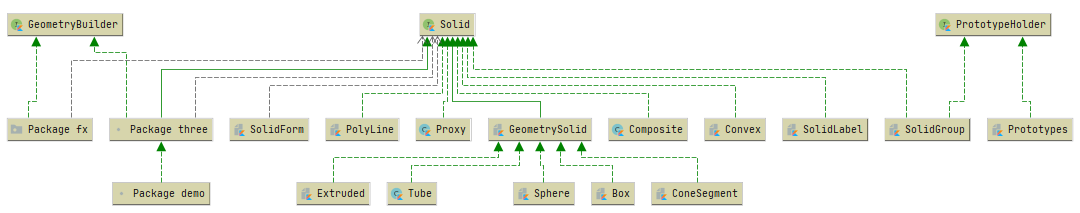
### visionforge-solid
|
### visionforge-solid
|
||||||
@ -82,7 +82,7 @@ Includes common classes and serializers for 3D visualization, as well as Three.j
|
|||||||
|
|
||||||
**Class diagram:**
|
**Class diagram:**
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
##### Prototypes
|
##### Prototypes
|
||||||
|
|
||||||
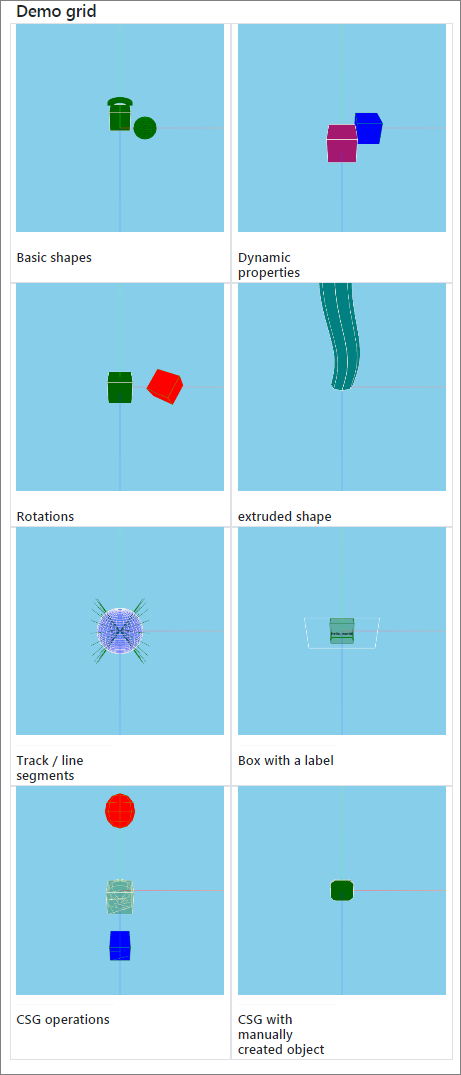
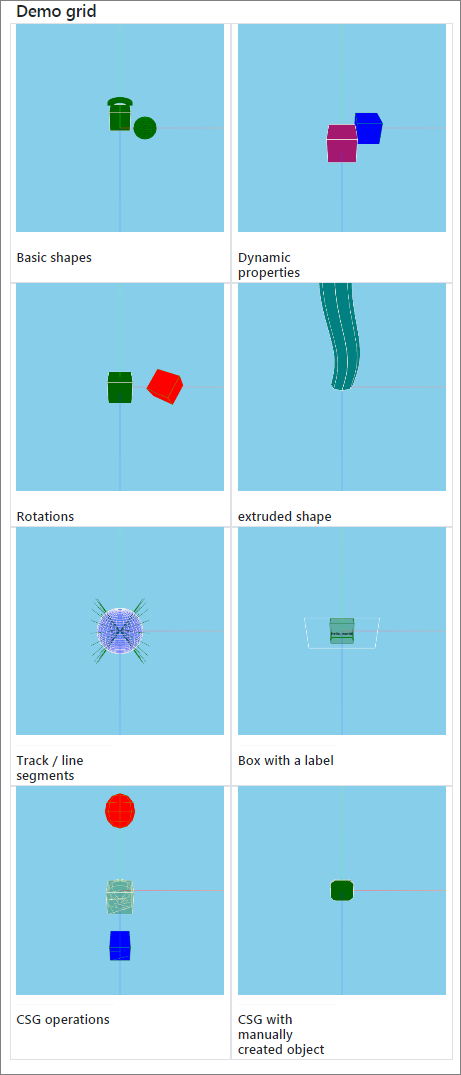
@ -127,7 +127,7 @@ Some shapes will also periodically change their color and visibility.
|
|||||||
|
|
||||||
**Example view:**
|
**Example view:**
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
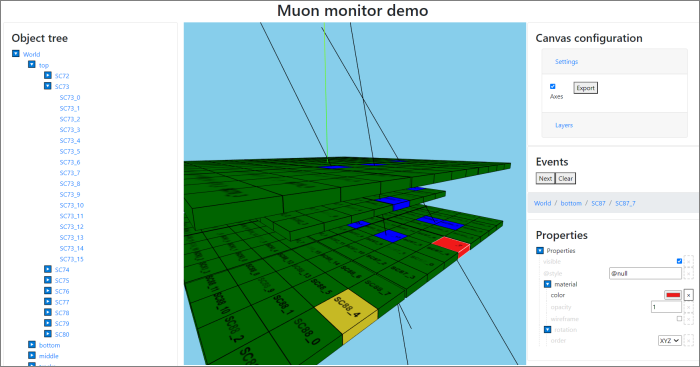
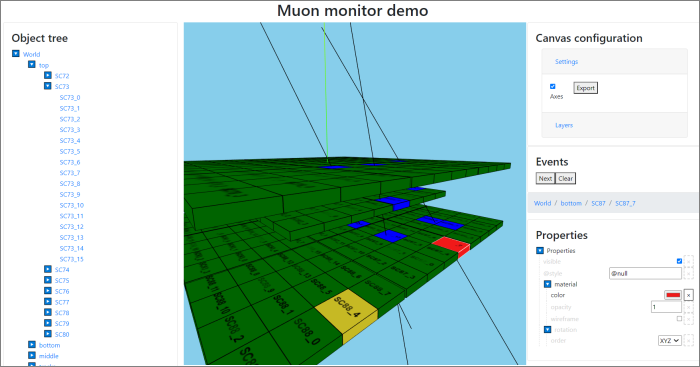
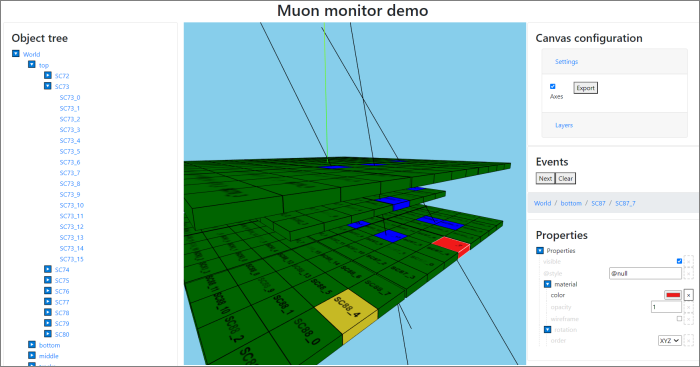
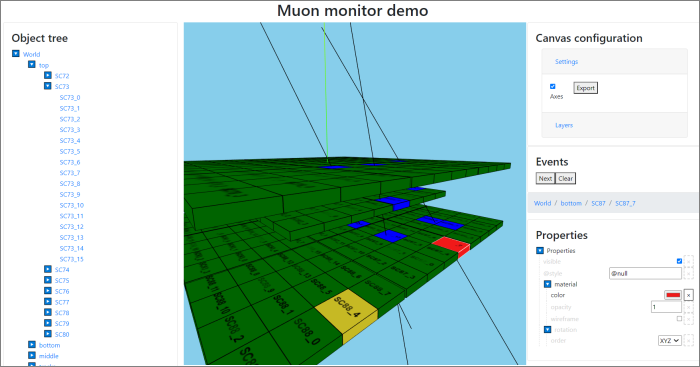
### Full-Stack Application Example - Muon Monitor Visualization
|
### Full-Stack Application Example - Muon Monitor Visualization
|
||||||
@ -139,7 +139,7 @@ A full-stack application example, showing the
|
|||||||
|
|
||||||
**Example view:**
|
**Example view:**
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
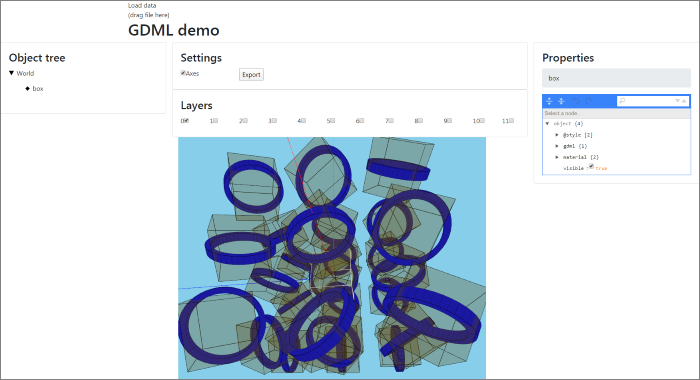
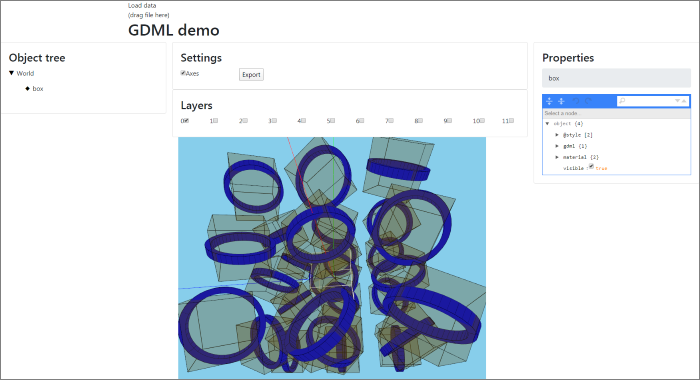
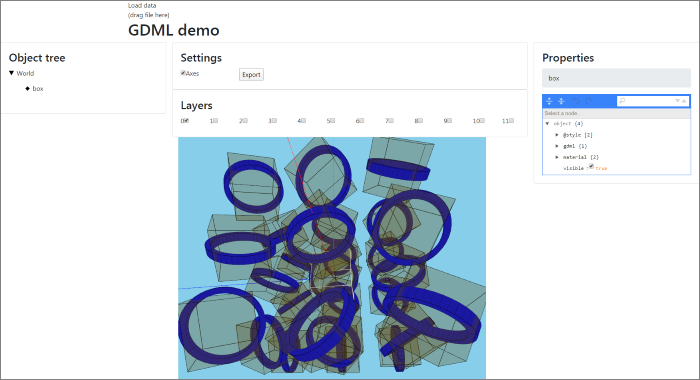
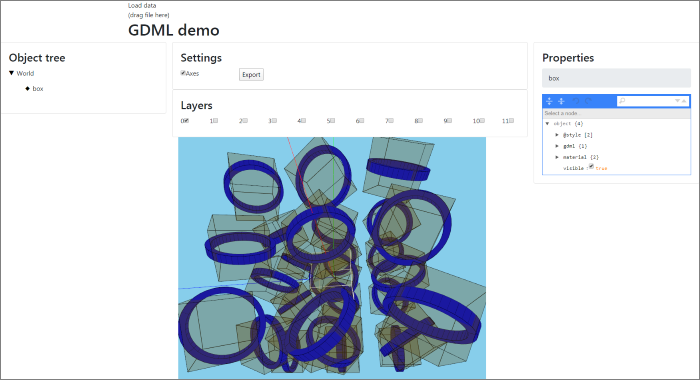
### GDML Example
|
### GDML Example
|
||||||
@ -150,7 +150,7 @@ Visualization example for geometry defined as GDML file.
|
|||||||
|
|
||||||
##### Example view:
|
##### Example view:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
## Thanks and references
|
## Thanks and references
|
||||||
|
|||||||
@ -2,7 +2,7 @@ plugins {
|
|||||||
id("ru.mipt.npm.project")
|
id("ru.mipt.npm.project")
|
||||||
}
|
}
|
||||||
|
|
||||||
val dataforgeVersion by extra("0.3.0-dev")
|
val dataforgeVersion by extra("0.3.0-dev-1")
|
||||||
val ktorVersion by extra("1.5.0")
|
val ktorVersion by extra("1.5.0")
|
||||||
val htmlVersion by extra("0.7.2")
|
val htmlVersion by extra("0.7.2")
|
||||||
val kotlinWrappersVersion by extra("pre.129-kotlin-1.4.20")
|
val kotlinWrappersVersion by extra("pre.129-kotlin-1.4.20")
|
||||||
@ -17,7 +17,7 @@ allprojects {
|
|||||||
}
|
}
|
||||||
|
|
||||||
group = "hep.dataforge"
|
group = "hep.dataforge"
|
||||||
version = "0.2.0-dev-3"
|
version = "0.2.0-dev-4"
|
||||||
}
|
}
|
||||||
|
|
||||||
val githubProject by extra("visionforge")
|
val githubProject by extra("visionforge")
|
||||||
|
|||||||
@ -12,4 +12,4 @@ drag-and-drop GDML file to the window to see visualization. For an example file,
|
|||||||
|
|
||||||
##### Example view:
|
##### Example view:
|
||||||
|
|
||||||

|

|
||||||
|
|||||||
@ -30,5 +30,5 @@ run `demo/muon-monitor/application/run` task.
|
|||||||
|
|
||||||
##### Example view:
|
##### Example view:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@ -12,8 +12,8 @@ To see Java FX demo, run `demo/spatial-showcase/Tasks/application/run` Gradle ta
|
|||||||
|
|
||||||
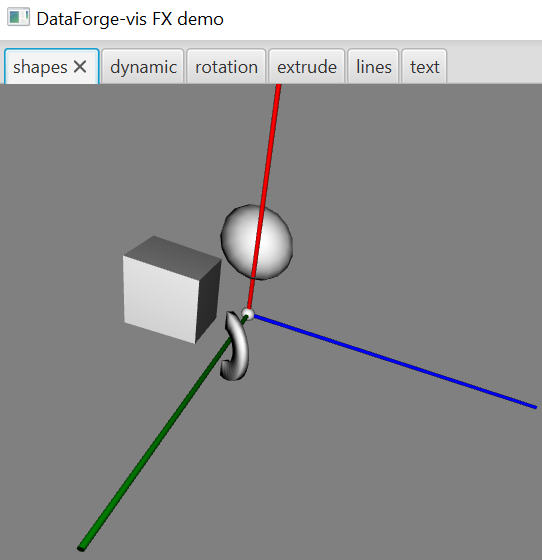
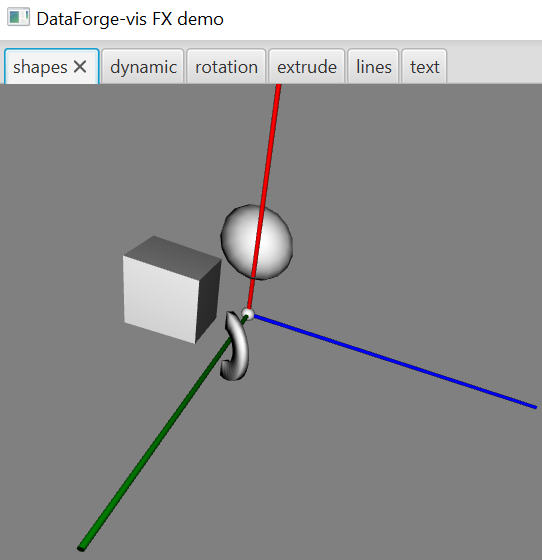
##### Example view for JS:
|
##### Example view for JS:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
##### Example view for Java FX:
|
##### Example view for Java FX:
|
||||||
|
|
||||||

|

|
||||||
|
|||||||
|
Before 
(image error) Size: 16 KiB After 
(image error) Size: 16 KiB 

|
|
Before 
(image error) Size: 20 KiB After 
(image error) Size: 20 KiB 

|
|
Before 
(image error) Size: 97 KiB After 
(image error) Size: 97 KiB 

|
|
Before 
(image error) Size: 87 KiB After 
(image error) Size: 87 KiB 

|
|
Before 
(image error) Size: 28 KiB After 
(image error) Size: 28 KiB 

|
|
Before 
(image error) Size: 47 KiB After 
(image error) Size: 47 KiB 

|
45
docs/uml/Vision.puml
Normal file
45
docs/uml/Vision.puml
Normal file
@ -0,0 +1,45 @@
|
|||||||
|
@startuml
|
||||||
|
'https://plantuml.com/class-diagram
|
||||||
|
|
||||||
|
interface Vision{
|
||||||
|
val parent: Vision?
|
||||||
|
fun getProperty(name): MetaItem?
|
||||||
|
fun setProperty(name, value)
|
||||||
|
}
|
||||||
|
|
||||||
|
class VisionBase{
|
||||||
|
basic vision
|
||||||
|
implementation
|
||||||
|
}
|
||||||
|
Vision <|-- VisionBase
|
||||||
|
|
||||||
|
interface VisionGroup{
|
||||||
|
A group of Visions
|
||||||
|
}
|
||||||
|
Vision <|-- VisionGroup
|
||||||
|
|
||||||
|
interface Solid{
|
||||||
|
The base for 3D geometry
|
||||||
|
}
|
||||||
|
|
||||||
|
Vision <|-- Solid
|
||||||
|
|
||||||
|
class SolidGroup
|
||||||
|
|
||||||
|
Solid <|-- SolidGroup
|
||||||
|
VisionGroup <|-- SolidGroup
|
||||||
|
|
||||||
|
class Composite
|
||||||
|
Solid <|-- Composite
|
||||||
|
VisionGroup <|-- Composite
|
||||||
|
|
||||||
|
class Box
|
||||||
|
Solid <|-- Box
|
||||||
|
|
||||||
|
class Tube
|
||||||
|
Solid <|-- Tube
|
||||||
|
|
||||||
|
class Sphere
|
||||||
|
Solid <|-- Sphere
|
||||||
|
|
||||||
|
@enduml
|
||||||
2
gradle/wrapper/gradle-wrapper.properties
vendored
2
gradle/wrapper/gradle-wrapper.properties
vendored
@ -1,5 +1,5 @@
|
|||||||
distributionBase=GRADLE_USER_HOME
|
distributionBase=GRADLE_USER_HOME
|
||||||
distributionPath=wrapper/dists
|
distributionPath=wrapper/dists
|
||||||
distributionUrl=https\://services.gradle.org/distributions/gradle-6.8-bin.zip
|
distributionUrl=https\://services.gradle.org/distributions/gradle-6.8.1-bin.zip
|
||||||
zipStoreBase=GRADLE_USER_HOME
|
zipStoreBase=GRADLE_USER_HOME
|
||||||
zipStorePath=wrapper/dists
|
zipStorePath=wrapper/dists
|
||||||
|
|||||||
@ -1,3 +1,4 @@
|
|||||||
|
//import hep.dataforge.vision.plotly.withPlotly
|
||||||
import hep.dataforge.vision.plotly.withPlotly
|
import hep.dataforge.vision.plotly.withPlotly
|
||||||
import hep.dataforge.vision.renderVisionsInWindow
|
import hep.dataforge.vision.renderVisionsInWindow
|
||||||
import hep.dataforge.vision.solid.three.loadThreeJs
|
import hep.dataforge.vision.solid.three.loadThreeJs
|
||||||
|
|||||||
@ -1,6 +1,6 @@
|
|||||||
pluginManagement {
|
pluginManagement {
|
||||||
val kotlinVersion = "1.4.21"
|
val kotlinVersion = "1.4.30-RC"
|
||||||
val toolsVersion = "0.7.1"
|
val toolsVersion = "0.7.3-1.4.30-RC"
|
||||||
|
|
||||||
repositories {
|
repositories {
|
||||||
mavenLocal()
|
mavenLocal()
|
||||||
|
|||||||
@ -1,8 +1,8 @@
|
|||||||
package hep.dataforge.vision.react
|
package hep.dataforge.vision.react
|
||||||
|
|
||||||
import hep.dataforge.meta.Meta
|
import hep.dataforge.meta.Meta
|
||||||
import hep.dataforge.meta.NodeItem
|
import hep.dataforge.meta.MetaItemNode
|
||||||
import hep.dataforge.meta.ValueItem
|
import hep.dataforge.meta.MetaItemValue
|
||||||
import hep.dataforge.meta.descriptors.ItemDescriptor
|
import hep.dataforge.meta.descriptors.ItemDescriptor
|
||||||
import hep.dataforge.meta.descriptors.NodeDescriptor
|
import hep.dataforge.meta.descriptors.NodeDescriptor
|
||||||
import hep.dataforge.meta.descriptors.defaultItem
|
import hep.dataforge.meta.descriptors.defaultItem
|
||||||
@ -52,7 +52,7 @@ private fun RBuilder.metaViewerItem(props: MetaViewerProps) {
|
|||||||
}
|
}
|
||||||
|
|
||||||
when (actualItem) {
|
when (actualItem) {
|
||||||
is NodeItem -> {
|
is MetaItemNode -> {
|
||||||
styledDiv {
|
styledDiv {
|
||||||
css {
|
css {
|
||||||
+TreeStyles.treeLeaf
|
+TreeStyles.treeLeaf
|
||||||
@ -109,7 +109,7 @@ private fun RBuilder.metaViewerItem(props: MetaViewerProps) {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
is ValueItem -> {
|
is MetaItemValue -> {
|
||||||
styledDiv {
|
styledDiv {
|
||||||
css {
|
css {
|
||||||
+TreeStyles.treeLeaf
|
+TreeStyles.treeLeaf
|
||||||
|
|||||||
@ -104,7 +104,7 @@ private fun RBuilder.propertyEditorItem(props: PropertyEditorProps) {
|
|||||||
update()
|
update()
|
||||||
}
|
}
|
||||||
|
|
||||||
if (actualItem is NodeItem) {
|
if (actualItem is MetaItemNode) {
|
||||||
val keys = buildSet {
|
val keys = buildSet {
|
||||||
(descriptorItem as? NodeDescriptor)?.items?.filterNot {
|
(descriptorItem as? NodeDescriptor)?.items?.filterNot {
|
||||||
it.key.startsWith("@") || it.value.hidden
|
it.key.startsWith("@") || it.value.hidden
|
||||||
|
|||||||
@ -10,7 +10,7 @@ import kotlin.math.max
|
|||||||
* Definitions of common colors. Taken from
|
* Definitions of common colors. Taken from
|
||||||
* https://github.com/markaren/three.kt/blob/master/threejs-wrapper/src/main/kotlin/info/laht/threekt/math/ColorConstants.kt
|
* https://github.com/markaren/three.kt/blob/master/threejs-wrapper/src/main/kotlin/info/laht/threekt/math/ColorConstants.kt
|
||||||
*/
|
*/
|
||||||
@Suppress("NO_EXPLICIT_VISIBILITY_IN_API_MODE_WARNING", "NO_EXPLICIT_RETURN_TYPE_IN_API_MODE_WARNING")
|
@Suppress("NO_EXPLICIT_VISIBILITY_IN_API_MODE_WARNING", "NO_EXPLICIT_RETURN_TYPE_IN_API_MODE_WARNING", "unused")
|
||||||
public object Colors {
|
public object Colors {
|
||||||
const val aliceblue = 0xF0F8FF
|
const val aliceblue = 0xF0F8FF
|
||||||
const val antiquewhite = 0xFAEBD7
|
const val antiquewhite = 0xFAEBD7
|
||||||
@ -192,7 +192,7 @@ public object Colors {
|
|||||||
*/
|
*/
|
||||||
fun fromMeta(item: MetaItem): String {
|
fun fromMeta(item: MetaItem): String {
|
||||||
return when (item) {
|
return when (item) {
|
||||||
is NodeItem -> {
|
is MetaItemNode -> {
|
||||||
val node = item.node
|
val node = item.node
|
||||||
rgbToString(
|
rgbToString(
|
||||||
node[RED_KEY].number?.toByte()?.toUByte() ?: 0u,
|
node[RED_KEY].number?.toByte()?.toUByte() ?: 0u,
|
||||||
@ -200,7 +200,7 @@ public object Colors {
|
|||||||
node[BLUE_KEY].number?.toByte()?.toUByte() ?: 0u
|
node[BLUE_KEY].number?.toByte()?.toUByte() ?: 0u
|
||||||
)
|
)
|
||||||
}
|
}
|
||||||
is ValueItem -> {
|
is MetaItemValue -> {
|
||||||
if (item.value.type == ValueType.NUMBER) {
|
if (item.value.type == ValueType.NUMBER) {
|
||||||
rgbToString(item.value.int)
|
rgbToString(item.value.int)
|
||||||
} else {
|
} else {
|
||||||
|
|||||||
@ -40,7 +40,7 @@ public inline class StyleSheet(private val owner: VisionGroup) {
|
|||||||
* Create and set a style
|
* Create and set a style
|
||||||
*/
|
*/
|
||||||
public operator fun set(key: String, builder: MetaBuilder.() -> Unit) {
|
public operator fun set(key: String, builder: MetaBuilder.() -> Unit) {
|
||||||
val newStyle = get(key)?.builder()?.apply(builder) ?: Meta(builder)
|
val newStyle = get(key)?.toMutableMeta()?.apply(builder) ?: Meta(builder)
|
||||||
set(key, newStyle.seal())
|
set(key, newStyle.seal())
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -7,10 +7,10 @@ import hep.dataforge.meta.MutableItemProvider
|
|||||||
import hep.dataforge.meta.descriptors.Described
|
import hep.dataforge.meta.descriptors.Described
|
||||||
import hep.dataforge.meta.descriptors.NodeDescriptor
|
import hep.dataforge.meta.descriptors.NodeDescriptor
|
||||||
import hep.dataforge.meta.descriptors.get
|
import hep.dataforge.meta.descriptors.get
|
||||||
|
import hep.dataforge.misc.Type
|
||||||
import hep.dataforge.names.Name
|
import hep.dataforge.names.Name
|
||||||
import hep.dataforge.names.asName
|
import hep.dataforge.names.asName
|
||||||
import hep.dataforge.names.toName
|
import hep.dataforge.names.toName
|
||||||
import hep.dataforge.provider.Type
|
|
||||||
import hep.dataforge.vision.Vision.Companion.TYPE
|
import hep.dataforge.vision.Vision.Companion.TYPE
|
||||||
import kotlinx.coroutines.*
|
import kotlinx.coroutines.*
|
||||||
import kotlinx.coroutines.channels.awaitClose
|
import kotlinx.coroutines.channels.awaitClose
|
||||||
|
|||||||
@ -34,17 +34,6 @@ internal data class PropertyListener(
|
|||||||
@SerialName("vision")
|
@SerialName("vision")
|
||||||
public open class VisionBase(internal var properties: Config? = null) : Vision {
|
public open class VisionBase(internal var properties: Config? = null) : Vision {
|
||||||
|
|
||||||
// init {
|
|
||||||
// //used during deserialization only
|
|
||||||
// properties?.onChange(this) { name, oldItem, newItem ->
|
|
||||||
// if (oldItem != newItem) {
|
|
||||||
// scope.launch {
|
|
||||||
// notifyPropertyChanged(name)
|
|
||||||
// }
|
|
||||||
// }
|
|
||||||
// }
|
|
||||||
// }
|
|
||||||
|
|
||||||
@Transient
|
@Transient
|
||||||
override var parent: VisionGroup? = null
|
override var parent: VisionGroup? = null
|
||||||
|
|
||||||
@ -54,13 +43,6 @@ public open class VisionBase(internal var properties: Config? = null) : Vision {
|
|||||||
protected fun getOrCreateConfig(): Config {
|
protected fun getOrCreateConfig(): Config {
|
||||||
if (properties == null) {
|
if (properties == null) {
|
||||||
val newProperties = Config()
|
val newProperties = Config()
|
||||||
// newProperties.onChange(this) { name, oldItem, newItem ->
|
|
||||||
// if (oldItem != newItem) {
|
|
||||||
// scope.launch {
|
|
||||||
// notifyPropertyChanged(name)
|
|
||||||
// }
|
|
||||||
// }
|
|
||||||
// }
|
|
||||||
properties = newProperties
|
properties = newProperties
|
||||||
}
|
}
|
||||||
return properties!!
|
return properties!!
|
||||||
@ -146,13 +128,13 @@ public open class VisionBase(internal var properties: Config? = null) : Vision {
|
|||||||
|
|
||||||
public fun Vision.updateProperties(at: Name, item: MetaItem) {
|
public fun Vision.updateProperties(at: Name, item: MetaItem) {
|
||||||
when (item) {
|
when (item) {
|
||||||
is ValueItem -> {
|
is MetaItemValue -> {
|
||||||
if (item.value == Null) {
|
if (item.value == Null) {
|
||||||
setProperty(at, null)
|
setProperty(at, null)
|
||||||
} else
|
} else
|
||||||
setProperty(at, item)
|
setProperty(at, item)
|
||||||
}
|
}
|
||||||
is NodeItem -> item.node.items.forEach { (token, childItem) ->
|
is MetaItemNode -> item.node.items.forEach { (token, childItem) ->
|
||||||
updateProperties(at + token, childItem)
|
updateProperties(at + token, childItem)
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -8,11 +8,11 @@ public annotation class VisionBuilder
|
|||||||
|
|
||||||
public fun Sequence<MetaItem?>.merge(): MetaItem? = when (val first = firstOrNull { it != null }) {
|
public fun Sequence<MetaItem?>.merge(): MetaItem? = when (val first = firstOrNull { it != null }) {
|
||||||
null -> null
|
null -> null
|
||||||
is ValueItem -> first //fast search for first entry if it is value
|
is MetaItemValue -> first //fast search for first entry if it is value
|
||||||
is NodeItem -> {
|
is MetaItemNode -> {
|
||||||
//merge nodes if first encountered node is meta
|
//merge nodes if first encountered node is meta
|
||||||
val laminate: Laminate = Laminate(mapNotNull { it.node }.toList())
|
val laminate: Laminate = Laminate(mapNotNull { it.node }.toList())
|
||||||
NodeItem(laminate)
|
MetaItemNode(laminate)
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -1,7 +1,7 @@
|
|||||||
package hep.dataforge.vision.client
|
package hep.dataforge.vision.client
|
||||||
|
|
||||||
import hep.dataforge.meta.Meta
|
import hep.dataforge.meta.Meta
|
||||||
import hep.dataforge.provider.Type
|
import hep.dataforge.misc.Type
|
||||||
import hep.dataforge.vision.Vision
|
import hep.dataforge.vision.Vision
|
||||||
import org.w3c.dom.Element
|
import org.w3c.dom.Element
|
||||||
|
|
||||||
|
|||||||
@ -115,7 +115,7 @@ class FXMetaNode<M : TypedMeta<M>>(
|
|||||||
val actualItem = node?.items?.get(token)
|
val actualItem = node?.items?.get(token)
|
||||||
val actualDescriptor = descriptor?.items?.get(token.body)
|
val actualDescriptor = descriptor?.items?.get(token.body)
|
||||||
|
|
||||||
if (actualItem is NodeItem || actualDescriptor is NodeDescriptor) {
|
if (actualItem is MetaItemNode || actualDescriptor is NodeDescriptor) {
|
||||||
FXMetaNode(token, this@FXMetaNode)
|
FXMetaNode(token, this@FXMetaNode)
|
||||||
} else {
|
} else {
|
||||||
FXMetaValue(token, this@FXMetaNode)
|
FXMetaValue(token, this@FXMetaNode)
|
||||||
|
|||||||
@ -6,11 +6,11 @@
|
|||||||
package hep.dataforge.vision.editor
|
package hep.dataforge.vision.editor
|
||||||
|
|
||||||
import hep.dataforge.context.Context
|
import hep.dataforge.context.Context
|
||||||
import hep.dataforge.context.Named
|
|
||||||
import hep.dataforge.meta.Meta
|
import hep.dataforge.meta.Meta
|
||||||
import hep.dataforge.meta.descriptors.ValueDescriptor
|
import hep.dataforge.meta.descriptors.ValueDescriptor
|
||||||
|
import hep.dataforge.misc.Named
|
||||||
|
import hep.dataforge.misc.Type
|
||||||
import hep.dataforge.names.toName
|
import hep.dataforge.names.toName
|
||||||
import hep.dataforge.provider.Type
|
|
||||||
import hep.dataforge.provider.provideByType
|
import hep.dataforge.provider.provideByType
|
||||||
import hep.dataforge.values.Null
|
import hep.dataforge.values.Null
|
||||||
import hep.dataforge.values.Value
|
import hep.dataforge.values.Value
|
||||||
@ -105,7 +105,7 @@ public interface ValueChooser {
|
|||||||
context: Context,
|
context: Context,
|
||||||
value: ObservableValue<Value?>,
|
value: ObservableValue<Value?>,
|
||||||
descriptor: ValueDescriptor? = null,
|
descriptor: ValueDescriptor? = null,
|
||||||
setter: (Value) -> Unit
|
setter: (Value) -> Unit,
|
||||||
): ValueChooser {
|
): ValueChooser {
|
||||||
val chooser = build(context, descriptor)
|
val chooser = build(context, descriptor)
|
||||||
chooser.setDisplayValue(value.value ?: Null)
|
chooser.setDisplayValue(value.value ?: Null)
|
||||||
|
|||||||
@ -3,7 +3,7 @@ package hep.dataforge.vision.solid
|
|||||||
import hep.dataforge.context.*
|
import hep.dataforge.context.*
|
||||||
import hep.dataforge.meta.Meta
|
import hep.dataforge.meta.Meta
|
||||||
import hep.dataforge.meta.boolean
|
import hep.dataforge.meta.boolean
|
||||||
import hep.dataforge.provider.Type
|
import hep.dataforge.misc.Type
|
||||||
import hep.dataforge.vision.solid.FX3DFactory.Companion.TYPE
|
import hep.dataforge.vision.solid.FX3DFactory.Companion.TYPE
|
||||||
import hep.dataforge.vision.solid.SolidMaterial.Companion.MATERIAL_KEY
|
import hep.dataforge.vision.solid.SolidMaterial.Companion.MATERIAL_KEY
|
||||||
import hep.dataforge.vision.solid.SolidMaterial.Companion.MATERIAL_WIREFRAME_KEY
|
import hep.dataforge.vision.solid.SolidMaterial.Companion.MATERIAL_WIREFRAME_KEY
|
||||||
|
|||||||
@ -34,7 +34,7 @@ public object FXMaterials {
|
|||||||
*/
|
*/
|
||||||
public fun MetaItem.color(opacity: Double = 1.0): Color {
|
public fun MetaItem.color(opacity: Double = 1.0): Color {
|
||||||
return when (this) {
|
return when (this) {
|
||||||
is ValueItem -> if (this.value.type == ValueType.NUMBER) {
|
is MetaItemValue -> if (this.value.type == ValueType.NUMBER) {
|
||||||
val int = value.int
|
val int = value.int
|
||||||
val red = int and 0x00ff0000 shr 16
|
val red = int and 0x00ff0000 shr 16
|
||||||
val green = int and 0x0000ff00 shr 8
|
val green = int and 0x0000ff00 shr 8
|
||||||
@ -43,7 +43,7 @@ public fun MetaItem.color(opacity: Double = 1.0): Color {
|
|||||||
} else {
|
} else {
|
||||||
Color.web(this.value.string)
|
Color.web(this.value.string)
|
||||||
}
|
}
|
||||||
is NodeItem -> {
|
is MetaItemNode -> {
|
||||||
Color.rgb(
|
Color.rgb(
|
||||||
node[Colors.RED_KEY]?.int ?: 0,
|
node[Colors.RED_KEY]?.int ?: 0,
|
||||||
node[Colors.GREEN_KEY]?.int ?: 0,
|
node[Colors.GREEN_KEY]?.int ?: 0,
|
||||||
@ -60,8 +60,8 @@ public fun MetaItem.color(opacity: Double = 1.0): Color {
|
|||||||
public fun MetaItem?.material(): Material {
|
public fun MetaItem?.material(): Material {
|
||||||
return when (this) {
|
return when (this) {
|
||||||
null -> FXMaterials.GREY
|
null -> FXMaterials.GREY
|
||||||
is ValueItem -> PhongMaterial(color())
|
is MetaItemValue -> PhongMaterial(color())
|
||||||
is NodeItem -> PhongMaterial().apply {
|
is MetaItemNode -> PhongMaterial().apply {
|
||||||
val opacity = node[SolidMaterial.OPACITY_KEY].double ?: 1.0
|
val opacity = node[SolidMaterial.OPACITY_KEY].double ?: 1.0
|
||||||
diffuseColor = node[SolidMaterial.COLOR_KEY]?.color(opacity) ?: Color.DARKGREY
|
diffuseColor = node[SolidMaterial.COLOR_KEY]?.color(opacity) ?: Color.DARKGREY
|
||||||
specularColor = node[SolidMaterial.SPECULAR_COLOR_KEY]?.color(opacity) ?: Color.WHITE
|
specularColor = node[SolidMaterial.SPECULAR_COLOR_KEY]?.color(opacity) ?: Color.WHITE
|
||||||
|
|||||||
@ -28,7 +28,7 @@ class ConvexTest {
|
|||||||
val json = SolidManager.jsonForSolids.encodeToJsonElement(Convex.serializer(), convex)
|
val json = SolidManager.jsonForSolids.encodeToJsonElement(Convex.serializer(), convex)
|
||||||
val meta = json.toMetaItem().node!!
|
val meta = json.toMetaItem().node!!
|
||||||
|
|
||||||
val points = meta.getIndexed("points").values.map { (it as NodeItem<*>).node.point3D() }
|
val points = meta.getIndexed("points").values.map { (it as MetaItemNode<*>).node.point3D() }
|
||||||
assertEquals(8, points.count())
|
assertEquals(8, points.count())
|
||||||
|
|
||||||
assertEquals(8, convex.points.size)
|
assertEquals(8, convex.points.size)
|
||||||
|
|||||||
@ -14,6 +14,6 @@ kotlin{
|
|||||||
|
|
||||||
dependencies {
|
dependencies {
|
||||||
api(project(":visionforge-solid"))
|
api(project(":visionforge-solid"))
|
||||||
implementation(npm("three", "0.122.0"))
|
implementation(npm("three", "0.124.0"))
|
||||||
implementation(npm("three-csg-ts", "2.0.0"))
|
implementation(npm("three-csg-ts", "2.2.0"))
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,8 +1,8 @@
|
|||||||
package hep.dataforge.vision.solid.three
|
package hep.dataforge.vision.solid.three
|
||||||
|
|
||||||
|
import hep.dataforge.misc.Type
|
||||||
import hep.dataforge.names.Name
|
import hep.dataforge.names.Name
|
||||||
import hep.dataforge.names.startsWith
|
import hep.dataforge.names.startsWith
|
||||||
import hep.dataforge.provider.Type
|
|
||||||
import hep.dataforge.vision.Vision
|
import hep.dataforge.vision.Vision
|
||||||
import hep.dataforge.vision.solid.*
|
import hep.dataforge.vision.solid.*
|
||||||
import hep.dataforge.vision.solid.SolidMaterial.Companion.MATERIAL_KEY
|
import hep.dataforge.vision.solid.SolidMaterial.Companion.MATERIAL_KEY
|
||||||
|
|||||||
@ -95,13 +95,13 @@ public object ThreeMaterials {
|
|||||||
*/
|
*/
|
||||||
public fun MetaItem.getColor(): Color {
|
public fun MetaItem.getColor(): Color {
|
||||||
return when (this) {
|
return when (this) {
|
||||||
is ValueItem -> if (this.value.type == ValueType.NUMBER) {
|
is MetaItemValue -> if (this.value.type == ValueType.NUMBER) {
|
||||||
val int = value.int
|
val int = value.int
|
||||||
Color(int)
|
Color(int)
|
||||||
} else {
|
} else {
|
||||||
Color(this.value.string)
|
Color(this.value.string)
|
||||||
}
|
}
|
||||||
is NodeItem -> {
|
is MetaItemNode -> {
|
||||||
Color(
|
Color(
|
||||||
node[Colors.RED_KEY]?.int ?: 0,
|
node[Colors.RED_KEY]?.int ?: 0,
|
||||||
node[Colors.GREEN_KEY]?.int ?: 0,
|
node[Colors.GREEN_KEY]?.int ?: 0,
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user