Add some pictures
This commit is contained in:
parent
1e2027c479
commit
d48418ec98
18
README.md
18
README.md
@ -27,10 +27,20 @@ Main features:
|
|||||||
|
|
||||||
Common visualisation objects such as VisualObject and VisualGroup.
|
Common visualisation objects such as VisualObject and VisualGroup.
|
||||||
|
|
||||||
|
Class diagram:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
This module also includes configuration editors for JS (in jsMain) and JVM (in jvmMain).
|
||||||
|
|
||||||
|
Note: this module is not 3D-specific.
|
||||||
|
|
||||||
### dataforge-vis-spatial
|
### dataforge-vis-spatial
|
||||||
|
|
||||||
Includes common description and serializers for 3D visualisation, JavaFX and Three.js implementations.
|
Includes common classes and serializers for 3D visualisation, Three.js and JavaFX implementations.
|
||||||
|
|
||||||
|
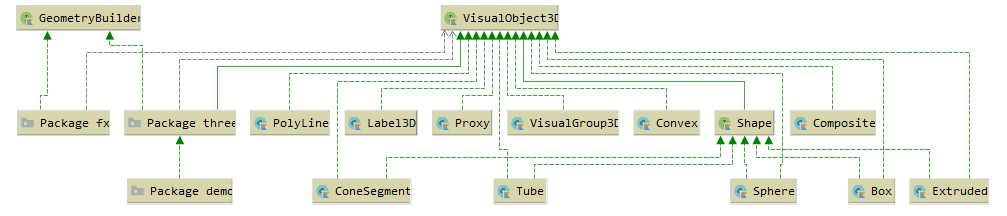
Class diagram:
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
### dataforge-vis-spatial-gdml
|
### dataforge-vis-spatial-gdml
|
||||||
@ -58,6 +68,8 @@ To see the demo: run `demo/spatial-showcase/distribution/installJsDist` Gradle t
|
|||||||
|
|
||||||
Other demos can be built similarly.
|
Other demos can be built similarly.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
##### muon-monitor
|
##### muon-monitor
|
||||||
|
|
||||||
A full-stack application example, showing the
|
A full-stack application example, showing the
|
||||||
@ -68,8 +80,12 @@ Includes server back-end generating events, as well as visualization front-end.
|
|||||||
To run full-stack app (both server and browser front-end), run
|
To run full-stack app (both server and browser front-end), run
|
||||||
`demo/muon-monitor/application/run` task.
|
`demo/muon-monitor/application/run` task.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
##### gdml
|
##### gdml
|
||||||
|
|
||||||
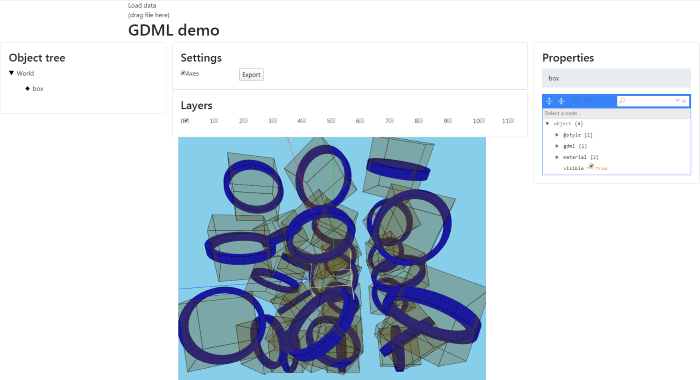
Visualization example for geometry defined as GDML file. Once you open Web application,
|
Visualization example for geometry defined as GDML file. Once you open Web application,
|
||||||
drag-and-drop GDML file to the window to see visualization. For example file, use
|
drag-and-drop GDML file to the window to see visualization. For example file, use
|
||||||
`demo\gdml\src\jsMain\resources\cubes.gdml`.
|
`demo\gdml\src\jsMain\resources\cubes.gdml`.
|
||||||
|
|
||||||
|

|
||||||
@ -16,6 +16,10 @@ interface VisualGroup : Provider, Iterable<VisualObject>, VisualObject {
|
|||||||
|
|
||||||
val styleSheet: StyleSheet?
|
val styleSheet: StyleSheet?
|
||||||
|
|
||||||
|
/**
|
||||||
|
* A map of direct children for specific target
|
||||||
|
* (currently "visual" or "style")
|
||||||
|
*/
|
||||||
override fun provideTop(target: String): Map<Name, Any> =
|
override fun provideTop(target: String): Map<Name, Any> =
|
||||||
when (target) {
|
when (target) {
|
||||||
VisualObject.TYPE -> children.flatMap { (key, value) ->
|
VisualObject.TYPE -> children.flatMap { (key, value) ->
|
||||||
|
|||||||
BIN
doc/resources/class-diag-3d.png
Normal file
BIN
doc/resources/class-diag-3d.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 20 KiB |
BIN
doc/resources/class-diag-common.png
Normal file
BIN
doc/resources/class-diag-common.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 22 KiB |
BIN
doc/resources/gdml-demo.png
Normal file
BIN
doc/resources/gdml-demo.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 97 KiB |
BIN
doc/resources/muon-monitor.png
Normal file
BIN
doc/resources/muon-monitor.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 66 KiB |
BIN
doc/resources/spatial-showcase.png
Normal file
BIN
doc/resources/spatial-showcase.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 47 KiB |
Loading…
x
Reference in New Issue
Block a user