Merge pull request #51 from mipt-npm/master
merge master into dev
@ -19,7 +19,7 @@
|
|||||||
* [visionforge-gdml](#visionforge-gdml)
|
* [visionforge-gdml](#visionforge-gdml)
|
||||||
* [Visualization for External Systems](#visualization-for-external-systems)
|
* [Visualization for External Systems](#visualization-for-external-systems)
|
||||||
* [Demonstrations](#demonstrations)
|
* [Demonstrations](#demonstrations)
|
||||||
* [Simple Example - Spatial Showcase](#simple-example---spatial-showcase)
|
* [Simple Example - Solid Showcase](#simple-example---solid-showcase)
|
||||||
* [Full-Stack Application Example - Muon Monitor](#full-stack-application-example---muon-monitor-visualization)
|
* [Full-Stack Application Example - Muon Monitor](#full-stack-application-example---muon-monitor-visualization)
|
||||||
* [GDML Example](#gdml-example)
|
* [GDML Example](#gdml-example)
|
||||||
|
|
||||||
@ -118,16 +118,16 @@ The `demo` module contains several example projects (demonstrations) of using th
|
|||||||
They are briefly described in this section, for more details please consult the corresponding per-project
|
They are briefly described in this section, for more details please consult the corresponding per-project
|
||||||
README file.
|
README file.
|
||||||
|
|
||||||
### Simple Example - Spatial Showcase
|
### Simple Example - Solid Showcase
|
||||||
|
|
||||||
Contains a simple demonstration with a grid including a few shapes that you can rotate, move camera, and so on.
|
Contains a simple demonstration with a grid including a few shapes that you can rotate, move camera, and so on.
|
||||||
Some shapes will also periodically change their color and visibility.
|
Some shapes will also periodically change their color and visibility.
|
||||||
|
|
||||||
[More details](demo/spatial-showcase/README.md)
|
[More details](demo/solid-showcase/README.md)
|
||||||
|
|
||||||
**Example view:**
|
**Example view:**
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
### Full-Stack Application Example - Muon Monitor Visualization
|
### Full-Stack Application Example - Muon Monitor Visualization
|
||||||
|
|||||||
@ -1,12 +1,10 @@
|
|||||||
|
|
||||||
### GDML Example
|
### GDML Example
|
||||||
|
|
||||||
Visualization example for geometry defined as GDML file.
|
Visualization example for geometry defined as GDML file.
|
||||||
|
|
||||||
##### Building project
|
##### Building project
|
||||||
|
|
||||||
To build the app, run `demo/gdml/Tasks/distribution/jsBrowserDistribution` Gradle task, then open
|
To build the app, run `demo/gdml/Tasks/kotlin browser/jsBrowserDistribution` Gradle task, then
|
||||||
`demo/gdml/build/distribuions/gdml-js-0.1.3-dev/index.html` file in your browser, and
|
|
||||||
drag-and-drop GDML file to the window to see visualization. For an example file, you can use
|
drag-and-drop GDML file to the window to see visualization. For an example file, you can use
|
||||||
`demo/gdml/src/jsMain/resources/cubes.gdml`.
|
`demo/gdml/src/jsMain/resources/cubes.gdml`.
|
||||||
|
|
||||||
|
|||||||
@ -26,9 +26,8 @@ with it.
|
|||||||
##### Building project
|
##### Building project
|
||||||
|
|
||||||
To run full-stack Muon Monitor Visualization application (both JVM server and Web browser front-end),
|
To run full-stack Muon Monitor Visualization application (both JVM server and Web browser front-end),
|
||||||
run `demo/muon-monitor/application/run` task.
|
run `demo/muon-monitor/Tasks/application/run` task.
|
||||||
|
|
||||||
##### Example view:
|
##### Example view:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@ -5,8 +5,8 @@ Some shapes will also periodically change their color and visibility.
|
|||||||
|
|
||||||
##### Building project
|
##### Building project
|
||||||
|
|
||||||
To see the JS demo: run `demo/spatial-showcase/Tasks/distribution/jsBrowserDistribution` Gradle task, then open
|
To see the JS demo: run `demo/solid-showcase/Tasks/kotlin browser/jsBrowserRun` Gradle task, then open
|
||||||
`build/distribuions/spatial-showcase-js-0.1.3-dev/index.html` file in your browser.
|
`build/distribuions/solid-showcase-js-0.1.3-dev/index.html` file in your browser.
|
||||||
|
|
||||||
To see Java FX demo, run `demo/spatial-showcase/Tasks/application/run` Gradle task, or `main()` from `FXDemoApp.kt`.
|
To see Java FX demo, run `demo/spatial-showcase/Tasks/application/run` Gradle task, or `main()` from `FXDemoApp.kt`.
|
||||||
|
|
||||||
|
|||||||
BIN
docs/images/all-solids.png
Normal file
|
After 
(image error) Size: 7.9 KiB |
BIN
docs/images/big-rotated-box.png
Normal file
|
After 
(image error) Size: 2.2 KiB |
BIN
docs/images/box.png
Normal file
|
After 
(image error) Size: 1.3 KiB |
BIN
docs/images/classic-hexagon.png
Normal file
|
After 
(image error) Size: 2.4 KiB |
BIN
docs/images/cone-1.png
Normal file
|
After 
(image error) Size: 2.7 KiB |
BIN
docs/images/cone-2.png
Normal file
|
After 
(image error) Size: 2.4 KiB |
BIN
docs/images/cone-segment-1.png
Normal file
|
After 
(image error) Size: 2.6 KiB |
BIN
docs/images/cone-segment-2.png
Normal file
|
After 
(image error) Size: 2.7 KiB |
BIN
docs/images/cone-surface-1.png
Normal file
|
After 
(image error) Size: 9.3 KiB |
BIN
docs/images/cone-surface-2.png
Normal file
|
After 
(image error) Size: 4.8 KiB |
BIN
docs/images/cone-surface-fragment-2.png
Normal file
|
After 
(image error) Size: 2.1 KiB |
BIN
docs/images/cone-surface-fragment.png
Normal file
|
After 
(image error) Size: 2.4 KiB |
BIN
docs/images/custom-hexagon.png
Normal file
|
After 
(image error) Size: 2.1 KiB |
BIN
docs/images/cylinder-1.png
Normal file
|
After 
(image error) Size: 2.6 KiB |
BIN
docs/images/cylinder-2.png
Normal file
|
After 
(image error) Size: 3.1 KiB |
BIN
docs/images/cylinder.png
Normal file
|
After 
(image error) Size: 2.1 KiB |
BIN
docs/images/frustum-cone-segment.png
Normal file
|
After 
(image error) Size: 2.3 KiB |
BIN
docs/images/frustum-cone.png
Normal file
|
After 
(image error) Size: 2.9 KiB |
BIN
docs/images/high-box.png
Normal file
|
After 
(image error) Size: 1.7 KiB |
BIN
docs/images/scheme.png
Normal file
|
After 
(image error) Size: 6.8 KiB |
BIN
docs/images/small-box.png
Normal file
|
After 
(image error) Size: 1.5 KiB |
BIN
docs/images/sphere.png
Normal file
|
After 
(image error) Size: 2.4 KiB |
BIN
docs/images/tube-fragment.png
Normal file
|
After 
(image error) Size: 2.8 KiB |
BIN
docs/images/tube.png
Normal file
|
After 
(image error) Size: 4.5 KiB |
BIN
docs/images/two-boxes-1.png
Normal file
|
After 
(image error) Size: 2.3 KiB |
BIN
docs/images/two-boxes-2.png
Normal file
|
After 
(image error) Size: 3.0 KiB |
BIN
docs/images/wide-box.png
Normal file
|
After 
(image error) Size: 1.5 KiB |
333
docs/tutorial.md
Normal file
@ -0,0 +1,333 @@
|
|||||||
|
# Tutorial
|
||||||
|
|
||||||
|
#### The main goal of this tutorial is to show all capabilities of ... (this part will be supplemented)
|
||||||
|
|
||||||
|
The simple visualization can be made with function `main`. (this part will be supplemented as well)
|
||||||
|
```kotlin
|
||||||
|
import kotlinx.html.div
|
||||||
|
import space.kscience.dataforge.context.Context
|
||||||
|
import space.kscience.visionforge.html.ResourceLocation
|
||||||
|
import space.kscience.visionforge.solid.*
|
||||||
|
import java.nio.file.Paths
|
||||||
|
|
||||||
|
fun main(){
|
||||||
|
val context = Context{
|
||||||
|
plugin(Solids)
|
||||||
|
}
|
||||||
|
|
||||||
|
context.makeVisionFile (
|
||||||
|
Paths.get("customFile.html"),
|
||||||
|
resourceLocation = ResourceLocation.EMBED
|
||||||
|
){
|
||||||
|
div {
|
||||||
|
vision {
|
||||||
|
solid {
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
## Solids properties
|
||||||
|
**We will analyze which basic properties solids have using `box` solid.**
|
||||||
|
|
||||||
|
*Basic properties:*
|
||||||
|
1. `opacity` - It is set in `float`. It takes on values from 0 to 1, which represent percents of solid opacity. It's initial value is 1.
|
||||||
|
2. `color` - It can be specified as `Int`, `String`, or as three `Ubytes`, which represent color in `rgb`. Elementally, the solid will have `green` color.
|
||||||
|
3. `rotation` - it's the point, around which the solid will be rotated. Initially, the value is `Point3D(0, 0, 0)`. Changing `x` coordinate of the point, you make pivot around `x axis`. The same for other coordinates: changing `y` - pivot around `y axis`, changing `z` - pivot around `z axis`.
|
||||||
|
4. position, which is given by values `x`, `y`, `z`. Initial values are `x = 0`, `y = 0`, `z = 0`. The coordinate system is Cartesian. It's elemental position is this - vertical `y` axis and horizontal `Oxz` plane.
|
||||||
|
|
||||||
|
Let's see how properties are set in solids.
|
||||||
|
The `small box` will have elemental values of properties. If you will not set properties, it will have the same `position`, `color`, `rotation`, and `opacity` values.
|
||||||
|
|
||||||
|
***You can see that `box` take four values. Later, we will discuss what they do in more detail. Now, it does not really matter.***
|
||||||
|
```kotlin
|
||||||
|
box(10, 10, 10, name = "small box"){
|
||||||
|
x = 0
|
||||||
|
y = 0
|
||||||
|
z = 0
|
||||||
|
opacity = 1 //100% opacity
|
||||||
|
color("red") //as string
|
||||||
|
rotation = Point3D(0, 0, 0)
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
The `big box` will have properties with custom values.
|
||||||
|
```kotlin
|
||||||
|
box(40, 40, 40, name = "big box"){
|
||||||
|
x = 20
|
||||||
|
y = 10
|
||||||
|
z = 60
|
||||||
|
opacity = 0.5 //50% opacity
|
||||||
|
color(0u, 179u, 179u) //color in rgb
|
||||||
|
rotation = Point3D(60, 80, 0)
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
If we compare these boxes, we will see all differences.
|
||||||
|
|
||||||
|
Here is the function `main` with both boxes.
|
||||||
|
```kotlin
|
||||||
|
fun main(){
|
||||||
|
val context = Context{
|
||||||
|
plugin(Solids)
|
||||||
|
}
|
||||||
|
|
||||||
|
context.makeVisionFile (
|
||||||
|
Paths.get("customFile.html"),
|
||||||
|
resourceLocation = ResourceLocation.EMBED
|
||||||
|
){
|
||||||
|
div {
|
||||||
|
vision {
|
||||||
|
solid {
|
||||||
|
box(10, 10, 10, name = "small box"){
|
||||||
|
x = 0
|
||||||
|
y = 0
|
||||||
|
z = 0
|
||||||
|
opacity = 1 //100% opacity
|
||||||
|
color("red") //as string
|
||||||
|
rotation = Point3D(0, 0, 0)
|
||||||
|
}
|
||||||
|
box(40, 40, 40, name = "big box"){
|
||||||
|
x = 20
|
||||||
|
y = 10
|
||||||
|
z = 60
|
||||||
|
opacity = 0.5 //50% opacity
|
||||||
|
color(0u, 179u, 179u) //rgb
|
||||||
|
rotation = Point3D(60, 80, 0)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
***There is plenty of other properties, especially of those, which you can create by yourself. Here we mention just small part.***
|
||||||
|
|
||||||
|
## Basic Solids
|
||||||
|
Now, let's see which solids can be visualized:
|
||||||
|
### 1) PolyLine
|
||||||
|
### 2) Box
|
||||||
|
|
||||||
|
First thing which has to be mentioned is that `box` takes four values: `box(x, y, z, name)`
|
||||||
|
* `x` - x-axis length of the `box`
|
||||||
|
* `y` - y-axis length of the `box`
|
||||||
|
* `z` - z-axis length of the `box`
|
||||||
|
|
||||||
|
These values have `Float` type. *`x`, `y`, and `z` are necessary values, which cannot be ignored. You have to set them.*
|
||||||
|
|
||||||
|
* `name` - `box`'es identifier with `String` type. *It's an optional value, but without it you won't be able to control solid.*
|
||||||
|
|
||||||
|
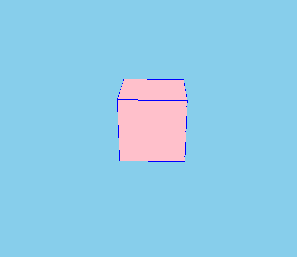
Let's create just usual `box` with equal ribs.
|
||||||
|
|
||||||
|
```kotlin
|
||||||
|
box(50, 50, 50, name = "box") {
|
||||||
|
color("pink")
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
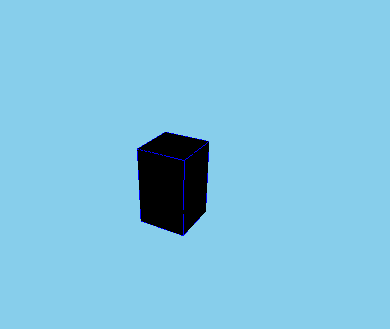
Now, let's make `box` with bigger `y` value.
|
||||||
|
```kotlin
|
||||||
|
box(10, 25, 10, name = "high box") {
|
||||||
|
color("black")
|
||||||
|
}
|
||||||
|
```
|
||||||
|
As you can see, only rib of `y-axis` differs from other ribs.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
For final trial, let's create `box` with bigger `x` value.
|
||||||
|
|
||||||
|
```kotlin
|
||||||
|
box(65, 40, 40, name = "wide box") {
|
||||||
|
x = 0
|
||||||
|
y = 0
|
||||||
|
z = 0
|
||||||
|
color("black")
|
||||||
|
}
|
||||||
|
```
|
||||||
|
Predictably, only `x-axis` rib bigger than other ribs.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
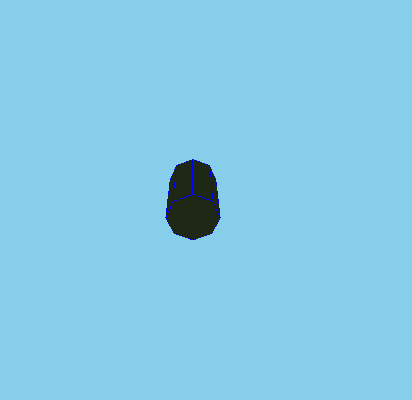
### 3) Sphere
|
||||||
|
|
||||||
|
It takes in two values: `radius`, and `name`.
|
||||||
|
Actually, `name` is general value for all solids, so do not wonder, since all solids need their own identifier.
|
||||||
|
|
||||||
|
As for `radius`, it has `Float` type, and, as you can guess, it sets radius of the sphere, which will be created.
|
||||||
|
```kotlin
|
||||||
|
sphere(50, name = "sphere") {
|
||||||
|
x = 0
|
||||||
|
y = 0
|
||||||
|
z = 0
|
||||||
|
opacity = 0.9
|
||||||
|
color("blue")
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
### 4) Hexagon
|
||||||
|
|
||||||
|
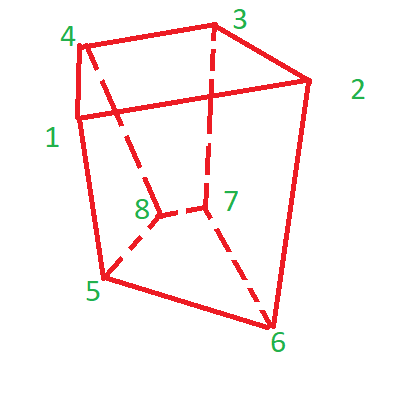
It is solid which has six edges. It is set by eight values: `node1`,..., `node8`. They all have `Point3D` type, so they are just points, vertices.
|
||||||
|
|
||||||
|
*Six edges are these:*
|
||||||
|
1) Edge with vertices `node1`, `node4`, `node3`, `node2`
|
||||||
|
2) Edge with vertices `node1`, `node2`, `node6`, `node5`
|
||||||
|
3) Edge with vertices `node2`, `node3`, `node7`, `node6`
|
||||||
|
4) Edge with vertices `node4`, `node8`, `node7`, `node3`
|
||||||
|
5) Edge with vertices `node1`, `node5`, `node8`, `node4`
|
||||||
|
6) Edge with vertices `node8`, `node5`, `node6`, `node7`
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
As hexagon takes in specific points, we understand that this solid cannot be moved, it fixed in space, and it can't make pivots.
|
||||||
|
|
||||||
|
Let's make classic parallelepiped.
|
||||||
|
```kotlin
|
||||||
|
hexagon(
|
||||||
|
Point3D(25, 30, 25),
|
||||||
|
Point3D(35, 30, 25),
|
||||||
|
Point3D(35, 30, 15),
|
||||||
|
Point3D(25, 30, 15),
|
||||||
|
Point3D(30, 18, 20),
|
||||||
|
Point3D(40, 18, 20),
|
||||||
|
Point3D(40, 18, 10),
|
||||||
|
Point3D(30, 18, 10),
|
||||||
|
name = "classic hexagon"){
|
||||||
|
color("green")
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
Now, let's make a custom hexagon.
|
||||||
|
|
||||||
|
```kotlin
|
||||||
|
hexagon(
|
||||||
|
Point3D(5, 30, 5),
|
||||||
|
Point3D(24, 30, 8),
|
||||||
|
Point3D(20, 30, -10),
|
||||||
|
Point3D(5, 30, -7),
|
||||||
|
Point3D(8, 16, 0),
|
||||||
|
Point3D(12, 16, 0),
|
||||||
|
Point3D(10, 16, -5),
|
||||||
|
Point3D(6.5, 12, -3),
|
||||||
|
name = "custom_hexagon"){
|
||||||
|
color("brown")
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
### 3) Cone
|
||||||
|
It takes in six values: `bottomRadius`, `height`, `upperRadius`, `startAngle`, `angle`, and `name`.
|
||||||
|
|
||||||
|
Obviously, `bottomRadius` is responsible for radius of a bottom base, and `height` sets height of a cone along the `z-axis`.
|
||||||
|
|
||||||
|
As it takes such values as `upperRadius`, `startAngle`, `angle`, `cone` can build not only usual cones, but also cone segments. Initially, `upperRadius` will have `0.0` value, `startAngle` - `0f`, `angle` - `PI2`, so if you don't set them, you'll get just a simple cone.
|
||||||
|
|
||||||
|
Setting `upperRadius`, you make a frustum cone, since it sets a radius of the upper base of a cone. Set `startAngle`, and `angle` let to cut off segments by planes perpendicular to the base. `startAngle` - an angle, starting with which segment will be left, `angle` - an angle of cone, which will be set from `startAngle`.
|
||||||
|
|
||||||
|
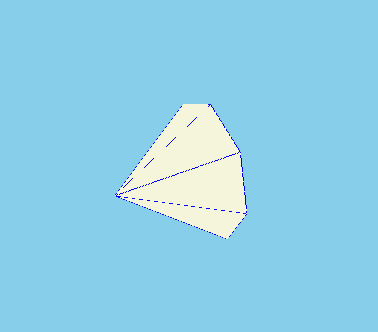
Let's build a classic cone:
|
||||||
|
```kotlin
|
||||||
|
cone(60, 80, name = "cone") {
|
||||||
|
color("beige")
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
First of all, we have to try to build a frustum cone:
|
||||||
|
```kotlin
|
||||||
|
cone(60, 80, name = "cone") {
|
||||||
|
color(0u, 40u, 0u)
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
Now, we need to make a try to build a cone segment:
|
||||||
|
|
||||||
|
```kotlin
|
||||||
|
cone(60, 80, angle = PI, name = "cone") {
|
||||||
|
color(0u, 0u, 200u)
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
Finally, the segment of frustum cone is left for a try:
|
||||||
|
```kotlin
|
||||||
|
cone(60, 100, 20, PI*3/4, angle = PI/3, name = "cone") {
|
||||||
|
color(190u, 0u, 0u)
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
### 4) Cone Surface
|
||||||
|
This solid is set by seven values:`bottomOuterRadius`, `bottomInnerRadius`, `height`, `topOuterRadius`, `topInnerRadius`, `startAngle`, and `angle`.
|
||||||
|
|
||||||
|
In addition to `height`, `startAngle`, and `angle`, which work as they work in `cone`, there are some new values.
|
||||||
|
`bottomOuterRadius`, and `bottomInnerRadius` set properties of the bottom circle, `topOuterRadius`, `topInnerRadius` - of the upper circle. They have no initial value, so that means they have to be set.
|
||||||
|
|
||||||
|
Generally, `cone`, and `coneSurface` buildings work in the same way, it's possible to make `coneSurface`'s fragments as in `cone`
|
||||||
|
|
||||||
|
Let's build usual cone surface with almost all properties set:
|
||||||
|
```kotlin
|
||||||
|
coneSurface(60, 50, 30, 10, 100, name = "cone surface") {
|
||||||
|
color("red")
|
||||||
|
rotation = Point3D(2, 50, -9)
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
Now, let's create a cone surface and set all it's properties:
|
||||||
|
|
||||||
|
```kotlin
|
||||||
|
coneSurface(30, 25, 10, 10, 8,0f, pi*3/4, name = "cone surface") {
|
||||||
|
color("fuchsia")
|
||||||
|
rotation = Point3D(2, 50, -9)
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
### 5) Cylinder
|
||||||
|
|
||||||
|
This solid is set by `radius`, and `height`. As you can see by accepting values, there's no option of building fragments of cylinders.
|
||||||
|
|
||||||
|
Here's a demonstration of a cylinder:
|
||||||
|
|
||||||
|
```kotlin
|
||||||
|
cylinder(40, 100, "cylinder"){
|
||||||
|
rotation = Point3D(40, 0, 0)
|
||||||
|
color("indigo")
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|

|
||||||
|
### 6) Tube
|
||||||
|
|
||||||
|
`tube` takes in `radius`, `height`, `innerRadius`, `startAngle`, `angle`, and `name`. *All values are familiar from `cone`, and `coneSurface` solids.*
|
||||||
|
|
||||||
|
Here is an example of classic tube:
|
||||||
|
```kotlin
|
||||||
|
tube(50, 40, 20, name = "usual tube"){
|
||||||
|
opacity = 0.4
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
This is an example of tube fragment:
|
||||||
|
|
||||||
|
```kotlin
|
||||||
|
tube(50, 40, 20, 0f, PI, name = "fragmented tube"){
|
||||||
|
color("white")
|
||||||
|
}
|
||||||
|
```
|
||||||
|

|
||||||
|
### 7) Extruded
|
||||||
|
|
||||||