Merge pull request #21 from pklimai/docs
Documentation update
This commit is contained in:
commit
a065bee04d
README.md
dataforge-vis-common/src/commonMain/kotlin/hep/dataforge/vis/common
dataforge-vis-spatial/src/commonMain/kotlin/hep/dataforge/vis/spatial
demo/muon-monitor/src/jsMain/kotlin/ru/mipt/npm/muon/monitor
doc/resources
122
README.md
122
README.md
@ -1,41 +1,99 @@
|
|||||||
[](https://confluence.jetbrains.com/display/ALL/JetBrains+on+GitHub)
|
[](https://confluence.jetbrains.com/display/ALL/JetBrains+on+GitHub)
|
||||||
|
|
||||||
# DataForge Visualisation Platform
|
# DataForge Visualization Platform
|
||||||
|
|
||||||
This repository contains [DataForge](http://npm.mipt.ru/dataforge/)
|
## Table of contents
|
||||||
(also [here](https://github.com/mipt-npm/dataforge-core)) components useful for visualization in
|
|
||||||
various scientific applications. The main application for now is 3D visualization for particle
|
|
||||||
physics experiments. Other applications including 2D plots are planned for future.
|
|
||||||
|
|
||||||
The project is developed as a Kotlin multiplatform application, currently
|
* [Introduction](#introduction)
|
||||||
targeting browser JavaScript and JVM.
|
* [Features](#features)
|
||||||
|
* [About DataForge](#about-dataforge)
|
||||||
|
* [Modules contained in this repository](#modules-contained-in-this-repository)
|
||||||
|
* [dataforge-vis-common](#dataforge-vis-common)
|
||||||
|
* [dataforge-vis-spatial](#dataforge-vis-spatial)
|
||||||
|
* [dataforge-vis-spatial-gdml](#dataforge-vis-spatial-gdml)
|
||||||
|
* [dataforge-vis-jsroot](#dataforge-vis-jsroot)
|
||||||
|
* [Demonstrations](#demonstrations)
|
||||||
|
* [Spatial Showcase](#spatial-showcase)
|
||||||
|
* [Muon Monitor](#muon-monitor-visualization)
|
||||||
|
* [GDML Example](#gdml-example)
|
||||||
|
|
||||||
Main features:
|
|
||||||
|
## Introduction
|
||||||
|
|
||||||
|
This repository contains a [DataForge](#about-dataforge)\-based framework
|
||||||
|
used for visualization in various scientific applications.
|
||||||
|
|
||||||
|
The main framework's use case for now is 3D visualization for particle physics experiments.
|
||||||
|
Other applications including 2D plots are planned for the future.
|
||||||
|
|
||||||
|
The project is being developed as a Kotlin multiplatform application, currently targeting browser
|
||||||
|
JavaScript and JVM.
|
||||||
|
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
The main framework's features for now include:
|
||||||
- 3D visualization of complex experimental set-ups
|
- 3D visualization of complex experimental set-ups
|
||||||
- Event display such as particle tracks, etc.
|
- Event display such as particle tracks, etc.
|
||||||
- Scales up to few hundred thousands of elements
|
- Scales up to few hundred thousands of elements
|
||||||
- Camera move, rotate, zoom-in and zoom-out
|
- Camera move, rotate, zoom-in and zoom-out
|
||||||
- Object tree with property editor
|
- Scene graph as an object tree with property editor
|
||||||
- Settings export and import
|
- Settings export and import
|
||||||
- Multiple platform support
|
- Multiple platform support
|
||||||
|
|
||||||
|
|
||||||
## Modules contained in this repository:
|
|
||||||
|
|
||||||
|
## About DataForge
|
||||||
|
|
||||||
|
DataForge is a software framework for automated scientific data processing. DataForge Visualization
|
||||||
|
Platform uses some of the concepts and modules of DataForge, including: `Meta`, `Configuration`, `Context`,
|
||||||
|
`Provider`, and some others.
|
||||||
|
|
||||||
|
To learn more about DataForge, please consult the following URLs:
|
||||||
|
* [Kotlin multiplatform implementation of DataForge](https://github.com/mipt-npm/dataforge-core)
|
||||||
|
* [DataForge documentation](http://npm.mipt.ru/dataforge/)
|
||||||
|
* [Original implementation of DataForge](https://bitbucket.org/Altavir/dataforge/src/default/)
|
||||||
|
|
||||||
|
|
||||||
|
## Modules contained in this repository
|
||||||
|
|
||||||
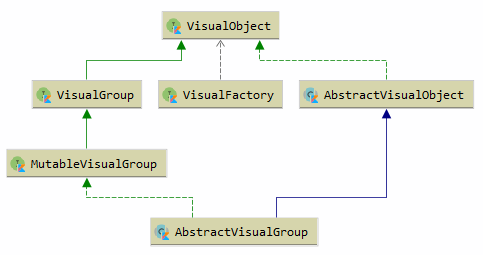
### dataforge-vis-common
|
### dataforge-vis-common
|
||||||
|
|
||||||
Common visualisation objects such as VisualObject and VisualGroup.
|
Contains a general hierarchy of classes and interfaces useful for visualization.
|
||||||
|
This module is not specific to 3D-visualization.
|
||||||
|
|
||||||
|
The `dataforge-vis-common` module also includes configuration editors for JS (in `jsMain`) and JVM (in `jvmMain`).
|
||||||
|
|
||||||
|
##### Class diagram:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
### dataforge-vis-spatial
|
### dataforge-vis-spatial
|
||||||
|
|
||||||
Includes common description and serializers for 3D visualisation, JavaFX and Three.js implementations.
|
Includes common classes and serializers for 3D visualization, Three.js and JavaFX implementations.
|
||||||
|
|
||||||
|
##### Class diagram:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
##### Prototypes
|
||||||
|
|
||||||
|
One of the important features of the framework is support for 3D object prototypes (sometimes
|
||||||
|
also referred to as templates). The idea is that prototype geometry can be rendered once and reused
|
||||||
|
for multiple objects. This helps to significantly decrease memory usage.
|
||||||
|
|
||||||
|
The `prototypes` property tree is defined in `VisualGroup3D` class, and `Proxy` class helps to reuse a template object.
|
||||||
|
|
||||||
|
##### Styles
|
||||||
|
|
||||||
|
`VisualGroup3D` has a `styleSheet` property that can optionally define styles at the Group's
|
||||||
|
level. Styles are applied to child (descendant) objects using `styles: List<String>` property defined
|
||||||
|
in `VisualObject`.
|
||||||
|
|
||||||
|
|
||||||
### dataforge-vis-spatial-gdml
|
### dataforge-vis-spatial-gdml
|
||||||
|
|
||||||
GDML bindings for 3D visualisation (to be moved to gdml project).
|
GDML bindings for 3D visualization (to be moved to gdml project).
|
||||||
|
|
||||||
|
|
||||||
### dataforge-vis-jsroot
|
### dataforge-vis-jsroot
|
||||||
@ -45,20 +103,23 @@ Some JSROOT bindings.
|
|||||||
Note: Currently, this part is experimental and put here for completeness. This module may not build.
|
Note: Currently, this part is experimental and put here for completeness. This module may not build.
|
||||||
|
|
||||||
|
|
||||||
### demo
|
## Demonstrations
|
||||||
|
|
||||||
Several demonstrations of using the dataforge-vis framework:
|
The `demo` module contains several demonstrations of using the `dataforge-vis` framework:
|
||||||
|
|
||||||
##### spatial-showcase
|
### Spatial Showcase
|
||||||
|
|
||||||
Contains a simple demonstration (grid with a few shapes that you can rotate, move camera, etc.).
|
Contains a simple demonstration with a grid including a few shapes that you can rotate, move camera, and so on.
|
||||||
|
Some shapes will also periodically change their color and visibility.
|
||||||
|
|
||||||
To see the demo: run `demo/spatial-showcase/distribution/installJsDist` Gradle task, then open
|
To see the demo: run `demo/spatial-showcase/Tasks/distribution/installJsDist` Gradle task, then open
|
||||||
`build/distribuions/spatial-showcase-js-0.1.0-dev/index.html` file in your browser.
|
`build/distribuions/spatial-showcase-js-0.1.0-dev/index.html` file in your browser.
|
||||||
|
|
||||||
Other demos can be built similarly.
|
##### Example view:
|
||||||
|
|
||||||
##### muon-monitor
|

|
||||||
|
|
||||||
|
### Muon Monitor Visualization
|
||||||
|
|
||||||
A full-stack application example, showing the
|
A full-stack application example, showing the
|
||||||
[Muon Monitor](http://npm.mipt.ru/projects/physics.html#mounMonitor) experiment set-up.
|
[Muon Monitor](http://npm.mipt.ru/projects/physics.html#mounMonitor) experiment set-up.
|
||||||
@ -68,8 +129,19 @@ Includes server back-end generating events, as well as visualization front-end.
|
|||||||
To run full-stack app (both server and browser front-end), run
|
To run full-stack app (both server and browser front-end), run
|
||||||
`demo/muon-monitor/application/run` task.
|
`demo/muon-monitor/application/run` task.
|
||||||
|
|
||||||
##### gdml
|
##### Example view:
|
||||||
|
|
||||||
Visualization example for geometry defined as GDML file. Once you open Web application,
|

|
||||||
drag-and-drop GDML file to the window to see visualization. For example file, use
|
|
||||||
`demo\gdml\src\jsMain\resources\cubes.gdml`.
|
### GDML Example
|
||||||
|
|
||||||
|
Visualization example for geometry defined as GDML file.
|
||||||
|
|
||||||
|
To build the app, run `demo/gdml/Tasks/distribution/installJsDist` task, then open
|
||||||
|
`build/distribuions/gdml-js-0.1.0-dev/index.html` file in your browser, and
|
||||||
|
drag-and-drop GDML file to the window to see visualization. For an example file, use
|
||||||
|
`demo/gdml/src/jsMain/resources/cubes.gdml`.
|
||||||
|
|
||||||
|
##### Example view:
|
||||||
|
|
||||||
|

|
||||||
|
|||||||
@ -16,6 +16,10 @@ interface VisualGroup : Provider, Iterable<VisualObject>, VisualObject {
|
|||||||
|
|
||||||
val styleSheet: StyleSheet?
|
val styleSheet: StyleSheet?
|
||||||
|
|
||||||
|
/**
|
||||||
|
* A map of direct children for specific target
|
||||||
|
* (currently "visual" or "style")
|
||||||
|
*/
|
||||||
override fun provideTop(target: String): Map<Name, Any> =
|
override fun provideTop(target: String): Map<Name, Any> =
|
||||||
when (target) {
|
when (target) {
|
||||||
VisualObject.TYPE -> children.flatMap { (key, value) ->
|
VisualObject.TYPE -> children.flatMap { (key, value) ->
|
||||||
|
|||||||
@ -31,6 +31,9 @@ fun GeometryBuilder<*>.face4(
|
|||||||
face(vertex1, vertex3, vertex4, normal, meta)
|
face(vertex1, vertex3, vertex4, normal, meta)
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* [Shape] is a [VisualObject3D] that can represent its own geometry as a set of polygons.
|
||||||
|
*/
|
||||||
interface Shape : VisualObject3D {
|
interface Shape : VisualObject3D {
|
||||||
fun <T : Any> toGeometry(geometryBuilder: GeometryBuilder<T>)
|
fun <T : Any> toGeometry(geometryBuilder: GeometryBuilder<T>)
|
||||||
}
|
}
|
||||||
|
|||||||
@ -35,7 +35,7 @@ import org.w3c.dom.HTMLElement
|
|||||||
import kotlin.browser.document
|
import kotlin.browser.document
|
||||||
import kotlin.dom.clear
|
import kotlin.dom.clear
|
||||||
|
|
||||||
private class GDMLDemoApp : Application {
|
private class MMDemoApp : Application {
|
||||||
|
|
||||||
private val model = Model()
|
private val model = Model()
|
||||||
|
|
||||||
@ -122,5 +122,5 @@ private class GDMLDemoApp : Application {
|
|||||||
}
|
}
|
||||||
|
|
||||||
fun main() {
|
fun main() {
|
||||||
startApplication(::GDMLDemoApp)
|
startApplication(::MMDemoApp)
|
||||||
}
|
}
|
||||||
BIN
doc/resources/class-diag-3d.png
Normal file
BIN
doc/resources/class-diag-3d.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 20 KiB |
BIN
doc/resources/class-diag-common.png
Normal file
BIN
doc/resources/class-diag-common.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 6.0 KiB |
BIN
doc/resources/gdml-demo.png
Normal file
BIN
doc/resources/gdml-demo.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 97 KiB |
BIN
doc/resources/muon-monitor.png
Normal file
BIN
doc/resources/muon-monitor.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 66 KiB |
BIN
doc/resources/spatial-showcase.png
Normal file
BIN
doc/resources/spatial-showcase.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 47 KiB |
Loading…
x
Reference in New Issue
Block a user