Update pictures and README
This commit is contained in:
parent
190a5fc7d3
commit
4f8efa0ee0
36
README.md
36
README.md
@ -8,10 +8,9 @@
|
|||||||
* [Features](#features)
|
* [Features](#features)
|
||||||
* [About DataForge](#about-dataforge)
|
* [About DataForge](#about-dataforge)
|
||||||
* [Modules contained in this repository](#modules-contained-in-this-repository)
|
* [Modules contained in this repository](#modules-contained-in-this-repository)
|
||||||
* [visionforge-common](#visionforge-common)
|
* [visionforge-core](#visionforge-core)
|
||||||
* [visionforge-spatial](#visionforge-spatial)
|
* [visionforge-solid](#visionforge-solid)
|
||||||
* [visionforge-spatial-gdml](#visionforge-spatial-gdml)
|
* [visionforge-gdml](#visionforge-gdml)
|
||||||
* [visionforge-jsroot](#visionforge-jsroot)
|
|
||||||
* [Visualization for External Systems](#visualization-for-external-systems)
|
* [Visualization for External Systems](#visualization-for-external-systems)
|
||||||
* [Demonstrations](#demonstrations)
|
* [Demonstrations](#demonstrations)
|
||||||
* [Simple Example - Spatial Showcase](#simple-example---spatial-showcase)
|
* [Simple Example - Spatial Showcase](#simple-example---spatial-showcase)
|
||||||
@ -56,25 +55,25 @@ To learn more about DataForge, please consult the following URLs:
|
|||||||
|
|
||||||
## Modules contained in this repository
|
## Modules contained in this repository
|
||||||
|
|
||||||
### visionforge-common
|
### visionforge-core
|
||||||
|
|
||||||
Contains a general hierarchy of classes and interfaces useful for visualization.
|
Contains a general hierarchy of classes and interfaces useful for visualization.
|
||||||
This module is not specific to 3D-visualization.
|
This module is not specific to 3D-visualization.
|
||||||
|
|
||||||
The `visionforge-common` module also includes configuration editors for JS (in `jsMain`) and JVM (in `jvmMain`).
|
The `visionforge-core` module also includes configuration editors for JS (in `jsMain`) and JVM (in `jvmMain`).
|
||||||
|
|
||||||
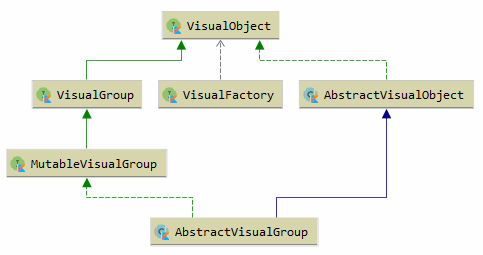
**Class diagram:**
|
**Class diagram:**
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
### visionforge-spatial
|
### visionforge-solid
|
||||||
|
|
||||||
Includes common classes and serializers for 3D visualization, Three.js and JavaFX implementations.
|
Includes common classes and serializers for 3D visualization, as well as Three.js and JavaFX implementations.
|
||||||
|
|
||||||
**Class diagram:**
|
**Class diagram:**
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
##### Prototypes
|
##### Prototypes
|
||||||
|
|
||||||
@ -82,27 +81,20 @@ One of the important features of the framework is support for 3D object prototyp
|
|||||||
also referred to as templates). The idea is that prototype geometry can be rendered once and reused
|
also referred to as templates). The idea is that prototype geometry can be rendered once and reused
|
||||||
for multiple objects. This helps to significantly decrease memory usage.
|
for multiple objects. This helps to significantly decrease memory usage.
|
||||||
|
|
||||||
The `prototypes` property tree is defined in `VisualGroup3D` class, and `Proxy` class helps to reuse a template object.
|
The `prototypes` property tree is defined in `SolidGroup` class via `PrototypeHolder` interface, and
|
||||||
|
`Proxy` class helps to reuse a template object.
|
||||||
|
|
||||||
##### Styles
|
##### Styles
|
||||||
|
|
||||||
`VisualGroup3D` has a `styleSheet` property that can optionally define styles at the Group's
|
`SolidGroup` has a `styleSheet` property that can optionally define styles at the Group's
|
||||||
level. Styles are applied to child (descendant) objects using `styles: List<String>` property defined
|
level. Styles are applied to child (descendant) objects using `Vision.styles: List<String>` property.
|
||||||
in `VisualObject`.
|
|
||||||
|
|
||||||
|
|
||||||
### visionforge-spatial-gdml
|
### visionforge-gdml
|
||||||
|
|
||||||
GDML bindings for 3D visualization (to be moved to gdml project).
|
GDML bindings for 3D visualization (to be moved to gdml project).
|
||||||
|
|
||||||
|
|
||||||
### visionforge-jsroot
|
|
||||||
|
|
||||||
Some JSROOT bindings.
|
|
||||||
|
|
||||||
Note: Currently, this part is experimental and put here for completeness. This module may not build.
|
|
||||||
|
|
||||||
|
|
||||||
## Visualization for External Systems
|
## Visualization for External Systems
|
||||||
|
|
||||||
The `visionforge` framework can be used to visualize geometry and events from external,
|
The `visionforge` framework can be used to visualize geometry and events from external,
|
||||||
|
|||||||
@ -20,7 +20,8 @@ object describes general geometry definitions needed in all parts of the applica
|
|||||||
client requests them.
|
client requests them.
|
||||||
|
|
||||||
Note that in a more traditional approach when client and server are developed separately
|
Note that in a more traditional approach when client and server are developed separately
|
||||||
and possibly using different languages, there would be no benefit of reusing common code.
|
and possibly using different languages, there would be no common code and benefits associated
|
||||||
|
with it.
|
||||||
|
|
||||||
##### Building project
|
##### Building project
|
||||||
|
|
||||||
|
|||||||
@ -8,7 +8,7 @@ Some shapes will also periodically change their color and visibility.
|
|||||||
To see the JS demo: run `demo/spatial-showcase/Tasks/distribution/jsBrowserDistribution` Gradle task, then open
|
To see the JS demo: run `demo/spatial-showcase/Tasks/distribution/jsBrowserDistribution` Gradle task, then open
|
||||||
`build/distribuions/spatial-showcase-js-0.1.3-dev/index.html` file in your browser.
|
`build/distribuions/spatial-showcase-js-0.1.3-dev/index.html` file in your browser.
|
||||||
|
|
||||||
To see Java FX demo, run `main()` from `FXDemoApp.kt`.
|
To see Java FX demo, run `demo/spatial-showcase/Tasks/application/run` Gradle task, or `main()` from `FXDemoApp.kt`.
|
||||||
|
|
||||||
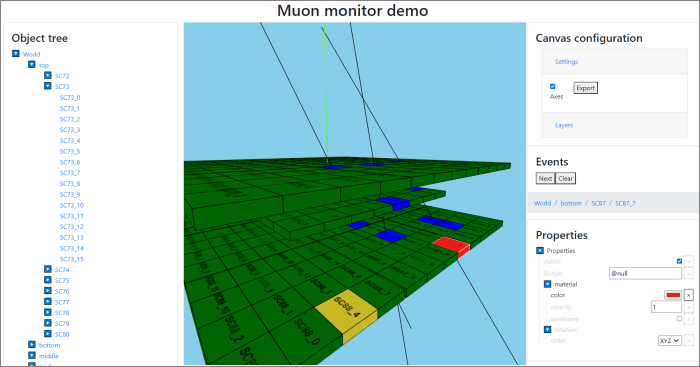
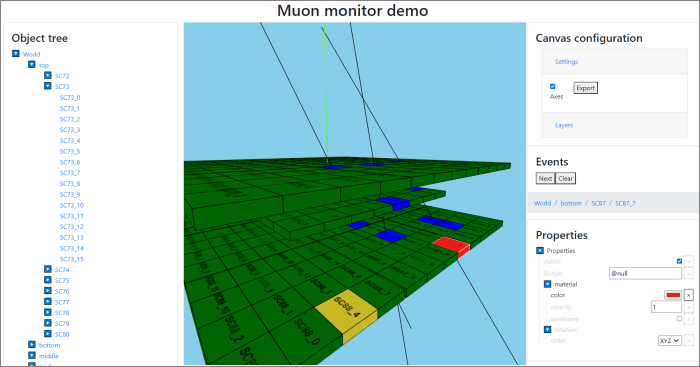
##### Example view for JS:
|
##### Example view for JS:
|
||||||
|
|
||||||
|
|||||||
Binary file not shown.
|
Before 
(image error) Size: 20 KiB |
Binary file not shown.
|
Before 
(image error) Size: 6.0 KiB |
BIN
doc/resources/class-diag-core.png
Normal file
BIN
doc/resources/class-diag-core.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 16 KiB |
BIN
doc/resources/class-diag-solid.png
Normal file
BIN
doc/resources/class-diag-solid.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 20 KiB |
Binary file not shown.
|
Before 
(image error) Size: 66 KiB After 
(image error) Size: 87 KiB 

|
Loading…
x
Reference in New Issue
Block a user