Merge remote-tracking branch 'origin/feature/root' into feature/root
This commit is contained in:
commit
0041a66575
28
README.md
28
README.md
@ -15,8 +15,13 @@
|
|||||||
* [About DataForge](#about-dataforge)
|
* [About DataForge](#about-dataforge)
|
||||||
* [Modules contained in this repository](#modules-contained-in-this-repository)
|
* [Modules contained in this repository](#modules-contained-in-this-repository)
|
||||||
* [visionforge-core](#visionforge-core)
|
* [visionforge-core](#visionforge-core)
|
||||||
* [visionforge-solid](#visionforge-solid)
|
* [visionforge-fx](#visionforge-fx)
|
||||||
* [visionforge-gdml](#visionforge-gdml)
|
* [visionforge-gdml](#visionforge-gdml)
|
||||||
|
* [visionforge-markdown](#visionforge-markdown)
|
||||||
|
* [visionforge-plotly](#visionforge-plotly)
|
||||||
|
* [visionforge-server](#visionforge-server)
|
||||||
|
* [visionforge-solid](#visionforge-solid)
|
||||||
|
* [visionforge-threejs](#visionforge-threejs)
|
||||||
* [Visualization for External Systems](#visualization-for-external-systems)
|
* [Visualization for External Systems](#visualization-for-external-systems)
|
||||||
* [Demonstrations](#demonstrations)
|
* [Demonstrations](#demonstrations)
|
||||||
* [Simple Example - Solid Showcase](#simple-example---solid-showcase)
|
* [Simple Example - Solid Showcase](#simple-example---solid-showcase)
|
||||||
@ -75,6 +80,17 @@ The `visionforge-core` module also includes configuration editors for JS (in `js
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
### visionforge-fx
|
||||||
|
|
||||||
|
### visionforge-gdml
|
||||||
|
|
||||||
|
GDML bindings for 3D visualization (to be moved to gdml project).
|
||||||
|
|
||||||
|
### visionforge-markdown
|
||||||
|
|
||||||
|
### visionforge-plotly
|
||||||
|
|
||||||
|
### visionforge-server
|
||||||
|
|
||||||
### visionforge-solid
|
### visionforge-solid
|
||||||
|
|
||||||
@ -95,14 +111,10 @@ The `prototypes` property tree is defined in `SolidGroup` class via `PrototypeHo
|
|||||||
|
|
||||||
##### Styles
|
##### Styles
|
||||||
|
|
||||||
`SolidGroup` has a `styleSheet` property that can optionally define styles at the Group's
|
`VisionGroup` has a `styleSheet` property that can optionally define styles at the Group's
|
||||||
level. Styles are applied to child (descendant) objects using `Vision.styles: List<String>` property.
|
level. Styles are applied to child (descendant) objects using `Vision.styles: List<String>` property.
|
||||||
|
|
||||||
|
|
||||||
### visionforge-gdml
|
|
||||||
|
|
||||||
GDML bindings for 3D visualization (to be moved to gdml project).
|
|
||||||
|
|
||||||
|
### visionforge-threejs
|
||||||
|
|
||||||
## Visualization for External Systems
|
## Visualization for External Systems
|
||||||
|
|
||||||
|
|||||||
@ -1,17 +1,50 @@
|
|||||||
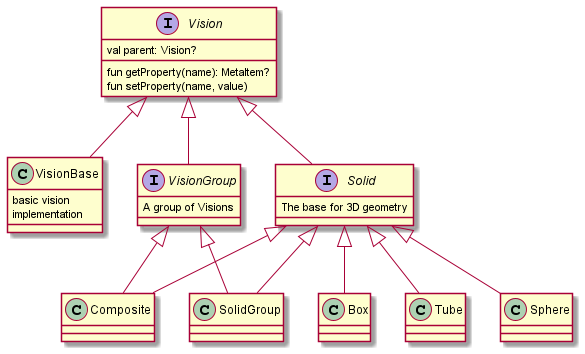
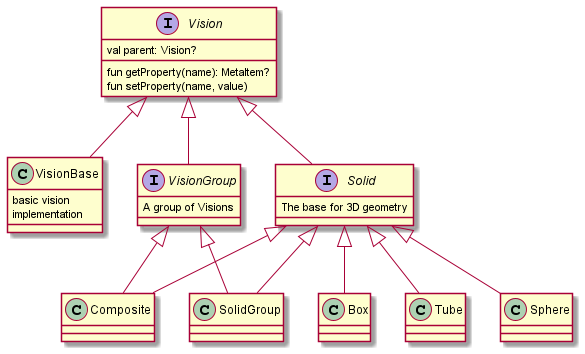
# Hierarchy
|
# Hierarchy
|
||||||
|
|
||||||

|

|
||||||
**the image will be changed**
|
|
||||||
|
|
||||||
### Vision
|
### Vision
|
||||||
|
* function `getPropertyValue(name: Name, inherit: Boolean = false, includeStyles: Boolean = true, includeDefaults: Boolean = true)` - get property value with given layer flags.
|
||||||
|
|
||||||
* function `getProperty(name: Name, inherit: Boolean, includeStyles: Boolean, includeDefaults: Boolean)`.
|
* function `setProperty(name: Name, item: Any?)` - a convenient method to set property node or value. If `item` is null, then node is removed, not a value
|
||||||
|
Sets the `item` property to the element with the `name` identification.
|
||||||
|
|
||||||
It gets properties of element with `name` identification.
|
### VisionBase
|
||||||
`inherit` — toggles parent node property lookup. Null means inference from descriptor. Default is false.
|
|
||||||
`includeStyles` — toggles inclusion of. Null means inference from descriptor. Default is true.
|
|
||||||
`includeDefaults` — default is false.
|
|
||||||
|
|
||||||
* function `setProperty(name: Name, item: MetaItem?, notify: Boolean = true)`
|
Basic vision implementation
|
||||||
|
|
||||||
Sets the `item` property to the element with the `name` identification. `notify` is a value which toggles the necessity of the change notification. Default is true.
|
### VisionGroup
|
||||||
|
|
||||||
|
A group of Visions.
|
||||||
|
|
||||||
|
### MutableVisionGroup
|
||||||
|
|
||||||
|
Mutable version of VisionGroup.
|
||||||
|
|
||||||
|
low structure changes of this group. Unconsumed changes are discarded.
|
||||||
|
|
||||||
|
### Solid
|
||||||
|
|
||||||
|
Interface for 3-dimensional Vision.
|
||||||
|
|
||||||
|
### SolidGroup
|
||||||
|
3D Visual Group with a container for templates visible inside this group. It has an interface `PrototypeHolder` which stands for being a container with prototype support.
|
||||||
|
|
||||||
|
* function `getPrototype(name: Name)` - get a prototype redirecting the request to the parent if prototype is not found. If prototype is a ref, then it is unfolded automatically.
|
||||||
|
|
||||||
|
* function `prototypes(builder: VisionContainerBuilder<Solid>.() -> Unit)` - create or edit prototype node as a group.
|
||||||
|
|
||||||
|
### SolidReferenceGroup
|
||||||
|
|
||||||
|
A class with `SolidReference` interface with reference `Solid`s for template objects reuse.
|
||||||
|
|
||||||
|
### VisionGroupBase
|
||||||
|
|
||||||
|
Abstract implementation of mutable group of `Vision`.
|
||||||
|
|
||||||
|
### RootVisionGroup
|
||||||
|
|
||||||
|
Non-serializable root group used to propagate manager to its children.
|
||||||
|
|
||||||
|
### MutableVisionGroup
|
||||||
|
|
||||||
|
Just a mutable version of `VisionGroup`
|
||||||
Binary file not shown.
|
Before 
(image error) Size: 27 KiB After 
(image error) Size: 152 KiB 

|
|
Before 
(image error) Size: 28 KiB After 
(image error) Size: 28 KiB 

|
|
Before 
(image error) Size: 47 KiB After 
(image error) Size: 47 KiB 

|
@ -2,22 +2,21 @@
|
|||||||
|
|
||||||
Inheritance is an ability of an element to transfer a pack of properties to its `children` elements 'wrapped inside'.
|
Inheritance is an ability of an element to transfer a pack of properties to its `children` elements 'wrapped inside'.
|
||||||
|
|
||||||
Properties have to be set in a specific order:
|
Properties, which can be inherited by objects, are `styles`, `prototypes` (if the object is a reference), `inherit` (it stands for the presence of `parent` objects), and `defaults`.
|
||||||
### Main properties' inheritance:
|
|
||||||
* styles
|
All values of `styles` property are contained in class `StyleSheet`, where they all are defined at `Group`s level. The `prototypes` property tree is defined in `SolidGroup` class via `PrototypeHolder` interface, and
|
||||||
* parents
|
`SolidReference` class helps to reuse a template object.
|
||||||
|
|
||||||
|
The order of inheritance of properties is set in function `getPropertyValue` in `VisionBase` class.
|
||||||
|
The order is this:
|
||||||
|
* own styles
|
||||||
|
* prototypes
|
||||||
|
* parent
|
||||||
* parent's styles
|
* parent's styles
|
||||||
* defaults
|
* defaults
|
||||||
|
|
||||||
As for `prototypes`, this property has to be set after styles, but before parents. So the order will be this:
|
|
||||||
### Reference properties' inheritance:
|
Let's take a closer look using a [Muon Monitor Visualization](../demo/muon-monitor/README.md).
|
||||||
* styles
|
|
||||||
* prototypes
|
|
||||||
* parents
|
|
||||||
* parent's styles
|
|
||||||
* defaults
|
|
||||||
------------------------
|
|
||||||
Let's take a closer look using a [Muon Monitor Visualization](demo/muon-monitor/README.md).
|
|
||||||
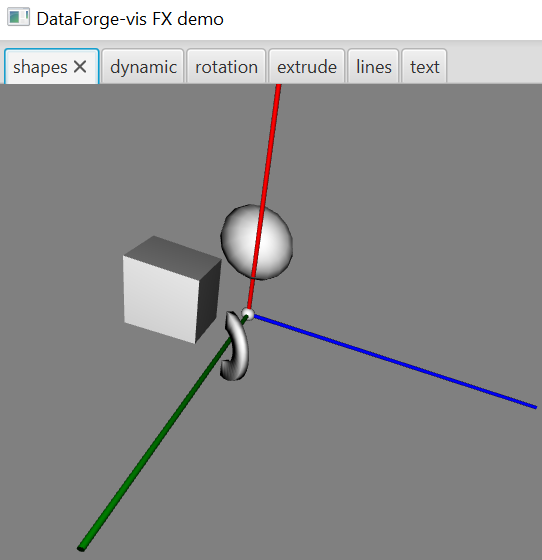
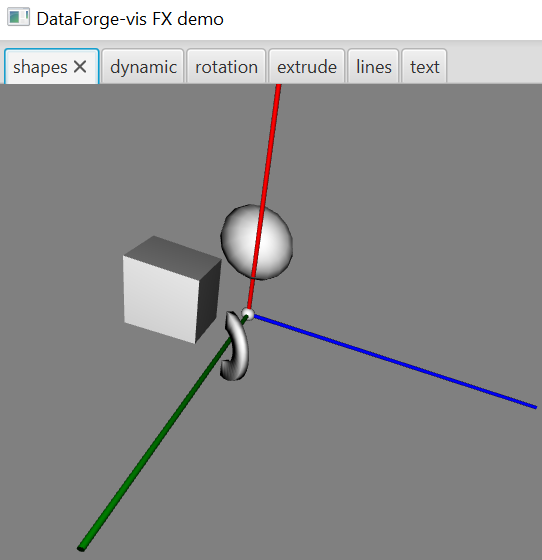
Running the demo, we will see this:
|
Running the demo, we will see this:
|
||||||
|
|
||||||

|

|
||||||
@ -31,15 +30,15 @@ On the right, there is a list with changeable properties.
|
|||||||

|

|
||||||
|
|
||||||
Properties, which can or cannot be inherited, are these:
|
Properties, which can or cannot be inherited, are these:
|
||||||
* `visible` - toggles the visibility of an element. To be exact, the invisibility of an element is inheritable.
|
* `visible` – toggles the visibility of an element. To be exact, the invisibility of an element is inheritable.
|
||||||
If a `parent` element is invisible, other elements are invisible as well, and they cannot be changed to visible mode.
|
If a `parent` element is invisible, other elements are invisible as well, and they cannot be changed to visible mode.
|
||||||

|

|
||||||

|

|
||||||
|
|
||||||
* `material` - a group of properties, which can be inherited and which can be changed in `children` elements.
|
* `material` – a group of properties, which can be inherited and which can be changed in `children` elements.
|
||||||
* `color` - color of an element.
|
* `color` – color of an element.
|
||||||
* `opacity` - a number from 0 to 1 which represents percents of opacity (0 for 0%, 1 for 100%).
|
* `opacity` – a number from 0 to 1 which represents percents of opacity (0 for 0%, 1 for 100%).
|
||||||
* `wireframe` - toggles the wireframe mode.
|
* `wireframe` – toggles the wireframe mode.
|
||||||
|
|
||||||
Let's see how elements of the `material` group inherit changing `color` property; ***other properties of this group inherit in the same way.***
|
Let's see how elements of the `material` group inherit changing `color` property; ***other properties of this group inherit in the same way.***
|
||||||
|
|
||||||
@ -51,7 +50,7 @@ Properties, which can or cannot be inherited, are these:
|
|||||||

|

|
||||||
It changes only, 'bottom' and 'middle' stays the same.
|
It changes only, 'bottom' and 'middle' stays the same.
|
||||||
|
|
||||||
'top' is a `parent` element as well: it has `children` - 'SC72', 'SC73', ... ,'SC80'.
|
'top' is a `parent` element as well: it has `children` – 'SC72', 'SC73', ... ,'SC80'.
|
||||||
Let's change the color of 'SC76':
|
Let's change the color of 'SC76':
|
||||||

|

|
||||||
Again, only 'SC76' has changed among other 'siblings'.
|
Again, only 'SC76' has changed among other 'siblings'.
|
||||||
@ -64,5 +63,5 @@ Properties, which can or cannot be inherited, are these:
|
|||||||
If after all those changes we set at the 'World' element grey color, changes won't disappear:
|
If after all those changes we set at the 'World' element grey color, changes won't disappear:
|
||||||

|

|
||||||
|
|
||||||
* `rotation` - rotation of an element. Here, it is set by `x` value. It is inheritable and unable to be changed in `children` elements.
|
* `rotation` – rotation of an element. Here, it is set by `x` value. It is inheritable and unable to be changed in `children` elements.
|
||||||
* `position` - position of an element, cannot be inherited.
|
* `position` – position of an element, cannot be inherited.
|
||||||
|
|||||||
@ -1,108 +1,126 @@
|
|||||||
@startuml
|
@startuml
|
||||||
'https://plantuml.com/class-diagram
|
'https://plantuml.com/class-diagram
|
||||||
interface Vision
|
|
||||||
|
|
||||||
|
interface Vision{
|
||||||
|
val parent: VisionGroup?
|
||||||
|
fun getPropertyValue(name,inherit,includeStyles,includeDefaults): Value?
|
||||||
|
}
|
||||||
|
|
||||||
interface Solid
|
interface Solid{
|
||||||
Vision <- Solid
|
The base for 3D geometry
|
||||||
|
}
|
||||||
|
Vision <-- Solid
|
||||||
|
|
||||||
|
class VisionGroup{
|
||||||
|
A group of Visions
|
||||||
|
|
||||||
class VisionGroup
|
val children: Map<NameToken, Vision>
|
||||||
|
val defaultTarget: String
|
||||||
|
|
||||||
|
fun content(target): Map<Name, Any>
|
||||||
|
fun get(name: Name): Vision?
|
||||||
|
}
|
||||||
Vision <-- VisionGroup
|
Vision <-- VisionGroup
|
||||||
|
|
||||||
class VisionBase
|
class VisionBase{
|
||||||
Vision <- VisionBase
|
basic vision implementation
|
||||||
|
}
|
||||||
|
Vision <-- VisionBase
|
||||||
|
|
||||||
|
|
||||||
class SolidLabel
|
class SolidLabel
|
||||||
Solid <--- SolidLabel
|
Solid <--- SolidLabel
|
||||||
SolidBase <-- SolidLabel
|
|
||||||
|
|
||||||
class SolidGroup
|
class SolidGroup{
|
||||||
|
var properties: MutableMeta?
|
||||||
|
val children: Map<NameToken, Vision>
|
||||||
|
var prototypes: MutableVisionGroup?
|
||||||
|
|
||||||
|
fun getPrototype(name): Solid?
|
||||||
|
fun prototypes(builder)
|
||||||
|
}
|
||||||
Solid <--- SolidGroup
|
Solid <--- SolidGroup
|
||||||
VisionGroupBase <-- SolidGroup
|
VisionGroupBase <-- SolidGroup
|
||||||
|
|
||||||
class SolidBase
|
|
||||||
Solid <--- SolidBase
|
|
||||||
VisionBase <-- SolidBase
|
|
||||||
|
|
||||||
|
|
||||||
class SphereLayer
|
class SphereLayer
|
||||||
SolidBase <-- SphereLayer
|
Solid <-- SphereLayer
|
||||||
GeometrySolid <-- SphereLayer
|
|
||||||
|
|
||||||
class Sphere
|
class Sphere
|
||||||
SolidBase <-- Sphere
|
Solid <-- Sphere
|
||||||
GeometrySolid <-- Sphere
|
|
||||||
|
|
||||||
class Box
|
class Box
|
||||||
SolidBase <-- Box
|
|
||||||
Hexagon <-- Box
|
Hexagon <-- Box
|
||||||
|
|
||||||
class GenericHexagon
|
class GenericHexagon
|
||||||
SolidBase <-- GenericHexagon
|
|
||||||
Hexagon <-- GenericHexagon
|
Hexagon <-- GenericHexagon
|
||||||
|
|
||||||
class Extruded
|
class Extruded
|
||||||
SolidBase <-- Extruded
|
Solid <-- Extruded
|
||||||
GeometrySolid <-- Extruded
|
|
||||||
|
|
||||||
|
|
||||||
class PolyLine
|
class PolyLine
|
||||||
Solid <--- PolyLine
|
Solid <--- PolyLine
|
||||||
SolidBase <-- PolyLine
|
|
||||||
|
|
||||||
interface GeometrySolid
|
|
||||||
Solid <--- GeometrySolid
|
|
||||||
|
|
||||||
|
|
||||||
interface Hexagon
|
interface Hexagon
|
||||||
GeometrySolid <-- Hexagon
|
Solid <-- Hexagon
|
||||||
|
|
||||||
class ConeSegment
|
class ConeSegment
|
||||||
GeometrySolid <-- ConeSegment
|
Solid <-- ConeSegment
|
||||||
|
|
||||||
class ConeSurface
|
class ConeSurface
|
||||||
GeometrySolid <-- ConeSurface
|
Solid <-- ConeSurface
|
||||||
|
|
||||||
|
|
||||||
class Convex
|
class Convex
|
||||||
Solid <--- Convex
|
Solid <--- Convex
|
||||||
SolidBase <-- Convex
|
|
||||||
|
|
||||||
class Composite
|
class Composite
|
||||||
Solid <--- Composite
|
Solid <--- Composite
|
||||||
SolidBase <-- Composite
|
|
||||||
|
|
||||||
|
|
||||||
interface SolidReference
|
interface SolidReference{
|
||||||
|
val prototype: Solid
|
||||||
|
fun getPropertyValue(name,inherit,includeStyles,includeDefaults): Value?
|
||||||
|
}
|
||||||
VisionGroup <---- SolidReference
|
VisionGroup <---- SolidReference
|
||||||
|
SolidReferenceGroup -- SolidReference
|
||||||
|
|
||||||
interface MutableVisionGroup
|
class SolidReferenceGroup{
|
||||||
|
val refName: Name
|
||||||
|
var properties: MutableMeta?
|
||||||
|
val prototype: Solid
|
||||||
|
val children: Map<NameToken, Vision>
|
||||||
|
fun getPropertyValue(name,inherit,includeStyles,includeDefaults): Value?
|
||||||
|
}
|
||||||
|
VisionBase <-- SolidReferenceGroup
|
||||||
|
VisionGroup <-- SolidReferenceGroup
|
||||||
|
|
||||||
|
interface MutableVisionGroup{
|
||||||
|
fun onStructureChanged(owner, block)
|
||||||
|
fun removeStructureListener(owner)
|
||||||
|
}
|
||||||
VisionGroup <---- MutableVisionGroup
|
VisionGroup <---- MutableVisionGroup
|
||||||
|
|
||||||
class SolidReferenceGroup
|
class VisionGroupBase{
|
||||||
VisionGroup <-- SolidReferenceGroup
|
val children: Map<NameToken, Vision>
|
||||||
Solid <-- SolidReferenceGroup
|
fun set(name: Name?, child: Vision?)
|
||||||
VisionBase <-- SolidReferenceGroup
|
}
|
||||||
SolidReference <-- SolidReferenceGroup
|
|
||||||
|
|
||||||
class ReferenceChild
|
|
||||||
VisionGroup <-- ReferenceChild
|
|
||||||
Solid <-- ReferenceChild
|
|
||||||
SolidReference <-- ReferenceChild
|
|
||||||
|
|
||||||
|
|
||||||
class VisionGroupBase
|
|
||||||
VisionBase <-- VisionGroupBase
|
VisionBase <-- VisionGroupBase
|
||||||
MutableVisionGroup <-- VisionGroupBase
|
MutableVisionGroup <-- VisionGroupBase
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
class RootVisionGroup
|
class RootVisionGroup
|
||||||
VisionGroupBase <-- RootVisionGroup
|
VisionGroupBase <-- RootVisionGroup
|
||||||
|
|
||||||
|
class VisionOfPlotly{
|
||||||
class VisionOfPlotly
|
var properties: MutableMeta?
|
||||||
|
val plot: Plot
|
||||||
|
}
|
||||||
VisionBase <-- VisionOfPlotly
|
VisionBase <-- VisionOfPlotly
|
||||||
|
|
||||||
|
class VisionOfMarkup{
|
||||||
|
val format: String
|
||||||
|
var content: String?
|
||||||
|
}
|
||||||
|
VisionBase <-- VisionOfMarkup
|
||||||
@enduml
|
@enduml
|
||||||
@ -2,7 +2,6 @@ kotlin.code.style=official
|
|||||||
kotlin.mpp.stability.nowarn=true
|
kotlin.mpp.stability.nowarn=true
|
||||||
|
|
||||||
kotlin.jupyter.add.scanner=false
|
kotlin.jupyter.add.scanner=false
|
||||||
#kotlin.incremental.js.klib=false
|
|
||||||
|
|
||||||
org.gradle.jvmargs=-XX:MaxMetaspaceSize=1G
|
org.gradle.jvmargs=-XX:MaxMetaspaceSize=1G
|
||||||
org.gradle.parallel=true
|
org.gradle.parallel=true
|
||||||
@ -36,7 +36,7 @@ public interface Vision : Described, Configurable {
|
|||||||
public val manager: VisionManager? get() = parent?.manager
|
public val manager: VisionManager? get() = parent?.manager
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* This Vision own properties (ignoring inheritance, styles and defaults
|
* This Vision own properties (ignoring inheritance, styles and defaults)
|
||||||
*/
|
*/
|
||||||
override val meta: ObservableMutableMeta
|
override val meta: ObservableMutableMeta
|
||||||
|
|
||||||
@ -92,7 +92,7 @@ public val Vision.propertyChanges: Flow<Name>
|
|||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Subscribe on property updates. The subscription is bound to the given [scope] and canceled when the scope is canceled
|
* Subscribe on property updates. The subscription is bound to the given scope and canceled when the scope is canceled
|
||||||
*/
|
*/
|
||||||
public fun Vision.onPropertyChange(callback: Meta.(Name) -> Unit) {
|
public fun Vision.onPropertyChange(callback: Meta.(Name) -> Unit) {
|
||||||
meta.onChange(null, callback)
|
meta.onChange(null, callback)
|
||||||
|
|||||||
@ -23,7 +23,7 @@ internal data class MetaListener(
|
|||||||
|
|
||||||
/**
|
/**
|
||||||
* A full base implementation for a [Vision]
|
* A full base implementation for a [Vision]
|
||||||
* @param parent the parent object for this vision. Could ve set later. Not serialized.
|
* @param parent the parent object for this vision. Could've set later. Not serialized.
|
||||||
*/
|
*/
|
||||||
@Serializable
|
@Serializable
|
||||||
@SerialName("vision")
|
@SerialName("vision")
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user