| .. | ||
| src | ||
| build.gradle.kts | ||
| README.md | ||
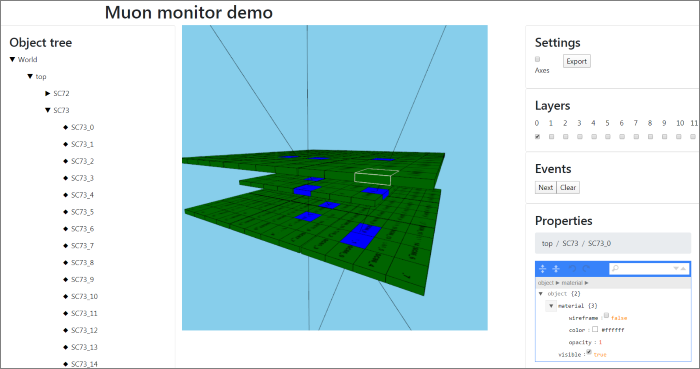
Muon Monitor Visualization
This directory contains a full-stack application example built with dataforge-vis.
It is visualizing the
Muon Monitor experiment set-up,
including experiment's geometry and events (particle tracks).
Reusing code and going Full-Stack with Kotlin Multiplatform
The application includes both server back-end generating events, as well as client visualization front-end.
As is common for Kotlin multiplatform projects, the code base of this simple application is put in the following main directories:
commonMain- common code, used by both JS client and JVM server. For example, theMonitorobject describes general geometry definitions needed in all parts of the application.jsMain- JavaScript client code. It performs visualization and reads events from the server.jvmMain- JVM server code. It runsktorHTTP server, responding with event data when client requests them.
Note that in a more traditional approach when client and server are developed separately and possibly using different languages, there would be no benefit of reusing common code.
Building project
To run full-stack Muon Monitor Visualization application (both JVM server and Web browser front-end),
run demo/muon-monitor/application/run task.