add BMK site
@ -11,7 +11,7 @@ plugins {
|
||||
application
|
||||
}
|
||||
|
||||
group = "ru.mipt.npm"
|
||||
group = "center.sciprog"
|
||||
version = "0.1.0"
|
||||
|
||||
application {
|
||||
|
||||
12
data/bmk/content/about.md
Normal file
@ -0,0 +1,12 @@
|
||||
---
|
||||
title: БМК-Сервис
|
||||
fragment: about
|
||||
language: ru
|
||||
---
|
||||
ООО «БМК-Сервис» - отечественная высокотехнологическая компания - разработчик программного обеспечения в области геофизических исследований.
|
||||
|
||||
Компания основана в 2020 году и ее штат состоит из инженеров, программистов, математиков и научных сотрудников. Исследования, разработки, а также тестирование компании размещены в г. Долгопрудный Московской области.
|
||||
|
||||
Мы создаем решения для оптимального планирования морских сейсморазведочных 2D, 3D, и 4D работ. Наша экспертиза позволяет соединить различные аспекты при планировании разведки. Совместный учет геофизических и навигационных особенностей вместе с передовыми практиками программирование позволяет нам создавать передовое программное обеспечение для решений в области оптимального планирования разведывательных работ.
|
||||
|
||||
Разрабатываемое программное обеспечение протестировано с лидирующими отечественными нефтесервисными компаниями, среди которых СКФ Гео и Росгеология, а также защищено свидетельством о государственной регистрации программы для ЭВМ № 2022667423 «Программное обеспечение для моделирования и оптимизации проведения морских сейсморазведочных работ».
|
||||
18
data/bmk/content/lotSeis.md
Normal file
@ -0,0 +1,18 @@
|
||||
---
|
||||
title: Решения
|
||||
fragment: solutions
|
||||
language: ru
|
||||
---
|
||||
|
||||
### Рынок сейсморазведки
|
||||
|
||||
По оценкам, к концу 2030 года мировой рынок сейсморазведки принесет доход в размере 11 658,2 млн долларов США, увеличившись со среднегодовым темпом роста в 3,96%. На рост помимо увеличения спроса на поиск новых залежей нефти и природного газа, развитее Carbon Capture & Storage технологий требует изучение геологических структур под дном морей для создания хранилищ углекислого газа.
|
||||
|
||||
Стоимость сейсморазведки при этом может составлять порядка $100,000 за квадратную милю для 3D работ. При этом основная часть затрат находится в аренде сейсморазведочного судна. Поэтому для уменьшения стоимости работ и увеличения прибыли необходимо производить оптимальное планирование разведки.
|
||||
|
||||
### LotSeis
|
||||
Планирование разведки состоит из нескольких этапов от выдвижения гипотез о геологической структуре и построения области разведки до создания траектории движения сейсморазведочного судна. LotSeis помогает с последней частью.
|
||||
|
||||
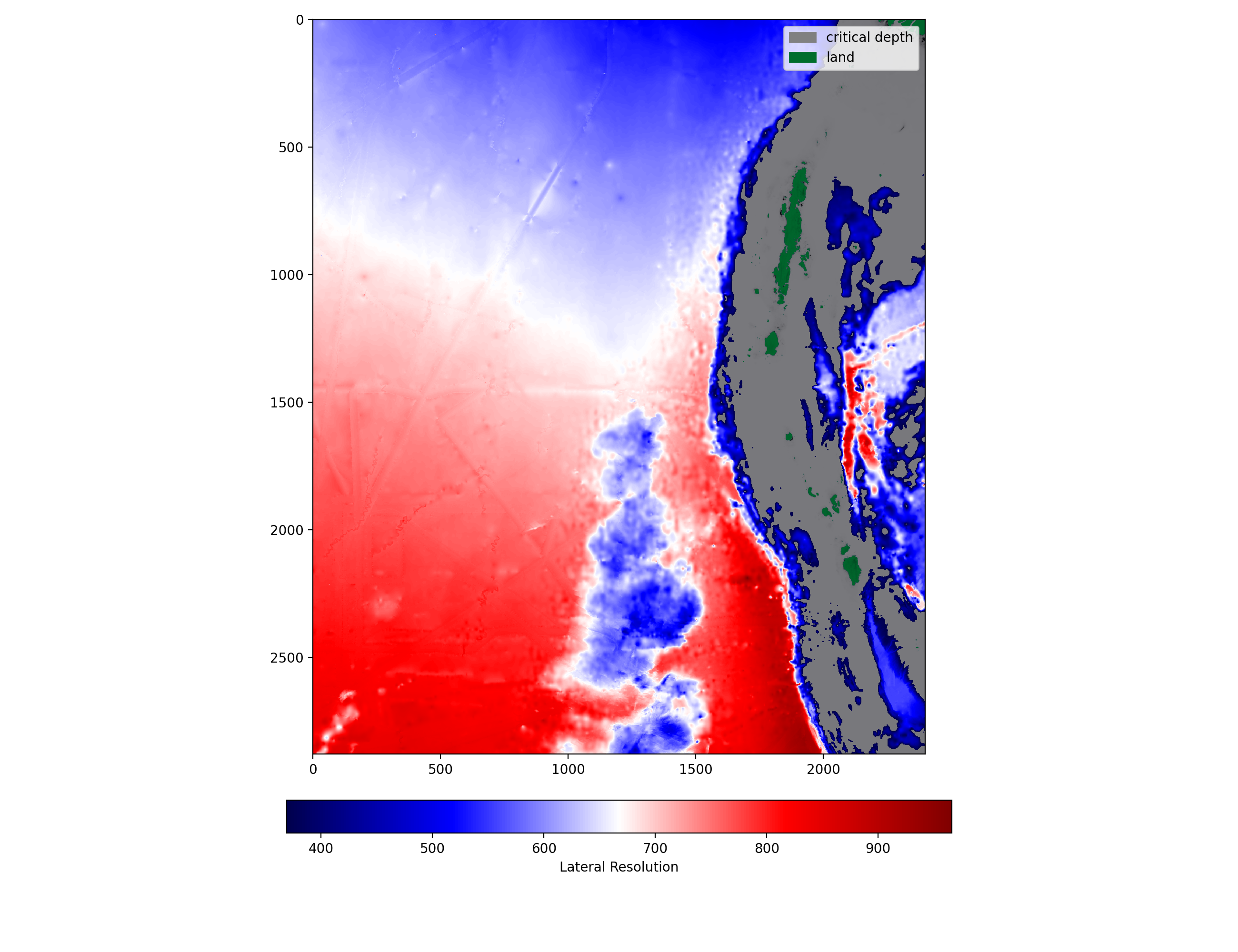
LotSeis является продвинутым программным обеспечением, которое автоматизирует и оптимизирует планирование сейсморазведки. LotSeis разделяет планирование на два этапа. Первый основан на геофизическом планировании. Рассчитывается карта разрешений съемки, которая позволяет выбрать более подходящую конфигурацию корабля или изменить область разведки. Второй этап производит оптимизацию навигации. LotSeis позволяет задавать препятствия различных форм и устанавливать для них разные безопасные расстояния. В результате LotSeis создает оптимальный маршрут движения судна, учитывая все физические ограничения и особенности.
|
||||
|
||||
Ядро оптимизации LotSeis основано на продвинутых алгоритмах, симулирующих природные явления. Архитектура ядра позволяет добавлять различные модули, изменяющие решение. Это делает LotSeis гибким решением, которое может подстраиваться под клиента. LotSeis является частью Kotlin-экосистемы, поэтому использует наиболее продвинуты инструменты и технологии.
|
||||
5
data/bmk/content/partners.md
Normal file
@ -0,0 +1,5 @@
|
||||
---
|
||||
title: Партнеры
|
||||
fragment: partners
|
||||
language: ru
|
||||
---
|
||||
25
data/bmk/content/partnersData.yaml
Normal file
@ -0,0 +1,25 @@
|
||||
content:
|
||||
- title: Институт физики Земли им. О.Ю. Шмидта РАН
|
||||
target: "https://ifz.ru/"
|
||||
image: images/ifz.jpeg
|
||||
- title: Институт океанологии им. П.П. Ширшова
|
||||
target: "https://ocean.ru/"
|
||||
image: images/IMG_8289.jpg
|
||||
- title: ООО «СПЛИТ»
|
||||
target: "https://split-k.com/"
|
||||
image: images/scf.jpg
|
||||
- title: ООО «СКФ ГЕО»
|
||||
target: "https://www.scf-group.ru/"
|
||||
image: images/split.png
|
||||
- title: АО «Морская арктическая геологоразведочная экспедиция»
|
||||
target: "https://mage.ru/ru/"
|
||||
image: images/IMG_8287.jpg
|
||||
- title: АО «Росгеология»
|
||||
target: "https://rusgeology.ru/"
|
||||
image: images/rosgeo.jpeg
|
||||
- title: МФТИ
|
||||
target: "https://mipt.ru/"
|
||||
image: images/IMG_8290.jpg
|
||||
- title: ФГБОУ «Фонд содействия развитию малых форм предприятий в научно-технической сфере»
|
||||
target: "https://fasie.ru/"
|
||||
image: images/IMG_8284.jpg
|
||||
5
data/bmk/content/team/index.md
Normal file
@ -0,0 +1,5 @@
|
||||
---
|
||||
title: "Команда"
|
||||
fragment: team
|
||||
language: ru
|
||||
---
|
||||
8
data/bmk/content/team/kovalyov.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
type: team
|
||||
title: Святослав Ковалев
|
||||
image: kovalev.png
|
||||
order: 4
|
||||
language: ru
|
||||
---
|
||||
Более 15 лет опыта в ИТ-сфере. Участвовал в проектах по разработке CAD-ов, антивирусов. Занимал должности математика-программиста, разработчика в тестировании, инженера-программиста, тимлида, системного аналитика. Выпускник ФГАОУ ВО «Южный федеральный университет».
|
||||
8
data/bmk/content/team/kutcov.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
type: team
|
||||
title: Сергей Курков
|
||||
image: kurcov.png
|
||||
order: 1
|
||||
language: ru
|
||||
---
|
||||
Руководитель высокотехнологичных проектов с более чем 10-летним опытом работы. Реализовано более 10 проектов по разработке оборудования и программного обеспечения, организации производства, по заказам нефтяных и нефтесервисных компаний, в том числе международных. Выпускник МФТИ.
|
||||
8
data/bmk/content/team/nozik.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
type: team
|
||||
title: Александр Нозик
|
||||
image: Nozik.jpg
|
||||
order: 3
|
||||
language: ru
|
||||
---
|
||||
Более 15 лет опыта в научном программировании. Реализация международных проектов. Руководитель центра Научного программирования МФТИ, заместитель руководителя лаборатории методов ядерной физики в МФТИ, Руководитель исследовательской группы в JetBrains Research, автор образовательных курсов в МФТИ. Выпускник МФТИ.
|
||||
8
data/bmk/content/team/palmin.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
type: team
|
||||
title: Владимир Пальмин
|
||||
image: palmin.jpeg
|
||||
order: 2
|
||||
language: ru
|
||||
---
|
||||
Руководитель аналитического отдела Центра Научного Программирования МФТИ. Реализовано более 3 проектов по разработке программного обеспечения, в том числе для международных нефтегазовых компаний. Выпускник МФТИ.
|
||||
8
data/bmk/content/team/razin.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
type: team
|
||||
title: Андрей Разин
|
||||
image: razin.jpg
|
||||
order: 5
|
||||
language: ru
|
||||
---
|
||||
Инженер-геофизик с 32-летним стажем морских геофизических работ, один из ведущих российских специалистов по сейсморазведке в «транзитных» зонах. Выпускник ФГБОУ ВО «Российский государственный геологоразведочный университет имени Серго Орджоникидзе».
|
||||
BIN
data/bmk/images/IMG_8284.jpg
Normal file
|
After 
(image error) Size: 181 KiB |
BIN
data/bmk/images/IMG_8285.jpg
Normal file
|
After 
(image error) Size: 20 KiB |
BIN
data/bmk/images/IMG_8286.jpg
Normal file
|
After 
(image error) Size: 6.5 KiB |
BIN
data/bmk/images/IMG_8287.jpg
Normal file
|
After 
(image error) Size: 62 KiB |
BIN
data/bmk/images/IMG_8288.jpg
Normal file
|
After 
(image error) Size: 34 KiB |
BIN
data/bmk/images/IMG_8289.jpg
Normal file
|
After 
(image error) Size: 33 KiB |
BIN
data/bmk/images/IMG_8290.jpg
Normal file
|
After 
(image error) Size: 21 KiB |
BIN
data/bmk/images/IMG_8291.jpg
Normal file
|
After 
(image error) Size: 22 KiB |
BIN
data/bmk/images/Nozik.jpg
Normal file
|
After 
(image error) Size: 98 KiB |
BIN
data/bmk/images/Rosgeo_Logo.png
Normal file
|
After 
(image error) Size: 3.7 KiB |
BIN
data/bmk/images/fresnel_lands_critdepth2.png
Normal file
|
After 
(image error) Size: 840 KiB |
BIN
data/bmk/images/ifz.jpeg
Normal file
|
After 
(image error) Size: 14 KiB |
BIN
data/bmk/images/kovalev.png
Normal file
|
After 
(image error) Size: 299 KiB |
BIN
data/bmk/images/kurcov.png
Normal file
|
After 
(image error) Size: 274 KiB |
BIN
data/bmk/images/palmin.jpeg
Normal file
|
After 
(image error) Size: 49 KiB |
BIN
data/bmk/images/razin.jpg
Normal file
|
After 
(image error) Size: 13 KiB |
BIN
data/bmk/images/rosgeo.jpeg
Normal file
|
After 
(image error) Size: 33 KiB |
BIN
data/bmk/images/scf.jpg
Normal file
|
After 
(image error) Size: 40 KiB |
BIN
data/bmk/images/split.png
Normal file
|
After 
(image error) Size: 29 KiB |
BIN
data/bmk/images/МАГЭ.jpg
Normal file
|
After 
(image error) Size: 13 KiB |
BIN
data/bmk/images/Совкомфлот.png
Normal file
|
After 
(image error) Size: 7.9 KiB |
@ -17,7 +17,7 @@ In our course, we will try to analyze in detail the issues of the practical appl
|
||||
The course is planned in the optional format once a week, while lectures will be held every second week, and practical classes (seminars) will be held between the lectures, discussing examples and solving problems from modern experimental physics and everyday life (including laboratory work) .
|
||||
|
||||
|
||||
Announcements of important events, as well as discussion of any issues related to the course, are available in the Telegram group (<https://t.me/mipt_statmethods>).
|
||||
Announcements of important events, as well as discussion of any issues related to the course, are available in the Telegram group (https://t.me/mipt_statmethods).
|
||||
|
||||
[Materials](https://github.com/mipt-npm-study/stat-methods)
|
||||
|
||||
|
||||
@ -25,7 +25,7 @@ application, currently targeting browser JavaScript and JVM.
|
||||
|
||||
- 3D visualization of complex experimental set-ups
|
||||
- Event display such as particle tracks, etc.
|
||||
- Scales up to few hundred thousands of elements
|
||||
- Scales up to few hundred thousand elements
|
||||
- Camera move, rotate, zoom-in and zoom-out
|
||||
- Scene graph as an object tree with property editor
|
||||
- Settings export and import
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
package ru.mipt.spc
|
||||
package center.sciprog
|
||||
|
||||
import io.ktor.server.application.Application
|
||||
import io.ktor.server.application.call
|
||||
@ -45,6 +45,14 @@ fun Application.spcModule() {
|
||||
)
|
||||
|
||||
spcMasters(dataPath = mastersDataPath)
|
||||
|
||||
val bmkDataPath = extractResources(
|
||||
"/bmk",
|
||||
dataPath / "bmk"
|
||||
)
|
||||
|
||||
bmk(dataPath = bmkDataPath)
|
||||
|
||||
}
|
||||
|
||||
routing{
|
||||
291
src/main/kotlin/center/sciprog/bmkLanding.kt
Normal file
@ -0,0 +1,291 @@
|
||||
package center.sciprog
|
||||
|
||||
import kotlinx.coroutines.runBlocking
|
||||
import kotlinx.html.*
|
||||
import space.kscience.dataforge.data.Data
|
||||
import space.kscience.dataforge.data.DataTree
|
||||
import space.kscience.dataforge.data.await
|
||||
import space.kscience.dataforge.data.getByType
|
||||
import space.kscience.dataforge.meta.Meta
|
||||
import space.kscience.dataforge.meta.get
|
||||
import space.kscience.dataforge.meta.getIndexed
|
||||
import space.kscience.dataforge.meta.string
|
||||
import space.kscience.dataforge.names.Name
|
||||
import space.kscience.dataforge.names.parseAsName
|
||||
import space.kscience.snark.html.*
|
||||
import java.nio.file.Path
|
||||
|
||||
|
||||
private val Data<*>.title: String
|
||||
get() = meta["title"].string ?: ""
|
||||
|
||||
private val Data<*>.fragment: String
|
||||
get() = meta["fragment"].string ?: ""
|
||||
|
||||
|
||||
internal fun SiteBuilder.bmk(dataPath: Path, prefix: Name = "bmk".parseAsName()) {
|
||||
|
||||
val data: DataTree<Any> = snark.readDirectory(dataPath.resolve("content"))
|
||||
|
||||
site(prefix, data) {
|
||||
file(dataPath.resolve("assets"))
|
||||
file(dataPath.resolve("images"))
|
||||
file(dataPath.resolve("../common"), "")
|
||||
|
||||
val about: Data<HtmlFragment> = data.resolveHtml("about")!!
|
||||
val team: Data<HtmlFragment> = data.resolveHtml("team.index")!!
|
||||
val teamData: Map<Name, Data<HtmlFragment>> = data.resolveAllHtml { _, meta -> meta["type"].string == "team" }
|
||||
val solutions: Data<HtmlFragment> = data.resolveHtml("lotSeis")!!
|
||||
val partners: Data<HtmlFragment> = data.resolveHtml("partners")!!
|
||||
val partnersData = runBlocking { data.getByType<Meta>("partnersData")!!.await() }
|
||||
|
||||
page {
|
||||
head {
|
||||
title = "БМК-Сервис"
|
||||
meta {
|
||||
charset = "utf-8"
|
||||
}
|
||||
meta {
|
||||
name = "viewport"
|
||||
content = "width=device-width, initial-scale=1, user-scalable=no"
|
||||
}
|
||||
link {
|
||||
rel = "stylesheet"
|
||||
href = resolveRef("assets/css/main.css")
|
||||
}
|
||||
noScript {
|
||||
link {
|
||||
rel = "stylesheet"
|
||||
href = resolveRef("assets/css/noscript.css")
|
||||
}
|
||||
}
|
||||
}
|
||||
body("is-preload") {
|
||||
// Wrapper
|
||||
div {
|
||||
id = "wrapper"
|
||||
// Header
|
||||
header("alt") {
|
||||
id = "header"
|
||||
span("logo") {
|
||||
img {
|
||||
src = "images/logo.svg"
|
||||
alt = ""
|
||||
}
|
||||
}
|
||||
h1 { +"""БМК-Сервис""" }
|
||||
// p {
|
||||
// +"""Just another free, fully responsive site template"""
|
||||
// br {
|
||||
// }
|
||||
// +"""built by"""
|
||||
// a {
|
||||
// href = "https://twitter.com/ajlkn"
|
||||
// +"""@ajlkn"""
|
||||
// }
|
||||
// +"""for"""
|
||||
// a {
|
||||
// href = "https://html5up.net"
|
||||
// +"""HTML5 UP"""
|
||||
// }
|
||||
// +"""."""
|
||||
// }
|
||||
}
|
||||
// Nav
|
||||
nav {
|
||||
id = "nav"
|
||||
ul {
|
||||
li {
|
||||
a(classes = "active") {
|
||||
href = "#${about.fragment}"
|
||||
+about.title
|
||||
}
|
||||
}
|
||||
li {
|
||||
a {
|
||||
href = "#${team.fragment}"
|
||||
+team.title
|
||||
}
|
||||
}
|
||||
li {
|
||||
a {
|
||||
href = "#${solutions.fragment}"
|
||||
+solutions.title
|
||||
}
|
||||
}
|
||||
li {
|
||||
a {
|
||||
href = "#${partners.fragment}"
|
||||
+partners.title
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
div {
|
||||
id = "main"
|
||||
section("main") {
|
||||
id = about.fragment
|
||||
div("spotlight") {
|
||||
div("content") {
|
||||
header("major") {
|
||||
h2 { +about.title }
|
||||
}
|
||||
htmlData(about)
|
||||
}
|
||||
}
|
||||
}
|
||||
section("main") {
|
||||
id = team.fragment
|
||||
header("major") {
|
||||
h2 { +team.title }
|
||||
}
|
||||
htmlData(team)
|
||||
teamData.values.sortedBy { it.order }.forEach { data ->
|
||||
span("image left") {
|
||||
img {
|
||||
src = resolveRef("images/${data.meta["image"].string!!}")
|
||||
height = "120dp"
|
||||
}
|
||||
}
|
||||
h3 { +data.title }
|
||||
htmlData(data)
|
||||
}
|
||||
}
|
||||
section("main") {
|
||||
id = solutions.fragment
|
||||
header("major") {
|
||||
h2 { +solutions.title }
|
||||
htmlData(solutions)
|
||||
span("image fit") {
|
||||
img {
|
||||
src = resolveRef("images/fresnel_lands_critdepth2.png")
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
section("main") {
|
||||
id = partners.fragment
|
||||
header("major") {
|
||||
h2 { +partners.title }
|
||||
htmlData(partners)
|
||||
table {
|
||||
partnersData.getIndexed("content").values.forEach {
|
||||
tr {
|
||||
td {
|
||||
span("image right") {
|
||||
img {
|
||||
src = resolveRef(it["image"].string!!)
|
||||
height = "120dp"
|
||||
}
|
||||
}
|
||||
h3 {
|
||||
a(href = it["target"].string!!) {
|
||||
+it["title"].string!!
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
// Footer
|
||||
footer {
|
||||
// id = "footer"
|
||||
// section {
|
||||
// h2 { +"""Aliquam sed mauris""" }
|
||||
// p { +"""Sed lorem ipsum dolor sit amet et nullam consequat feugiat consequat magna adipiscing tempus etiam dolore veroeros. eget dapibus mauris. Cras aliquet, nisl ut viverra sollicitudin, ligula erat egestas velit, vitae tincidunt odio.""" }
|
||||
// ul("actions") {
|
||||
// li {
|
||||
// a(classes = "button") {
|
||||
// href = "generic.html"
|
||||
// +"""Learn More"""
|
||||
// }
|
||||
// }
|
||||
// }
|
||||
// }
|
||||
// section {
|
||||
// h2 { +"""Etiam feugiat""" }
|
||||
// dl("alt") {
|
||||
// dt { +"""Address""" }
|
||||
// dd { +"""1234 Somewhere Road • Nashville, TN 00000 • USA""" }
|
||||
// dt { +"""Phone""" }
|
||||
// dd { +"""(000) 000-0000 x 0000""" }
|
||||
// dt { +"""Email""" }
|
||||
// dd {
|
||||
// a {
|
||||
// href = "#"
|
||||
// +"""information@untitled.tld"""
|
||||
// }
|
||||
// }
|
||||
// }
|
||||
// ul("icons") {
|
||||
// li {
|
||||
// a(classes = "icon brands fa-twitter alt") {
|
||||
// href = "#"
|
||||
// span("label") { +"""Twitter""" }
|
||||
// }
|
||||
// }
|
||||
// li {
|
||||
// a(classes = "icon brands fa-facebook-f alt") {
|
||||
// href = "#"
|
||||
// span("label") { +"""Facebook""" }
|
||||
// }
|
||||
// }
|
||||
// li {
|
||||
// a(classes = "icon brands fa-instagram alt") {
|
||||
// href = "#"
|
||||
// span("label") { +"""Instagram""" }
|
||||
// }
|
||||
// }
|
||||
// li {
|
||||
// a(classes = "icon brands fa-github alt") {
|
||||
// href = "#"
|
||||
// span("label") { +"""GitHub""" }
|
||||
// }
|
||||
// }
|
||||
// li {
|
||||
// a(classes = "icon brands fa-dribbble alt") {
|
||||
// href = "#"
|
||||
// span("label") { +"""Dribbble""" }
|
||||
// }
|
||||
// }
|
||||
// }
|
||||
// }
|
||||
p("copyright") {
|
||||
+"""SPC. Design:"""
|
||||
a {
|
||||
href = "https://html5up.net"
|
||||
+"""HTML5 UP"""
|
||||
}
|
||||
+"""."""
|
||||
}
|
||||
}
|
||||
}
|
||||
// Scripts
|
||||
script {
|
||||
src = resolveRef("assets/js/jquery.min.js")
|
||||
}
|
||||
script {
|
||||
src = resolveRef("assets/js/jquery.scrollex.min.js")
|
||||
}
|
||||
script {
|
||||
src = resolveRef("assets/js/jquery.scrolly.min.js")
|
||||
}
|
||||
script {
|
||||
src = resolveRef("assets/js/browser.min.js")
|
||||
}
|
||||
script {
|
||||
src = resolveRef("assets/js/breakpoints.min.js")
|
||||
}
|
||||
script {
|
||||
src = resolveRef("assets/js/util.js")
|
||||
}
|
||||
script {
|
||||
src = resolveRef("assets/js/main.js")
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,4 +1,4 @@
|
||||
package ru.mipt.spc
|
||||
package center.sciprog
|
||||
|
||||
import html5up.forty.fortyScripts
|
||||
import kotlinx.html.*
|
||||
@ -1,4 +1,4 @@
|
||||
package ru.mipt.spc
|
||||
package center.sciprog
|
||||
|
||||
import html5up.forty.fortyScripts
|
||||
import kotlinx.html.*
|
||||
@ -1,4 +1,4 @@
|
||||
package ru.mipt.spc
|
||||
package center.sciprog
|
||||
|
||||
import kotlinx.coroutines.runBlocking
|
||||
import kotlinx.html.*
|
||||
@ -1,4 +1,4 @@
|
||||
package ru.mipt.spc
|
||||
package center.sciprog
|
||||
|
||||
import kotlinx.html.*
|
||||
import space.kscience.dataforge.meta.get
|
||||
@ -1,4 +1,4 @@
|
||||
package ru.mipt.spc
|
||||
package center.sciprog
|
||||
|
||||
import space.kscience.snark.SnarkEnvironment
|
||||
import space.kscience.snark.html.static
|
||||
@ -1,6 +1,6 @@
|
||||
ktor {
|
||||
application {
|
||||
modules = [ ru.mipt.spc.ApplicationKt.spcModule ]
|
||||
modules = [ center.sciprog.ApplicationKt.spcModule ]
|
||||
}
|
||||
|
||||
deployment {
|
||||
|
||||