Large content update
This commit is contained in:
parent
fd5b4f0b23
commit
120989a333
data/home
content
people
projects
controls.mdcontrols[info].mddataforge.mddataforge[info].mdkmath.mdkmath[info].mdplotly.mdvisionforge.mdvisionforge[info].md
research.mdteam.mdimages
src/main/kotlin/ru/mipt/spc
14
data/home/content/people/Muhina.md
Normal file
14
data/home/content/people/Muhina.md
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
type: team
|
||||||
|
title: Tatiana Muhina
|
||||||
|
id: muhina
|
||||||
|
order: 50
|
||||||
|
language: en
|
||||||
|
image:
|
||||||
|
path: images/people/muhina.jpg
|
||||||
|
position: left
|
||||||
|
---
|
||||||
|
|
||||||
|
**Education manager**
|
||||||
|
|
||||||
|
Student at MIPT.
|
||||||
@ -3,10 +3,11 @@ type: team
|
|||||||
title: Alexander Nozik
|
title: Alexander Nozik
|
||||||
id: nozik
|
id: nozik
|
||||||
order: 1
|
order: 1
|
||||||
image: images/people/nozik_2.png
|
|
||||||
language: en
|
language: en
|
||||||
|
image: images/people/nozik_2.png
|
||||||
---
|
---
|
||||||
|
|
||||||
|
** Director of the centre **
|
||||||
|
|
||||||
* PhD in particle physics.
|
* PhD in particle physics.
|
||||||
* Director of [Scientific Programming Centre](/).
|
* Director of [Scientific Programming Centre](/).
|
||||||
|
|||||||
@ -1,3 +1,5 @@
|
|||||||
|
**Director of the centre**
|
||||||
|
|
||||||
* PhD in particle physics.
|
* PhD in particle physics.
|
||||||
* Director of [Scientific Programming Centre](/).
|
* Director of [Scientific Programming Centre](/).
|
||||||
* Senior researcher at https://npm.mipt.ru.
|
* Senior researcher at https://npm.mipt.ru.
|
||||||
|
|||||||
14
data/home/content/people/Palmin.md
Normal file
14
data/home/content/people/Palmin.md
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
type: team
|
||||||
|
title: Vladimir Palmin
|
||||||
|
id: palmin
|
||||||
|
order: 10
|
||||||
|
language: en
|
||||||
|
image:
|
||||||
|
path: images/people/palmin.jpg
|
||||||
|
position: left
|
||||||
|
---
|
||||||
|
|
||||||
|
**Researcher**
|
||||||
|
|
||||||
|
Student at MIPT.
|
||||||
20
data/home/content/people/Svetlichnyi.md
Normal file
20
data/home/content/people/Svetlichnyi.md
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
---
|
||||||
|
type: team
|
||||||
|
title: Aleksandr Svetlichnyi
|
||||||
|
id: svetlichnyi
|
||||||
|
order: 2
|
||||||
|
language: en
|
||||||
|
image:
|
||||||
|
path: images/people/svetlichnyi.jpeg
|
||||||
|
position: left
|
||||||
|
---
|
||||||
|
|
||||||
|
**Vice-director for education**
|
||||||
|
|
||||||
|
* Researcher at INR RAS.
|
||||||
|
* General physics teacher at MIPT.
|
||||||
|
* Deputy head of "scientific software" master program.
|
||||||
|
|
||||||
|
[ORCID](https://orcid.org/0000-0002-2086-7045)
|
||||||
|
|
||||||
|
[ResearchGate](https://www.researchgate.net/profile/Alexandr-Svetlichnyy)
|
||||||
1
data/home/content/people/Svetlichnyi[info].md
Normal file
1
data/home/content/people/Svetlichnyi[info].md
Normal file
@ -0,0 +1 @@
|
|||||||
|
**Vice-director for education**
|
||||||
14
data/home/content/people/Terentyev.md
Normal file
14
data/home/content/people/Terentyev.md
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
type: team
|
||||||
|
title: Sergey Terentyev
|
||||||
|
id: terentyev
|
||||||
|
order: 5
|
||||||
|
language: en
|
||||||
|
image:
|
||||||
|
path: images/people/terentyev.jpg
|
||||||
|
position: left
|
||||||
|
---
|
||||||
|
|
||||||
|
**Product manager for consulting**
|
||||||
|
|
||||||
|
Student at MIPT and Space Research Institute RAS
|
||||||
31
data/home/content/projects/controls.md
Normal file
31
data/home/content/projects/controls.md
Normal file
@ -0,0 +1,31 @@
|
|||||||
|
---
|
||||||
|
type: project
|
||||||
|
title: Controls-kt
|
||||||
|
order: 10
|
||||||
|
language: en
|
||||||
|
image: images/projects/controls-demo.png
|
||||||
|
---
|
||||||
|
[](https://confluence.jetbrains.com/display/ALL/JetBrains+on+GitHub)
|
||||||
|
|
||||||
|
[Repository and documentation](https://github.com/mipt-npm/controls.kt)
|
||||||
|
|
||||||
|
Controls.kt is a data acquisition framework (work in progress). It is based on DataForge, a software framework for automated data processing. This repository contains a prototype of API and simple implementation
|
||||||
|
of a slow control system, including a demo.
|
||||||
|
|
||||||
|
Controls.kt uses some concepts and modules of DataForge,
|
||||||
|
such as `Meta` (immutable tree-like structure) and `Meta` (which
|
||||||
|
includes a scalar value, or a tree of values, easily convertable to/from JSON
|
||||||
|
if needed).
|
||||||
|
|
||||||
|
## Materials and publications
|
||||||
|
|
||||||
|
* Video - [A general overview seminar](https://youtu.be/LO-qjWgXMWc)
|
||||||
|
* Video - [A seminar about the system mechanics](https://youtu.be/wES0RV5GpoQ)
|
||||||
|
* Article - [A Novel Solution for Controlling Hardware Components of Accelerators and Beamlines](https://www.preprints.org/manuscript/202108.0336/v1)
|
||||||
|
|
||||||
|
### Features
|
||||||
|
Among other things, you can:
|
||||||
|
- Describe devices and their properties.
|
||||||
|
- Collect data from devices and execute arbitrary actions supported by a device.
|
||||||
|
- Property values can be cached in the system and requested from devices as needed, asynchronously.
|
||||||
|
- Connect devices to event bus via bidirectional message flows.
|
||||||
1
data/home/content/projects/controls[info].md
Normal file
1
data/home/content/projects/controls[info].md
Normal file
@ -0,0 +1 @@
|
|||||||
|
Controls.kt is a data acquisition framework (work in progress). It is based on DataForge, a software framework for automated data processing.
|
||||||
60
data/home/content/projects/dataforge.md
Normal file
60
data/home/content/projects/dataforge.md
Normal file
@ -0,0 +1,60 @@
|
|||||||
|
---
|
||||||
|
type: project
|
||||||
|
title: DataForge
|
||||||
|
order: 2
|
||||||
|
language: en
|
||||||
|
image:
|
||||||
|
path: images/projects/df.svg
|
||||||
|
position: left
|
||||||
|
---
|
||||||
|
## Questions and Answers
|
||||||
|
In this section we will try to cover DataForge main ideas in the form of questions and answers.
|
||||||
|
|
||||||
|
### General
|
||||||
|
**Q**: I have a lot of data to analyze. The analysis process is complicated, requires a lot of stages and data flow is not always obvious. To top it the data size is huge, so I don't want to perform operation I don't need (calculate something I won't need or calculate something twice). And yes, I need it to be performed in parallel and probably on remote computer. By the way, I am sick and tired of scripts that modify other scripts that control scripts. Could you help me?
|
||||||
|
|
||||||
|
**A**: Yes, that is precisely the problem DataForge was made to solve. It allows to perform some automated data manipulations with automatic optimization and parallelization. The important thing that data processing recipes are made in the declarative way, so it is quite easy to perform computations on a remote station. Also, DataForge guarantees reproducibility of analysis results.
|
||||||
|
|
||||||
|
**Q**: How does it work?
|
||||||
|
|
||||||
|
**A**: At the core of DataForge lies the idea of metadata processor. It utilizes the fact that in order to analyze something you need data itself and some additional information about what does that data represent and what does user want as a result. This additional information is called metadata and could be organized in a regular structure (a tree of values not unlike XML or JSON). The important thing is that this distinction leaves no place for user instructions (or scripts). Indeed, the idea of DataForge logic is that one do not need imperative commands. The framework configures itself according to input meta-data and decides what operations should be performed in the most efficient way.
|
||||||
|
|
||||||
|
**Q**: But where does it take algorithms to use?
|
||||||
|
|
||||||
|
**A**: Of course algorithms must be written somewhere. No magic here. The logic is written in specialized modules. Some modules are provided out of the box at the system core, some need to be developed for specific problem.
|
||||||
|
|
||||||
|
**Q**: So I still need to write the code? What is the difference then?
|
||||||
|
|
||||||
|
**A**: Yes, someone still needs to write the code. But not necessary you. Simple operations could be performed using provided core logic. Also, your group can have one programmer writing the logic and all other using it without any real programming expertise. The framework organized in a such way that one writes some additional logic, they do not need to think about complicated thing like parallel computing, resource handling, logging, caching etc. Most of the things are done by the DataForge.
|
||||||
|
|
||||||
|
### Platform
|
||||||
|
|
||||||
|
**Q**: Which platform does DataForge use? Which operating system is it working on?
|
||||||
|
|
||||||
|
**A**: The DataForge is mostly written in Kotlin-multiplatform and could be used on JVM, JS and native targets. Some modules and functions are supported only on JVM
|
||||||
|
|
||||||
|
**Q**: Can I use my C++/Fortran/Python code in DataForge?
|
||||||
|
|
||||||
|
A: Yes, as long as the code could be called from Java. Most of common languages have a bridge for Java access. There are completely no problems with compiled C/Fortran libraries. Python code could be called via one of existing python-java interfaces. It is also planned to implement remote method invocation for common languages, so your Python, or, say, Julia, code could run in its native environment. The metadata processor paradigm makes it much easier to do so.
|
||||||
|
|
||||||
|
### Features
|
||||||
|
**Q**: What other features does DataForge provide?
|
||||||
|
|
||||||
|
**A**: Alongside metadata processing (and a lot of tools for metadata manipulation and layering), DataForge has two additional important concepts:
|
||||||
|
|
||||||
|
* **Modularisation**. Contrary to lot other frameworks, DataForge is intrinsically modular. The mandatory part is a rather tiny core module. Everything else could be customized.
|
||||||
|
|
||||||
|
* **Context encapsulation**. Every DataForge task is executed in some context. The context isolates environment for the task and also works as dependency injection base and specifies interaction of the task with the external world.
|
||||||
|
|
||||||
|
### Misc
|
||||||
|
**Q**: So everything looks great, can I replace my ROOT / other data analysis framework with DataForge?
|
||||||
|
|
||||||
|
**A**: One must note, that DataForge is made for analysis, not for visualisation. The visualisation and user interaction capabilities of DataForge are rather limited compared to frameworks like ROOT, JAS3 or DataMelt. The idea is to provide reliable API and core functionality. In fact JAS3 and DataMelt could be used as a frontend for DataForge mechanics.
|
||||||
|
|
||||||
|
**Q**: How does DataForge compare to cluster computation frameworks like Apache Spark?
|
||||||
|
|
||||||
|
**A**: Again, it is not the purpose of DataForge to replace cluster software. DataForge has some internal parallelism mechanics and implementations, but they are most certainly worse than specially developed programs. Still, DataForge is not fixed on one single implementation. Your favourite parallel processing tool could be still used as a back-end for the DataForge. With full benefit of configuration tools, integrations and no performance overhead.
|
||||||
|
|
||||||
|
**Q**: Is it possible to use DataForge in notebook mode?
|
||||||
|
|
||||||
|
**A**: [Kotlin jupyter](https://github.com/Kotlin/kotlin-jupyter) allows to use any JVM program in a notebook mode. The dedicated module for DataForge is work in progress.
|
||||||
1
data/home/content/projects/dataforge[info].md
Normal file
1
data/home/content/projects/dataforge[info].md
Normal file
@ -0,0 +1 @@
|
|||||||
|
A metadata processing workflow manipulation framework.
|
||||||
@ -1,10 +1,45 @@
|
|||||||
---
|
---
|
||||||
type: project
|
type: project
|
||||||
title: KMath
|
title: KMath
|
||||||
order: 2
|
order: 1
|
||||||
language: en
|
language: en
|
||||||
|
image:
|
||||||
|
path: images/projects/KMath.png
|
||||||
|
position: right
|
||||||
---
|
---
|
||||||
|
|
||||||
An experimental Kotlin library for mathematical operations, built on the principle of context-oriented programming using mathematical abstractions.
|
[](https://confluence.jetbrains.com/display/ALL/JetBrains+on+GitHub)
|
||||||
|
[](https://zenodo.org/badge/latestdoi/129486382)
|
||||||
|
[](https://search.maven.org/search?q=g:%22space.kscience%22)
|
||||||
|
|
||||||
[Repository and documentation](https://github.com/altavir/kmath)
|
[Repository and documentation](https://github.com/mipt-npm/kmath)
|
||||||
|
|
||||||
|
|
||||||
|
Could be pronounced as `key-math`. The **K**otlin **Math**ematics library was initially intended as a Kotlin-based
|
||||||
|
analog to Python's NumPy library. Later we found that kotlin is much more flexible language and allows superior
|
||||||
|
architecture designs. In contrast to `numpy` and `scipy` it is modular and has a lightweight core. The `numpy`-like
|
||||||
|
experience could be achieved with [kmath-for-real](/kmath-for-real) extension module.
|
||||||
|
|
||||||
|
[Documentation site (**WIP**)](https://mipt-npm.github.io/kmath/)
|
||||||
|
|
||||||
|
## Publications and talks
|
||||||
|
|
||||||
|
* [A conceptual article about context-oriented design](https://proandroiddev.com/an-introduction-context-oriented-programming-in-kotlin-2e79d316b0a2)
|
||||||
|
* [Another article about context-oriented design](https://proandroiddev.com/diving-deeper-into-context-oriented-programming-in-kotlin-3ecb4ec38814)
|
||||||
|
* [ACAT 2019 conference paper](https://aip.scitation.org/doi/abs/10.1063/1.5130103)
|
||||||
|
|
||||||
|
## Goal
|
||||||
|
|
||||||
|
* Provide a flexible and powerful API to work with mathematics abstractions in Kotlin-multiplatform (JVM, JS and Native)
|
||||||
|
.
|
||||||
|
* Provide basic multiplatform implementations for those abstractions (without significant performance optimization).
|
||||||
|
* Provide bindings and wrappers with those abstractions for popular optimized platform libraries.
|
||||||
|
|
||||||
|
## Non-goals
|
||||||
|
|
||||||
|
* Be like NumPy. It was the idea at the beginning, but we decided that we can do better in API.
|
||||||
|
* Provide the best performance out of the box. We have specialized libraries for that. Need only API wrappers for them.
|
||||||
|
* Cover all cases as immediately and in one bundle. We will modularize everything and add new features gradually.
|
||||||
|
* Provide specialized behavior in the core. API is made generic on purpose, so one needs to specialize for types, like
|
||||||
|
for `Double` in the core. For that we will have specialization modules like `kmath-for-real`, which will give better
|
||||||
|
experience for those, who want to work with specific types.
|
||||||
@ -1 +1,3 @@
|
|||||||
An experimental Kotlin library for mathematical operations, built on the principle of context-oriented programming using mathematical abstractions.
|
An experimental Kotlin library for mathematical operations, built on the principle of context-oriented programming using mathematical abstractions.
|
||||||
|
|
||||||
|
[Repository and documentation](https://github.com/mipt-npm/kmath)
|
||||||
|
|||||||
11
data/home/content/projects/plotly.md
Normal file
11
data/home/content/projects/plotly.md
Normal file
@ -0,0 +1,11 @@
|
|||||||
|
---
|
||||||
|
type: project
|
||||||
|
title: Plotly-kt
|
||||||
|
order: 8
|
||||||
|
language: en
|
||||||
|
image: images/projects/plotly-kt.svg
|
||||||
|
---
|
||||||
|
|
||||||
|
A kotlin visualization library wrapping popular [Plotly](https://plotly.com/javascript/) library.
|
||||||
|
|
||||||
|
[Repository and documentation](https://github.com/mipt-npm/plotly.kt)
|
||||||
30
data/home/content/projects/visionforge.md
Normal file
30
data/home/content/projects/visionforge.md
Normal file
@ -0,0 +1,30 @@
|
|||||||
|
---
|
||||||
|
type: project
|
||||||
|
title: VisionForge
|
||||||
|
order: 5
|
||||||
|
language: en
|
||||||
|
image: images/projects/muon-monitor.png
|
||||||
|
---
|
||||||
|
|
||||||
|
[](https://confluence.jetbrains.com/display/ALL/JetBrains+on+GitHub)
|
||||||
|
[](https://zenodo.org/badge/latestdoi/174502624)
|
||||||
|
|
||||||
|
[](https://kotlinlang.slack.com/archives/CEXV2QWNM)
|
||||||
|
|
||||||
|
[Repository and documentation](https://github.com/mipt-npm/visionforge)
|
||||||
|
|
||||||
|
The main framework's use case for now is 3D visualization for particle physics experiments.
|
||||||
|
Other applications including 2D plots are planned for the future.
|
||||||
|
|
||||||
|
The project is developed as a [Kotlin multiplatform](https://kotlinlang.org/docs/reference/multiplatform.html)
|
||||||
|
application, currently targeting browser JavaScript and JVM.
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
- 3D visualization of complex experimental set-ups
|
||||||
|
- Event display such as particle tracks, etc.
|
||||||
|
- Scales up to few hundred thousands of elements
|
||||||
|
- Camera move, rotate, zoom-in and zoom-out
|
||||||
|
- Scene graph as an object tree with property editor
|
||||||
|
- Settings export and import
|
||||||
|
- Multiple platform support
|
||||||
1
data/home/content/projects/visionforge[info].md
Normal file
1
data/home/content/projects/visionforge[info].md
Normal file
@ -0,0 +1 @@
|
|||||||
|
A visualization framework written in Kotlin-multiplatform
|
||||||
@ -3,5 +3,3 @@ type: page
|
|||||||
title: Research
|
title: Research
|
||||||
language: en
|
language: en
|
||||||
---
|
---
|
||||||
|
|
||||||
This page is work in progress.
|
|
||||||
@ -3,5 +3,3 @@ type: page
|
|||||||
title: Team
|
title: Team
|
||||||
language: en
|
language: en
|
||||||
---
|
---
|
||||||
|
|
||||||
This page is work in progress.
|
|
||||||
BIN
data/home/images/people/muhina.jpg
Normal file
BIN
data/home/images/people/muhina.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 134 KiB |
BIN
data/home/images/people/palmin.jpg
Normal file
BIN
data/home/images/people/palmin.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 316 KiB |
BIN
data/home/images/people/svetlichnyi.jpeg
Normal file
BIN
data/home/images/people/svetlichnyi.jpeg
Normal file
Binary file not shown.
|
After 
(image error) Size: 12 KiB |
BIN
data/home/images/people/terentyev.jpg
Normal file
BIN
data/home/images/people/terentyev.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 91 KiB |
BIN
data/home/images/projects/KMath.png
Normal file
BIN
data/home/images/projects/KMath.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 14 KiB |
BIN
data/home/images/projects/controls-demo.png
Normal file
BIN
data/home/images/projects/controls-demo.png
Normal file
Binary file not shown.
|
After 
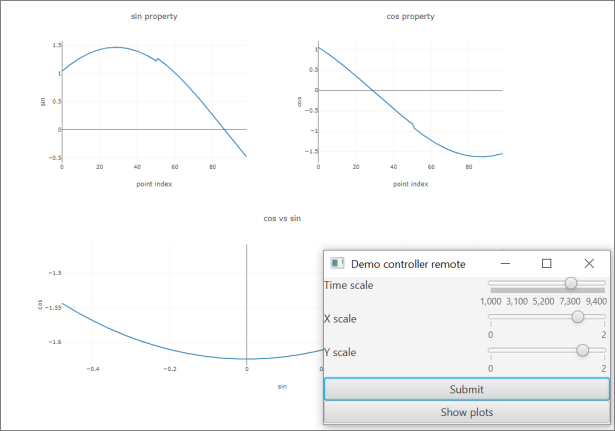
(image error) Size: 34 KiB |
136
data/home/images/projects/df.svg
Normal file
136
data/home/images/projects/df.svg
Normal file
@ -0,0 +1,136 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<!-- Created with Inkscape (http://www.inkscape.org/) -->
|
||||||
|
|
||||||
|
<svg
|
||||||
|
width="64.535004mm"
|
||||||
|
height="64.434464mm"
|
||||||
|
viewBox="0 0 228.66733 228.31109"
|
||||||
|
id="svg3570"
|
||||||
|
version="1.1"
|
||||||
|
inkscape:version="1.1 (c68e22c387, 2021-05-23)"
|
||||||
|
sodipodi:docname="df.svg"
|
||||||
|
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||||
|
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/">
|
||||||
|
<defs
|
||||||
|
id="defs3572">
|
||||||
|
<clipPath
|
||||||
|
clipPathUnits="userSpaceOnUse"
|
||||||
|
id="clipPath134">
|
||||||
|
<path
|
||||||
|
d="M 0,595.28 H 841.89 V 0 H 0 Z"
|
||||||
|
id="path136"
|
||||||
|
inkscape:connector-curvature="0" />
|
||||||
|
</clipPath>
|
||||||
|
</defs>
|
||||||
|
<sodipodi:namedview
|
||||||
|
id="base"
|
||||||
|
pagecolor="#ffffff"
|
||||||
|
bordercolor="#666666"
|
||||||
|
borderopacity="1.0"
|
||||||
|
inkscape:pageopacity="0.0"
|
||||||
|
inkscape:pageshadow="2"
|
||||||
|
inkscape:zoom="0.9899495"
|
||||||
|
inkscape:cx="-223.74879"
|
||||||
|
inkscape:cy="236.88077"
|
||||||
|
inkscape:document-units="px"
|
||||||
|
inkscape:current-layer="layer1"
|
||||||
|
showgrid="false"
|
||||||
|
inkscape:window-width="1858"
|
||||||
|
inkscape:window-height="1057"
|
||||||
|
inkscape:window-x="-8"
|
||||||
|
inkscape:window-y="-8"
|
||||||
|
inkscape:window-maximized="1"
|
||||||
|
inkscape:pagecheckerboard="0"
|
||||||
|
fit-margin-top="3"
|
||||||
|
fit-margin-left="3"
|
||||||
|
fit-margin-right="3"
|
||||||
|
fit-margin-bottom="3" />
|
||||||
|
<metadata
|
||||||
|
id="metadata3575">
|
||||||
|
<rdf:RDF>
|
||||||
|
<cc:Work
|
||||||
|
rdf:about="">
|
||||||
|
<dc:format>image/svg+xml</dc:format>
|
||||||
|
<dc:type
|
||||||
|
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
|
||||||
|
</cc:Work>
|
||||||
|
</rdf:RDF>
|
||||||
|
</metadata>
|
||||||
|
<g
|
||||||
|
inkscape:label="Layer 1"
|
||||||
|
inkscape:groupmode="layer"
|
||||||
|
id="layer1"
|
||||||
|
transform="translate(-229.1182,-350.29788)">
|
||||||
|
<g
|
||||||
|
id="g46"
|
||||||
|
transform="matrix(1.25,0,0,-1.25,447.15562,475.52655)"
|
||||||
|
inkscape:export-xdpi="299.41061"
|
||||||
|
inkscape:export-ydpi="299.41061">
|
||||||
|
<path
|
||||||
|
d="m 0,0 v 16.432 c -7.415,0.038 -12.81,2.792 -14.994,9.821 -2,6.436 0.476,11.31 8.212,16.808 -2.372,4.23 -4.767,8.502 -7.287,12.996 -6.34,-4.254 -12.473,-4.711 -17.872,0.18 -6.348,5.75 -5.782,12.569 -1.036,19.595 -4.983,2.94 -9.579,5.652 -14.504,8.558 -3.428,-7.01 -8.655,-10.518 -15.95,-8.816 -8.161,1.906 -10.745,8.234 -10.582,16.105 h -16.599 c 0.4,-7.676 -2.268,-13.46 -9.793,-15.509 -7.719,-2.101 -13.026,1.654 -16.73,8.84 -4.456,-2.528 -8.687,-4.93 -12.927,-7.336 4.661,-7.839 4.704,-13.692 -0.087,-18.435 -1.862,-1.844 -4.611,-3.8 -7.011,-3.873 -4.26,-0.128 -8.561,1.142 -13.704,1.965 -2.108,-3.527 -4.849,-8.114 -7.734,-12.94 7.167,-3.404 11.145,-8.53 9.409,-16.072 -1.924,-8.364 -8.313,-11.09 -16.737,-10.521 V 1.56 c 10.187,-0.896 14.702,-3.561 16.078,-10.002 0.551,-2.58 0.817,-5.899 -0.354,-8.015 -1.955,-3.534 -5.169,-6.371 -8.335,-10.065 1.904,-3.356 4.318,-7.609 6.714,-11.829 8.429,4.235 14.172,3.834 18.801,-0.978 4.637,-4.82 4.883,-10.766 0.327,-19.009 4.859,-2.85 9.546,-5.599 14.193,-8.326 5.229,7.735 10.197,10.412 16.46,8.681 7.893,-2.182 10.451,-8.222 10.32,-15.979 h 16.681 c -0.482,7.551 2.121,13.044 9.165,15.339 8.143,2.654 13.424,-1.565 17.358,-8.607 4.381,2.493 8.538,4.859 12.816,7.294 -3.79,6.509 -4.092,12.616 1.096,17.873 5.58,5.655 12.009,5.168 18.663,0.894 2.977,5.01 5.765,9.702 8.619,14.505 -6.371,3.744 -9.773,8.633 -8.323,15.701 C -14.296,-4.379 -9.626,-1.19 0,0"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path48"
|
||||||
|
inkscape:connector-curvature="0" />
|
||||||
|
</g>
|
||||||
|
<g
|
||||||
|
id="g50"
|
||||||
|
transform="matrix(1.25,0,0,-1.25,343.65424,533.29343)"
|
||||||
|
inkscape:export-xdpi="299.41061"
|
||||||
|
inkscape:export-ydpi="299.41061">
|
||||||
|
<path
|
||||||
|
d="m 0,0 c -29.975,0 -54.362,24.387 -54.362,54.362 0,29.976 24.387,54.363 54.362,54.363 29.975,0 54.362,-24.387 54.362,-54.363 C 54.362,24.387 29.975,0 0,0"
|
||||||
|
style="fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path52"
|
||||||
|
inkscape:connector-curvature="0" />
|
||||||
|
</g>
|
||||||
|
<g
|
||||||
|
id="g54"
|
||||||
|
transform="matrix(1.25,0,0,-1.25,343.65424,404.40267)"
|
||||||
|
inkscape:export-xdpi="299.41061"
|
||||||
|
inkscape:export-ydpi="299.41061">
|
||||||
|
<path
|
||||||
|
d="m 0,0 c -26.881,0 -48.75,-21.869 -48.75,-48.75 0,-26.881 21.869,-48.75 48.75,-48.75 26.881,0 48.75,21.869 48.75,48.75 C 48.75,-21.869 26.881,0 0,0"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path56"
|
||||||
|
inkscape:connector-curvature="0" />
|
||||||
|
</g>
|
||||||
|
<g
|
||||||
|
transform="matrix(1.25,0,0,-1.25,-100.98176,778.91455)"
|
||||||
|
clip-path="url(#clipPath134)"
|
||||||
|
id="g132"
|
||||||
|
inkscape:export-xdpi="299.41061"
|
||||||
|
inkscape:export-ydpi="299.41061">
|
||||||
|
<g
|
||||||
|
transform="translate(355.3533,210.288)"
|
||||||
|
id="g138">
|
||||||
|
<path
|
||||||
|
inkscape:connector-curvature="0"
|
||||||
|
id="path140"
|
||||||
|
style="fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
d="m 0,0 c -22.83,0.215 -41.145,18.741 -40.964,41.436 0.183,22.8 18.723,41.22 41.357,41.089 C 23.53,82.392 41.585,63.584 41.363,39.847 41.16,18.168 22.085,-0.208 0,0" />
|
||||||
|
</g>
|
||||||
|
<g
|
||||||
|
transform="translate(339.7856,261.6331)"
|
||||||
|
id="g142">
|
||||||
|
<path
|
||||||
|
inkscape:connector-curvature="0"
|
||||||
|
id="path144"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
d="M 0,0 -3.934,-13.762 H 3.08 L 7.014,0 Z m 15.961,24.284 h 5.261 c 1.002,0 1.376,-1.026 1.124,-3.076 L 11.562,-16.514 c -0.9,-2.051 -1.902,-3.076 -3.008,-3.076 l -13.231,0.162 h -8.142 c -1.044,0 -1.45,0.917 -1.217,2.753 L -9.5,-0.81 c 2.289,3.994 4.531,5.991 6.723,5.991 H 8.495 l 4.721,16.513 c 0.87,1.726 1.785,2.59 2.745,2.59" />
|
||||||
|
</g>
|
||||||
|
<g
|
||||||
|
transform="translate(365.52,266.6515)"
|
||||||
|
id="g146">
|
||||||
|
<path
|
||||||
|
inkscape:connector-curvature="0"
|
||||||
|
id="path148"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
d="m 0,0 h 18.538 c 1.35,-0.243 1.797,-1.161 1.342,-2.753 l -2.175,-7.608 c -0.679,-2.374 -2.062,-3.561 -4.149,-3.561 h -3.007 c -2.087,0 -2.838,1.024 -2.252,3.075 l 1.62,5.666 H 2.903 l -3.935,-13.761 h 4.886 c 1.356,0 1.815,-1.025 1.375,-3.076 -0.378,-1.321 -1.377,-2.185 -2.995,-2.59 h -4.886 l -4.674,-16.351 c -0.868,-1.943 -1.815,-2.915 -2.837,-2.915 h -5.01 c -1.403,0.351 -1.877,1.323 -1.422,2.915 l 9.998,34.968 C -4.287,-1.997 -2.088,0 0,0" />
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After 
(image error) Size: 6.5 KiB |
BIN
data/home/images/projects/muon-monitor.png
Normal file
BIN
data/home/images/projects/muon-monitor.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 87 KiB |
250
data/home/images/projects/plotly-kt.svg
Normal file
250
data/home/images/projects/plotly-kt.svg
Normal file
@ -0,0 +1,250 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||||
|
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||||
|
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||||
|
sodipodi:docname="logo_2.svg"
|
||||||
|
inkscape:version="1.0 (6e3e5246a0, 2020-05-07)"
|
||||||
|
id="svg8"
|
||||||
|
version="1.1"
|
||||||
|
viewBox="0 0 29.104165 29.104156"
|
||||||
|
height="29.104156mm"
|
||||||
|
width="29.104164mm">
|
||||||
|
<defs
|
||||||
|
id="defs2">
|
||||||
|
<linearGradient
|
||||||
|
id="linearGradient1618"
|
||||||
|
inkscape:collect="always">
|
||||||
|
<stop
|
||||||
|
id="stop1614"
|
||||||
|
offset="0"
|
||||||
|
style="stop-color:#806ee3;stop-opacity:1" />
|
||||||
|
<stop
|
||||||
|
id="stop1616"
|
||||||
|
offset="1"
|
||||||
|
style="stop-color:#00c3d5;stop-opacity:1" />
|
||||||
|
</linearGradient>
|
||||||
|
<rect
|
||||||
|
id="rect1524"
|
||||||
|
height="15.875"
|
||||||
|
width="48.947916"
|
||||||
|
y="7.9604866"
|
||||||
|
x="37.06465" />
|
||||||
|
<marker
|
||||||
|
inkscape:isstock="true"
|
||||||
|
style="overflow:visible"
|
||||||
|
id="Arrow1Lstart"
|
||||||
|
refX="0"
|
||||||
|
refY="0"
|
||||||
|
orient="auto"
|
||||||
|
inkscape:stockid="Arrow1Lstart">
|
||||||
|
<path
|
||||||
|
transform="matrix(0.8,0,0,0.8,10,0)"
|
||||||
|
style="fill-rule:evenodd;stroke:#000000;stroke-width:1pt"
|
||||||
|
d="M 0,0 5,-5 -12.5,0 5,5 Z"
|
||||||
|
id="path1122" />
|
||||||
|
</marker>
|
||||||
|
<linearGradient
|
||||||
|
gradientTransform="rotate(90,10.606316,10.60632)"
|
||||||
|
gradientUnits="userSpaceOnUse"
|
||||||
|
y2="21.189653"
|
||||||
|
x2="21.18965"
|
||||||
|
y1="0.022986634"
|
||||||
|
x1="21.18965"
|
||||||
|
id="linearGradient1620"
|
||||||
|
xlink:href="#linearGradient1618"
|
||||||
|
inkscape:collect="always" />
|
||||||
|
<linearGradient
|
||||||
|
gradientTransform="rotate(90,10.606316,10.60632)"
|
||||||
|
gradientUnits="userSpaceOnUse"
|
||||||
|
y2="21.189653"
|
||||||
|
x2="0.022983"
|
||||||
|
y1="0.022986634"
|
||||||
|
x1="0.022983"
|
||||||
|
id="linearGradient1638"
|
||||||
|
xlink:href="#linearGradient1618"
|
||||||
|
inkscape:collect="always" />
|
||||||
|
</defs>
|
||||||
|
<sodipodi:namedview
|
||||||
|
inkscape:window-maximized="1"
|
||||||
|
inkscape:window-y="34"
|
||||||
|
inkscape:window-x="67"
|
||||||
|
inkscape:window-height="1018"
|
||||||
|
inkscape:window-width="1853"
|
||||||
|
showgrid="true"
|
||||||
|
inkscape:document-rotation="0"
|
||||||
|
inkscape:current-layer="layer2"
|
||||||
|
inkscape:document-units="mm"
|
||||||
|
inkscape:cy="50.040837"
|
||||||
|
inkscape:cx="61.969517"
|
||||||
|
inkscape:zoom="5.9388735"
|
||||||
|
inkscape:pageshadow="2"
|
||||||
|
inkscape:pageopacity="0.0"
|
||||||
|
borderopacity="1.0"
|
||||||
|
bordercolor="#666666"
|
||||||
|
pagecolor="#ffffff"
|
||||||
|
id="base">
|
||||||
|
<inkscape:grid
|
||||||
|
originy="-125.67708"
|
||||||
|
originx="-59.531251"
|
||||||
|
id="grid843"
|
||||||
|
type="xygrid" />
|
||||||
|
</sodipodi:namedview>
|
||||||
|
<metadata
|
||||||
|
id="metadata5">
|
||||||
|
<rdf:RDF>
|
||||||
|
<cc:Work
|
||||||
|
rdf:about="">
|
||||||
|
<dc:format>image/svg+xml</dc:format>
|
||||||
|
<dc:type
|
||||||
|
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
|
||||||
|
<dc:title></dc:title>
|
||||||
|
</cc:Work>
|
||||||
|
</rdf:RDF>
|
||||||
|
</metadata>
|
||||||
|
<g
|
||||||
|
transform="translate(3.945766,3.9457667)"
|
||||||
|
inkscape:label="Слой 2"
|
||||||
|
id="layer2"
|
||||||
|
inkscape:groupmode="layer">
|
||||||
|
<rect
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
ry="1.0272725e-05"
|
||||||
|
rx="1.0272725e-05"
|
||||||
|
y="-3.9457667"
|
||||||
|
x="-3.945766"
|
||||||
|
height="29.104156"
|
||||||
|
width="29.104164"
|
||||||
|
id="rect1494"
|
||||||
|
style="fill:#ffffff;fill-rule:evenodd;stroke-width:0.264583" />
|
||||||
|
<path
|
||||||
|
id="path1612"
|
||||||
|
d="M 21.189649,21.189653 H 0.02298279 V 0.02298679 Z"
|
||||||
|
style="fill:url(#linearGradient1620);fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
|
||||||
|
<path
|
||||||
|
id="path1630"
|
||||||
|
d="M 21.189649,0.02298679 0.02298279,21.189653 V 0.02298679 Z"
|
||||||
|
style="fill:url(#linearGradient1638);fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
|
||||||
|
</g>
|
||||||
|
<g
|
||||||
|
transform="translate(-59.531252,-125.67708)"
|
||||||
|
id="layer1"
|
||||||
|
inkscape:groupmode="layer"
|
||||||
|
inkscape:label="Слой 1">
|
||||||
|
<rect
|
||||||
|
transform="rotate(-89.858546)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
y="63.831543"
|
||||||
|
x="-150.6329"
|
||||||
|
height="21.166674"
|
||||||
|
width="21.166664"
|
||||||
|
id="rect845"
|
||||||
|
style="fill:none;fill-rule:evenodd;stroke:none;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" />
|
||||||
|
<ellipse
|
||||||
|
transform="matrix(0.00254488,-0.99999676,0.99999713,0.00239507,0,0)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
ry="1.3434278"
|
||||||
|
rx="1.2960323"
|
||||||
|
cy="83.69519"
|
||||||
|
cx="-134.73538"
|
||||||
|
id="path853"
|
||||||
|
style="fill:#00c3d5;fill-opacity:1;stroke:#00c3d5;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" />
|
||||||
|
<ellipse
|
||||||
|
transform="matrix(0.00251442,-0.99999684,0.99999706,0.00242408,0,0)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
style="fill:#00c3d5;fill-opacity:1;stroke:none;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path853-3"
|
||||||
|
cx="-145.31732"
|
||||||
|
cy="83.716812"
|
||||||
|
rx="1.323424"
|
||||||
|
ry="1.3351575" />
|
||||||
|
<ellipse
|
||||||
|
transform="matrix(0.0024009,-0.99999712,0.99999678,0.00253869,0,0)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
style="fill:#00c3d5;fill-opacity:1;stroke:#000000;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path853-6"
|
||||||
|
cx="-140.06395"
|
||||||
|
cy="83.702271"
|
||||||
|
rx="1.3443971"
|
||||||
|
ry="1.2951746" />
|
||||||
|
<ellipse
|
||||||
|
transform="matrix(-0.00258022,0.99999667,-0.99999721,-0.00236228,0,0)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
style="fill:#00c3d5;fill-opacity:1;stroke:#000000;stroke-width:0;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path853-7"
|
||||||
|
cx="140.02629"
|
||||||
|
cy="-79.456383"
|
||||||
|
rx="1.3054924"
|
||||||
|
ry="1.3265911" />
|
||||||
|
<rect
|
||||||
|
transform="rotate(0.141454)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
rx="1.3229166"
|
||||||
|
ry="1.3228887"
|
||||||
|
y="146.68326"
|
||||||
|
x="65.185257"
|
||||||
|
height="2.6457775"
|
||||||
|
width="14.552083"
|
||||||
|
id="rect1120-6-2"
|
||||||
|
style="mix-blend-mode:normal;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke-width:0.264999;stroke-miterlimit:4;stroke-dasharray:none;paint-order:fill markers stroke" />
|
||||||
|
<rect
|
||||||
|
transform="rotate(0.141454)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
rx="1.3229166"
|
||||||
|
ry="1.3228887"
|
||||||
|
y="130.77238"
|
||||||
|
x="65.146019"
|
||||||
|
height="2.6457775"
|
||||||
|
width="14.552083"
|
||||||
|
id="rect1120-6-9"
|
||||||
|
style="mix-blend-mode:normal;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke-width:0.264999;stroke-miterlimit:4;stroke-dasharray:none;paint-order:fill markers stroke" />
|
||||||
|
<rect
|
||||||
|
transform="rotate(0.141454)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
style="mix-blend-mode:normal;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke-width:0.264999;stroke-miterlimit:4;stroke-dasharray:none;paint-order:fill markers stroke"
|
||||||
|
id="rect1120-6-9-9"
|
||||||
|
width="10.583334"
|
||||||
|
height="2.6457775"
|
||||||
|
x="65.155861"
|
||||||
|
y="134.77705"
|
||||||
|
ry="1.3228887"
|
||||||
|
rx="1.3229166" />
|
||||||
|
<rect
|
||||||
|
transform="rotate(0.141454)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
style="mix-blend-mode:normal;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke-width:0.264999;stroke-miterlimit:4;stroke-dasharray:none;paint-order:fill markers stroke"
|
||||||
|
id="rect1120-6-9-3"
|
||||||
|
width="10.583334"
|
||||||
|
height="2.6457775"
|
||||||
|
x="65.175453"
|
||||||
|
y="142.71452"
|
||||||
|
ry="1.3228887"
|
||||||
|
rx="1.3229166" />
|
||||||
|
<rect
|
||||||
|
transform="rotate(0.141454)"
|
||||||
|
inkscape:export-ydpi="96"
|
||||||
|
inkscape:export-xdpi="96"
|
||||||
|
style="mix-blend-mode:normal;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke-width:0.264998;stroke-miterlimit:4;stroke-dasharray:none;paint-order:fill markers stroke"
|
||||||
|
id="rect1120-6-9-6"
|
||||||
|
width="6.6145844"
|
||||||
|
height="2.6458383"
|
||||||
|
x="65.165657"
|
||||||
|
y="138.74579"
|
||||||
|
ry="1.3228886"
|
||||||
|
rx="1.3229166" />
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After 
(image error) Size: 8.3 KiB |
@ -8,13 +8,15 @@ import io.ktor.server.routing.get
|
|||||||
import kotlinx.html.*
|
import kotlinx.html.*
|
||||||
import space.kscience.dataforge.meta.Meta
|
import space.kscience.dataforge.meta.Meta
|
||||||
import space.kscience.dataforge.meta.get
|
import space.kscience.dataforge.meta.get
|
||||||
|
import space.kscience.dataforge.meta.int
|
||||||
import space.kscience.dataforge.meta.string
|
import space.kscience.dataforge.meta.string
|
||||||
import space.kscience.dataforge.names.Name
|
import space.kscience.dataforge.names.Name
|
||||||
import space.kscience.dataforge.names.parseAsName
|
import space.kscience.dataforge.names.parseAsName
|
||||||
import space.kscience.dataforge.names.withIndex
|
import space.kscience.dataforge.names.withIndex
|
||||||
|
import space.kscience.dataforge.values.string
|
||||||
import space.kscience.snark.*
|
import space.kscience.snark.*
|
||||||
|
|
||||||
context(PageContext) private fun FlowContent.spcTeamContent(
|
context(PageContext) private fun FlowContent.spcSpotlightContent(
|
||||||
landing: HtmlData,
|
landing: HtmlData,
|
||||||
content: Map<Name, HtmlData>,
|
content: Map<Name, HtmlData>,
|
||||||
) {
|
) {
|
||||||
@ -41,13 +43,15 @@ context(PageContext) private fun FlowContent.spcTeamContent(
|
|||||||
// Main
|
// Main
|
||||||
div {
|
div {
|
||||||
id = "main"
|
id = "main"
|
||||||
content.forEach { (name, data) ->
|
//TODO add smart SNARK ordering
|
||||||
val ref = resolveRef(name)
|
|
||||||
|
|
||||||
section("spotlights") {
|
section("spotlights") {
|
||||||
id = data.meta["id"].string ?: name.toString()
|
content.entries.sortedBy { it.value.meta["order"].int ?: Int.MAX_VALUE }.forEach { (name, data) ->
|
||||||
|
val ref = resolveRef(name)
|
||||||
section {
|
section {
|
||||||
data.meta["image"].string?.let { imagePath ->
|
id = data.meta["id"].string ?: name.toString()
|
||||||
|
data.meta["image"]?.let { imageMeta: Meta ->
|
||||||
|
val imagePath =
|
||||||
|
imageMeta.value?.string ?: imageMeta["path"].string ?: error("Image path not provided")
|
||||||
a(classes = "image") {
|
a(classes = "image") {
|
||||||
href = ref
|
href = ref
|
||||||
img {
|
img {
|
||||||
@ -62,8 +66,11 @@ context(PageContext) private fun FlowContent.spcTeamContent(
|
|||||||
header("major") {
|
header("major") {
|
||||||
h3 { +(data.meta["title"].string ?: "???") }
|
h3 { +(data.meta["title"].string ?: "???") }
|
||||||
}
|
}
|
||||||
resolveHtml(name.withIndex("info"))?.let {
|
val infoData = resolveHtml(name.withIndex("info"))
|
||||||
htmlData(it)
|
if (infoData == null) {
|
||||||
|
htmlData(data)
|
||||||
|
} else {
|
||||||
|
htmlData(infoData)
|
||||||
}
|
}
|
||||||
ul("actions") {
|
ul("actions") {
|
||||||
li {
|
li {
|
||||||
@ -82,7 +89,7 @@ context(PageContext) private fun FlowContent.spcTeamContent(
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
context(PageContext) internal fun Route.spcLanding(
|
context(PageContext) internal fun Route.spcSpotlight(
|
||||||
name: String,
|
name: String,
|
||||||
contentFilter: (Name, Meta) -> Boolean,
|
contentFilter: (Name, Meta) -> Boolean,
|
||||||
) {
|
) {
|
||||||
@ -97,7 +104,7 @@ context(PageContext) internal fun Route.spcLanding(
|
|||||||
spcHead(title)
|
spcHead(title)
|
||||||
body("is-preload") {
|
body("is-preload") {
|
||||||
wrapper {
|
wrapper {
|
||||||
spcTeamContent(body, content)
|
spcSpotlightContent(body, content)
|
||||||
}
|
}
|
||||||
|
|
||||||
fortyScripts()
|
fortyScripts()
|
||||||
@ -16,6 +16,7 @@ import space.kscience.dataforge.meta.get
|
|||||||
import space.kscience.dataforge.meta.string
|
import space.kscience.dataforge.meta.string
|
||||||
import space.kscience.dataforge.names.Name
|
import space.kscience.dataforge.names.Name
|
||||||
import space.kscience.dataforge.names.parseAsName
|
import space.kscience.dataforge.names.parseAsName
|
||||||
|
import space.kscience.dataforge.values.string
|
||||||
import space.kscience.snark.*
|
import space.kscience.snark.*
|
||||||
import java.nio.file.Path
|
import java.nio.file.Path
|
||||||
|
|
||||||
@ -32,13 +33,14 @@ context(PageContext) internal fun HTML.spcPageContent(
|
|||||||
id = "main"
|
id = "main"
|
||||||
// One
|
// One
|
||||||
section {
|
section {
|
||||||
id = "one"
|
|
||||||
div("inner") {
|
div("inner") {
|
||||||
header("major") {
|
header("major") {
|
||||||
h1 { +title }
|
h1 { +title }
|
||||||
}
|
}
|
||||||
meta["image"].string?.let { imagePath ->
|
meta["image"]?.let { imageMeta ->
|
||||||
span("image main") {
|
val imagePath = imageMeta.value?.string ?: imageMeta["path"].string ?: error("Image path not provided")
|
||||||
|
val imageClass = imageMeta["position"].string ?: "main"
|
||||||
|
span("image $imageClass") {
|
||||||
img {
|
img {
|
||||||
src = resolveRef(imagePath)
|
src = resolveRef(imagePath)
|
||||||
alt = imagePath
|
alt = imagePath
|
||||||
@ -157,7 +159,7 @@ context(PageContext) private fun HTML.spcHome() {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
p {
|
p {
|
||||||
+"""Fundamental and applied research in analysis, scientific software design and data aquisition and control systems."""
|
+"""Fundamental and applied research in analysis, scientific software design and data acquisition and control systems."""
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
@ -192,7 +194,6 @@ context(PageContext) private fun HTML.spcHome() {
|
|||||||
+"""Team"""
|
+"""Team"""
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
p { +"""Our team""" }
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
// article {
|
// article {
|
||||||
@ -232,10 +233,9 @@ context(PageContext) private fun HTML.spcHome() {
|
|||||||
}
|
}
|
||||||
// Two
|
// Two
|
||||||
section {
|
section {
|
||||||
id = "two"
|
|
||||||
div("inner") {
|
div("inner") {
|
||||||
header("major") {
|
header("major") {
|
||||||
h2 { +"""Science, education and industry working together""" }
|
h2 { +"Science + education + industry" }
|
||||||
}
|
}
|
||||||
p {
|
p {
|
||||||
+"""
|
+"""
|
||||||
@ -290,8 +290,8 @@ internal fun Application.spcHome(context: Context, rootPath: Path, prefix: Strin
|
|||||||
|
|
||||||
spcPage("consulting")
|
spcPage("consulting")
|
||||||
|
|
||||||
spcLanding("team") { _, m -> m["type"].string == "team" }
|
spcSpotlight("team") { _, m -> m["type"].string == "team" }
|
||||||
spcLanding("research"){ _, m -> m["type"].string == "project" }
|
spcSpotlight("research") { _, m -> m["type"].string == "project" }
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user